Kế hoạch tối ưu hóa thân thiện với thiết bị di động của Google gồm 5 bước cho trang web của bạn!
Tại sao việc tạo một trang web thân thiện với thiết bị di động lại quan trọng đối với Google?
Trong thập kỷ qua, khán giả toàn cầu đã chuyển từ máy tính để bàn sang thiết bị di động. Google công bố ưu tiên lập chỉ mục mobile được xác nhận hoàn toàn vào năm 2020. Điều này có nghĩa là trong thu thập thông tin trang web, ưu tiên được dành cho các trang web được tối ưu hóa cho thiết bị di động.
Điều này trở nên cực kỳ quan trọng đối với chủ sở hữu trang web: nếu bạn muốn cải thiện thứ hạng trang web của mình và đứng đầu trong SERP, hãy làm cho nó thân thiện với thiết bị di động.
Các thống kê gần đây cũng ủng hộ việc làm cho trang web của bạn thân thiện với thiết bị di động:
- Vào năm 2020, người dùng di động chiếm hơn một nửa lưu lượng truy cập toàn cầu và xu hướng này có thể sẽ tiếp tục.
- Nó là một trong những yếu tố xếp hạng cho các công cụ tìm kiếm, giúp các trang web thân thiện với thiết bị di động tăng SERPs.
- Theo Google, 70% các trang web đã chuyển sang phục vụ trải nghiệm di động.
Vì vậy, không còn thời gian để lần nữa! Tìm hiểu cách tạo các trang web thân thiện với thiết bị di động bằng các công cụ miễn phí và không quá phức tạp.
Nội dung:
Bạn đã sẵn sàng làm cho website thân thiện với thiết bị di động?- Kiểm tra trang web của bạn về tính thân thiện với thiết bị di động
- Chọn giải pháp thân thiện với thiết bị di động của bạn
- Sử dụng các phương pháp hay nhất về SEO trên thiết bị di động
- Tránh những sai lầm tối ưu hóa thiết bị di động này
- Sử dụng các công cụ SEO trên thiết bị di động để cải thiện thứ hạng của bạn trong Google Mobile
 |
Bạn đã sẵn sàng làm cho website thân thiện với thiết bị di động?
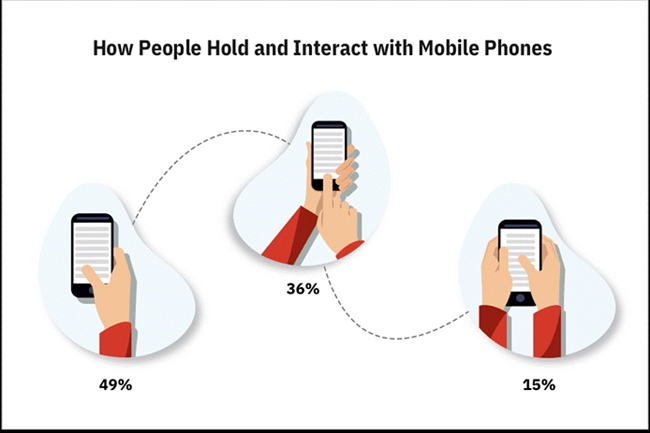
Khi nghĩ đến tính thân thiện với thiết bị di động, bạn nên ghi nhớ bức ảnh này về một người dùng điện thoại thông minh thường xuyên. Điều quan trọng là:
- Màn hình di động khá nhỏ
- Điện thoại di động thường có bộ xử lý chậm hơn so với PC
- Kết nối di động thường có băng thông thấp hơn và tốc độ tải chậm hơn
- Mọi người chạm ngón tay vào màn hình cảm ứng
- Mọi người sử dụng thiết bị di động khi di chuyển
Hướng dẫn từng bước này cung cấp một chiến lược rõ ràng để thực hiện lâu dài và thực hiện đúng tất cả công việc tối ưu hóa thiết bị di động của bạn.
Bắt đầu từ đâu?
- Kiểm tra trang web về tính thân thiện với thiết bị di động
Kiểm tra xem trang web của bạn không thành công hoặc vượt qua kiểm tra tính thân thiện với thiết bị di động của Google.
- Chọn giải pháp thân thiện với thiết bị di động nhất của bạn
Chọn giải pháp phù hợp nhất của bạn: đây có thể là thiết kế đáp ứng, phân phát động, trang web thân thiện với thiết bị di động riêng biệt hoặc ứng dụng dành cho thiết bị di động.
- Sử dụng các phương pháp hay nhất về SEO mobile
Để thực hiện SEO trên thiết bị di động hiệu quả, hãy đảm bảo rằng trang web của bạn đáp ứng các tiêu chí thân thiện với thiết bị di động của Google, như sử dụng văn bản có thể đọc được, tránh phần mềm không phổ biến trên thiết bị di động (như Flash), v.v.
- Tránh các lỗi tối ưu hóa cho mobile phổ biến
Không chặn các tệp JavaScript, CSS hoặc hình ảnh; tránh đưa nội dung không thể phát, sửa chữa các liên kết chéo không liên quan, v.v.
- Sử dụng các công cụ SEO để cải thiện xếp hạng của bạn trong SERPs di động
Nghiên cứu thứ hạng và từ khóa để biết nội dung và trải nghiệm nào có liên quan đến đối tượng di động của bạn và đảm bảo tính nhất quán cho cả lượt xem trên thiết bị di động và máy tính để bàn của trang web của bạn.
Hãy cùng khám phá các bước chi tiết.
1. Kiểm tra trang web của bạn về tính thân thiện với thiết bị di động
Bạn đang băn khoăn về cách tạo một trang web không có vấn đề nghiêm trọng về thiết bị di động? Trước hết, hãy kiểm tra phân tích trang web của bạn để xem bạn đứng ở vị trí nào về mặt tối ưu hóa thiết bị di động.
Chuyển đến Google Analytics> Đối tượng> Di động> Tổng quan / Thiết bị và xem bảng phân tích khách truy cập theo thiết bị: điện thoại di động, máy tính để bàn và máy tính bảng. Bạn có thể chia nhỏ điều này hơn nữa để xem các chỉ số như tỷ lệ thoát, thời lượng truy cập và tỷ lệ chuyển đổi mục tiêu qua các thiết bị cụ thể (iPhone, điện thoại Samsung, iPad, v.v.).
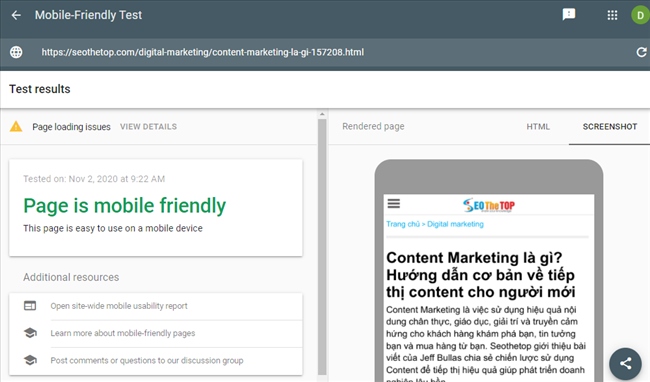
Sau đó, kiểm tra trang web của bạn bằng Kiểm tra tính thân thiện với thiết bị di động của Google . Ở đó, bạn có thể nhận được một trong hai kết quả sau:
 |
Trang web của bạn thân thiện với thiết bị di động, có nghĩa là bạn không có gì phải lo lắng.
Trang web của bạn không đạt yêu cầu trong bài kiểm tra tính thân thiện với thiết bị di động . Thông thường, lý do cho điều này là: văn bản quá nhỏ để đọc, các liên kết quá gần nhau và chế độ xem trên thiết bị di động không được đặt.
Vì vậy, nếu trang web của bạn không thành công trong bài kiểm tra tính thân thiện với thiết bị di động của Google, hãy chuyển sang bước tiếp theo.
2. Chọn giải pháp thân thiện với thiết bị di động của bạn
Khi bạn quyết định một kế hoạch tối ưu hóa thiết bị di động dài hạn, có một số tùy chọn để bạn lựa chọn. Xem xét cái nào trong số chúng phù hợp với dự án của bạn.
1. Responsive Design: Thiết kế web đáp ứng
Thiết kế web đáp ứng là giải pháp thanh lịch nhất và được Google khuyên dùng. Tóm lại, cùng một trang web với cùng một URL được phân phát trên tất cả các thiết bị, nhưng trang sẽ điều chỉnh bố cục của nó cho từng thiết bị. Cách tiếp cận là viết mã theo cách sao cho nội dung của trang web được tự động điều chỉnh theo chiều cao, chiều rộng, độ phân giải và các đặc điểm khác của một tiện ích cụ thể.
Ưu điểm
- Dễ để thực hiện. Hỏi bất kỳ nhà phát triển web nào họ nghĩ gì về thiết kế đáp ứng và họ sẽ cho bạn biết điều đó đơn giản là tuyệt vời. Bí mật đằng sau sự phổ biến của phương pháp này là đó là một giải pháp hợp lý hơn nhiều so với việc thiết kế một webste dành cho thiết bị di động cần được điều chỉnh riêng cho từng loại thiết bị.
- Dễ bảo trì. Một trong những lợi thế lớn nhất là, khi bạn xây dựng một trang web với thiết kế web đáp ứng, bạn có thể duy trì nó khá dễ dàng.
Nhược điểm
- Thiết kế đáp ứng có một chút hạn chế về số lượng cách nó có thể "phản hồi" với người dùng. Bởi vì bạn chỉ duy trì một nội dung duy nhất, bạn có thể tạo trải nghiệm trang web hiển thị thông tin chỉ cho một loại mục đích của người dùng.
- Triển khai thiết kế web đáp ứng có nghĩa là thiết kế lại lớn về bố cục và cấu trúc của trang web, đây có thể không phải là một lựa chọn cho một số chủ sở hữu trang web.
2. Dynamic Serving: Phục vụ động
Thiết bị của người dùng được phát hiện và một trang tùy chỉnh hiển thị được tạo riêng cho thiết bị đó. Với phân phát động, máy chủ phản hồi bằng các HTML (và CSS) khác nhau trên cùng một URL tùy thuộc vào tác nhân người dùng nào yêu cầu trang (thiết bị di động, máy tính bảng hoặc máy tính để bàn).
Ưu điểm
- Tối ưu dung lượng nội dung trang web trên thiết bị di động gọn nhẹ hơn.
Nhược điểm
- Tốn kém hơn thiết kế đáp ứng, vì bạn cần tạo các phản hồi HTML cụ thể cho các thiết bị di động.
- Việc phát hiện user-agent rất dễ xảy ra lỗi. Ví dụ: trải nghiệm người dùng có thể bị hỏng khi tác nhân người dùng mới xuất hiện hoặc khi máy tính bảng được coi là điện thoại thông minh.
3. Phiên bản di động của website riêng biệt
Cách tiếp cận này nằm trong việc tạo một trang web thân thiện với thiết bị di động riêng biệt để hiển thị trên thiết bị di động. Người dùng di động được chuyển hướng đến một URL khác dành riêng cho thiết bị di động. Người dùng máy tính bảng được hiển thị trang web trên máy tính để bàn. Theo quy định, phiên bản dành cho thiết bị di động có ít nội dung hơn trang web gốc và cung cấp điều hướng phù hợp hơn nhiều cho việc duyệt trên thiết bị di động.
Ví dụ: nhiều doanh nghiệp trực tuyến ngày nay có miền phụ m.example.com , mà khách truy cập trên thiết bị di động được chuyển hướng đến dựa trên thiết bị / tác nhân người dùng của họ. Một liên kết đến phiên bản chính thức cũng thường được cung cấp, trong trường hợp người ta muốn xem toàn bộ trang web.
Ưu điểm
- Uyển chuyển. Người dùng di động thường muốn một số loại nội dung nhất định, chẳng hạn như vị trí của doanh nghiệp, giờ hoạt động, chỉ đường, v.v. Với một trang dành cho thiết bị di động riêng biệt, thật dễ dàng để tạo các trang web của bạn được thiết kế đặc biệt cho người dùng di động, nghĩa là lấp đầy chúng đáng kể thông tin khác với những gì chúng tôi mong đợi thấy trên trang web dành cho máy tính để bàn.
- Phân tích. Theo quan điểm tiếp thị, việc lưu lượng truy cập trên thiết bị di động của bạn đi vào một kênh bán hàng riêng biệt sẽ đơn giản hơn. Vì vậy, trang web trên điện thoại di động cung cấp cho bạn tất cả các phân tích cần thiết cho chiến dịch trên điện thoại di động.
Nhược điểm
- Khó có thể bao phủ tất cả các cơ sở. Với cách tiếp cận này, thật khó để điều chỉnh trang web của bạn với tất cả các loại thiết bị cầm tay mà nó có thể được truy cập. Tuy nhiên, nếu bạn chủ yếu nhắm mục tiêu người dùng iPhone, thì đây không phải là vấn đề.
- Một sự phiền phức để duy trì. Mặc dù trang web thân thiện với thiết bị di động của bạn có thể được đồng bộ hóa tốt với trang web chính của bạn, nó vẫn yêu cầu bảo trì và bạn sẽ phải ghi nhớ điều đó mỗi khi cập nhật nội dung hoặc thay đổi trang web của mình.
4. Một ứng dụng di động
Một ứng dụng riêng biệt được tạo cho người dùng di động. Tùy chọn này thường được sử dụng kết hợp với bất kỳ tùy chọn nào ở trên.
Ứng dụng dành cho thiết bị di động nâng mức độ tương tác của người dùng trên thiết bị di động lên một tầm cao mới. Chúng được cho là giải pháp thân thiện nhất với người dùng để tiếp thị trên web di động - theo một nghiên cứu của Jakob Nielsen , chúng có "tỷ lệ thành công cao nhất".
Đồng thời, các nghiên cứu cho thấy tỷ lệ giữ chân người dùng ứng dụng trung bình trong ba tháng tốt nhất là khoảng 30%. Chà, điều này không có gì đáng ngạc nhiên, nếu tính đến số lượng các thương hiệu cung cấp ứng dụng dành cho thiết bị di động ngày nay.
Ưu điểm
- Người chiến thắng tổng thể về khả năng sử dụng trên thiết bị di động: ứng dụng dành cho thiết bị di động hoạt động tốt hơn các trang web dành cho thiết bị di động hoặc thậm chí là trang web trên máy tính để bàn (theo Jakob Nielsen).
- Nó rất tốt cho việc xây dựng thương hiệu. Khi doanh nghiệp của bạn cung cấp một ứng dụng được thiết kế dành riêng cho người dùng di động, điều đó có nghĩa là bạn đang nghiêm túc với danh tiếng của công ty mình và sẵn sàng nỗ lực để tiếp cận đối tượng di động.
Nhược điểm
- Một giải pháp tốn kém. Bạn có thể nhận thấy rằng hầu hết các thương hiệu lớn phát triển ứng dụng di động (hoặc thậm chí một số giải pháp cho các nền tảng khác nhau).
- Yêu cầu nỗ lực nhiều hơn thay mặt cho người dùng. Thu hút mọi người cài đặt / sử dụng ứng dụng dành cho thiết bị di động của bạn là một câu chuyện hoàn toàn khác. Rất có thể, chỉ những khách hàng trung thành của bạn hoặc những người ở khá xa trong chu kỳ mua hàng của họ mới làm điều đó.
Mẹo: có công nghệ Progressive Web App (PWA) tạo ra trải nghiệm giống như ứng dụng kết hợp. Khi một trang web mở trong trình duyệt trên máy tính để bàn, nó trông giống như một trang web bình thường và trên màn hình di động, nó tạo ấn tượng về một ứng dụng. Công nghệ PWA cho phép tải trang web nhanh hơn nhờ bộ nhớ đệm. Và người dùng không cần tải xuống từ cửa hàng ứng dụng - chỉ cần trang web đồng ý thêm biểu tượng ứng dụng trên màn hình là đủ. Những gã khổng lồ như Uber, Twitter, Alibaba đã sử dụng PWA và không hối tiếc.
3. Sử dụng các phương pháp hay nhất về SEO trên thiết bị di động
Dù bạn chọn giải pháp nào, hãy thực hiện các tác vụ SEO trên thiết bị di động phổ biến này, nhằm mục đích làm cho trang web của bạn thân thiện với thiết bị di động:
Sử dụng Mã HTML5
Nếu có thể, hãy viết mã bằng HTML5 và tránh phần mềm không phổ biến trên thiết bị di động, như Flash. Điều này sẽ đảm bảo nội dung của bạn được hiển thị trơn tru trên nhiều loại thiết bị cầm tay nhất.
Đảm bảo trang của bạn tải nhanh
Tốc độ là một yếu tố quan trọng vì người dùng di động không thích lãng phí thời gian. Các chỉ số Core Web Vitals của Google cập nhật gần đây giúp ước tính xem một trang web có hoạt động tốt hay không và một trong những chỉ số cốt lõi của nó là tốc độ tải của trang web. Nếu trang web của bạn không bắt đầu tải trong vòng 2,5 giây, nó cần được cải thiện.
 |
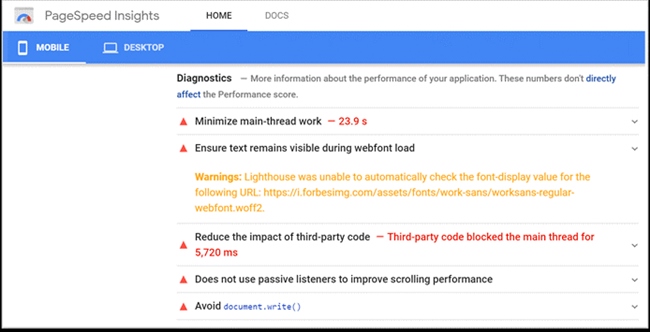
Bạn có thể tìm thấy nhiều công cụ miễn phí để đo lường trải nghiệm người dùng, như Báo cáo trải nghiệm người dùng Chrome, Lighthouse , v.v.
Ví dụ: để kiểm tra tốc độ trang web của bạn với Thông tin chi tiết về tốc độ trang, chỉ cần nhập URL và xem liệu trang web của bạn có vượt qua điểm Core Web Vitals. Công cụ cung cấp đánh giá chẩn đoán và đề xuất về các cải tiến.
Mẹo: để làm cho các trang tải nhanh hơn trên thiết bị di động, Google hỗ trợ AMP (Accelerated Mobile Pages). Bạn có thể đọc thêm về cách cài đặt AMP cho trang web tại đây.
Đừng làm cho các trang của bạn nặng
Để các trang web thân thiện với thiết bị di động của bạn tải nhanh hơn, hãy tránh các hình ảnh và quảng cáo cồng kềnh. Các tệp nặng có thể gây hại cho trải nghiệm người dùng và thứ hạng trang web của bạn trong SERPs trên thiết bị di động. Sử dụng các định dạng ảnh phù hợp với web, cắt giảm điểm ảnh để thay đổi kích thước ảnh. Xem hướng dẫn này về cách tối ưu hóa hình ảnh cho web.
Mẹo: Google cung cấp giải pháp Làm cho các nút điều hướng nổi bật
Mặc dù màn hình trên các thiết bị di động khá nhỏ, nhưng đôi khi rất khó để nhìn thấy các nút điều hướng, chưa kể đến việc nhấn chúng trên màn hình cảm ứng. Vì vậy, bạn nên làm cho chúng rõ ràng hơn. Bên cạnh đó, nếu bạn có điều hướng trên cùng rộng rãi, tốt nhất nên di chuyển nó xuống cuối trang.
Làm cho các nút điều hướng nổi bật
Mặc dù màn hình trên các thiết bị di động khá nhỏ, nhưng đôi khi rất khó để nhìn thấy các nút điều hướng, chưa kể đến việc nhấn chúng trên màn hình cảm ứng. Vì vậy, bạn nên làm cho chúng rõ ràng hơn. Bên cạnh đó, nếu bạn có điều hướng trên cùng rộng rãi, tốt nhất nên di chuyển nó xuống cuối trang.
 |
Suy nghĩ về cách tạo menu phục vụ người dùng của bạn tốt nhất - với bánh hamburger, mẫu tab, mẫu ưu tiên hoặc thứ gì đó khác ( Làm cho nội dung trang của bạn vừa với màn hình
Làm cho nội dung trang của bạn vừa với màn hình
Tạo nội dung dọc theo màn hình để khách truy cập của bạn không phải cuộn theo chiều ngang để xem toàn bộ nội dung. Nó dễ dàng được thực hiện với thiết kế đáp ứng. Điều đó sẽ yêu cầu chỉnh sửa một số thẻ và kiểu CSS của bạn.
Bạn nên đặt giá trị <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> trong thẻ meta viewport để hướng dẫn trang khớp với chiều rộng màn hình theo pixel không phụ thuộc vào thiết bị.
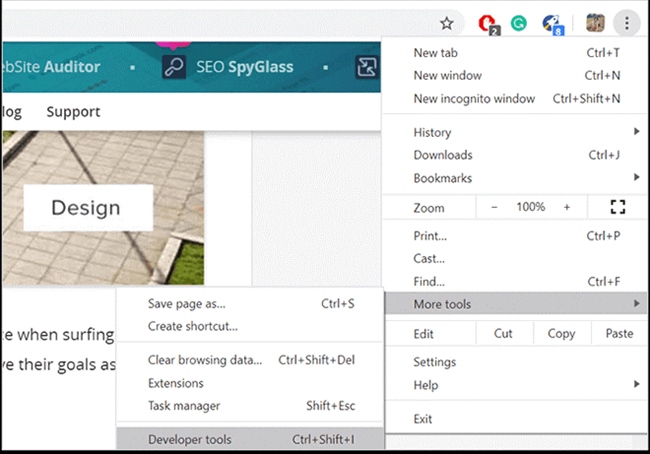
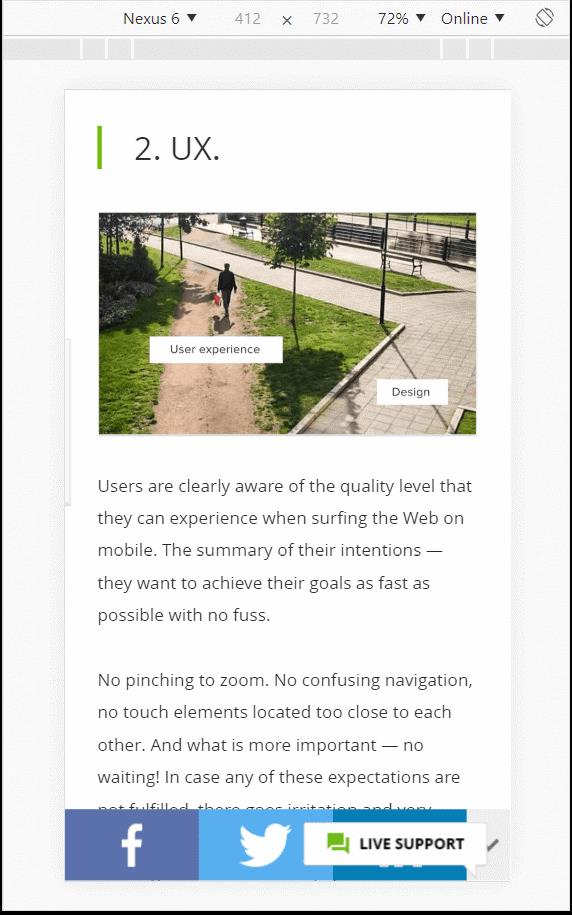
Mẹo: để kiểm tra xem tất cả các yếu tố của bạn có thể mở rộng cho màn hình của các thiết bị di động khác nhau hay không, bạn không cần phải kiểm tra từng yếu tố đó. Chuyển đến Công cụ dành cho nhà phát triển của trình duyệt , bật thanh công cụ Chuyển đổi thiết bị và chuyển đổi giữa các thiết bị để kiểm tra cách hiển thị nội dung của bạn.
 |
 |
Làm cho văn bản của bạn có thể đọc được mà không cần phóng to
Sử dụng văn bản có thể đọc được mà không cần nhấn đúp vào văn bản đó. Áp dụng phông chữ rõ ràng đơn giản và kích thước văn bản đủ lớn. Bạn có thể chỉnh sửa các truy vấn phương tiện CSS và các điểm ngắt để sắp xếp hình ảnh và văn bản, tạo kiểu cho chúng và chia tỷ lệ theo các độ rộng màn hình khác nhau.
Đặt các liên kết đủ xa nhau để hỗ trợ khai thác
Tránh nhồi nhét quá nhiều yếu tố cảm ứng vào một phân đoạn một trang hoặc làm cho chúng quá nhỏ. Google Sử dụng thẻ Alt hình ảnh
Mẹo: Đối với những người sử dụng WordPress, Joomla, v.v.
Nếu bạn sử dụng CMS có sẵn trên trang web của mình (thay vì viết mã từ đầu), đây là một số đề xuất tối ưu hóa thiết bị di động cho các trang web chạy trên WordPress , Joomla, Drupal, Blogger, vBulletin, Tumblr, DataLife Engine, Magento, Prestashop, Bitrix và Google Sites. Tóm lại, bạn cần kiểm tra xem chủ đề của mình có được cập nhật và hỗ trợ thiết kế đáp ứng hay không; bạn có thể tìm thấy thông tin như vậy trong tài liệu chủ đề.
Sử dụng thẻ Alt hình ảnh
Rất nhiều người sử dụng thiết bị di động để lướt web sẽ bị chặn hình ảnh để giảm mức tiêu thụ lưu lượng và tăng tốc độ tải. Do đó, việc sử dụng thẻ alt hình ảnh trở nên quan trọng vì chúng sẽ thông báo cho người dùng biết hình ảnh của bạn nói về điều gì. Chưa kể rằng các công cụ tìm kiếm cũng ưu tiên thẻ alt hình ảnh vì chúng không thể đọc thông tin từ hình ảnh.
Giúp tìm kiếm trang web nhanh chóng khả dụng
Tìm kiếm trang web là điều cần thiết đối với người dùng di động: nó không chỉ phải luôn ở trong tầm tay mà còn phải làm tốt công việc của mình. Vì vậy, hãy điều chỉnh các tài liệu của bạn cho SEO với tiêu đề và thêm thẻ, đồng thời kiểm tra cách tìm kiếm và đề xuất hoạt động trên trang web của bạn.
Cung cấp liên kết nhảy (jump links)
Hạn chế tối đa việc cuộn trang nhất có thể, việc cuộn trên thiết bị di động thực sự rất khó chịu và mất thời gian. Sử dụng jump links (sử dụng trong mục lục bài viết dài) sẽ sẽ tốt với người dùng khi muốn đi đến đoạn nội dung họ quan tâm nhanh nhất.
Tạo nút bấm để gọi
Tại sao không gắn nút Nhấp để gọi ở đâu đó trên trang di động của bạn. Sau tất cả, nó sẽ được xem trên điện thoại! Như các nghiên cứu tiết lộ, một nút như vậy có thể tăng chuyển đổi đáng kể.
Bật đăng nhập tự động
Hoặc nhắc người dùng nhập thông tin đăng nhập của họ vào lần đăng nhập tiếp theo. Việc này sẽ giúp họ tiết kiệm mồ hôi vì việc nhập dữ liệu khó hơn trên thiết bị di động.
4. Tránh những sai lầm tối ưu hóa thiết bị di động này
Khi bạn đã chọn giải pháp phù hợp nhất với mục tiêu và ngân sách của mình, dưới đây là một số lỗi tối ưu hóa thiết bị di động phổ biến cần tránh.
Không chặn các tệp JavaScript, CSS hoặc hình ảnh
Từ lâu, Google đã khuyến cáo người làm SEO không nên chặn các phương tiện này (giả sử trong robots.txt), vì điều này có thể dẫn đến xếp hạng kém hơn cho thiết bị di động cũng như trang web trên máy tính để bàn của bạn. Để đảm bảo chúng không bị block, hãy kiểm tra bằng Công cụ kiểm tra URL trong Google Search Console.
Đừng tải nội dung chính của bạn một cách lười biếng
Kiểm tra nội dung lazy-loading - nội dung xuất hiện sau khi nội dung chính, trong màn hình đầu tiên được tải đầy đủ. Nội dung tải chậm giúp giảm thời gian và kích thước tải ban đầu. Đây không nên là nội dung chính của bạn, nội dung "chính thức" trên trang của bạn. Bạn phải đảm bảo rằng tất cả những gì bạn muốn đều được tải trong khung nhìn.
Không sử dụng khung(Frame)
Frame không được khuyến nghị cho bất kỳ loại SEO nào, vì chúng khiến trình thu thập thông tin khó đi qua trang web của bạn hơn. Và chúng trở nên đặc biệt quan trọng để hiển thị trang web trên thiết bị di động. Vì vậy, khung là một điều tối kỵ đối với SEO trên thiết bị di động của bạn.
Thiết lập chuyển hướng(redirect) của bạn đúng cách
Liên quan đến phiên bản trang web dành cho thiết bị di động, chuyển hướng bị lỗi là bất kỳ chuyển hướng nào trỏ người dùng di động đến sai URL tương đương với URL "máy tính để bàn". Thông thường, những vấn đề này sẽ được báo cáo trong Công cụ quản trị trang web của Google.
Hãy chú ý đến mã 404 chỉ dành cho thiết bị di động
Đôi khi một trang tải hoàn toàn tốt trên máy tính để bàn trả về 404 trên thiết bị di động. Thực tiễn tốt nhất là đảm bảo trang di động tương ứng không phải là 404 và luôn chuyển hướng người dùng di động đến các trang tương đương trên thiết bị di động của các trang trên máy tính để bàn của bạn.
Kiểm tra các liên kết chéo không liên quan
Nếu bạn sử dụng một trang web dành cho thiết bị di động riêng biệt, hãy kiểm tra các liên kết nội bộ của nó để đảm bảo tính nhất quán. Đảm bảo rằng các liên kết nội bộ đó đi đến các trang được tối ưu hóa cho thiết bị di động, không phải đến các trang đối tác trên máy tính để bàn (chẳng hạn như trang chủ được tối ưu hóa cho máy tính để bàn của bạn).
Không sử dụng bảng(table) để chỉnh sửa bố cục
Một bảng chỉ được căn chỉnh trên trang di động để thể hiện dữ liệu dạng bảng. Một số người sử dụng các phần tử bảng để điều chỉnh bố cục, đó là một ý tưởng tồi cho một trang di động.
Đừng tạo pop-up làm hỏng trải nghiệm người dùng
Không để cửa sổ bật lên xuất hiện trong cửa sổ khác vì khó chuyển đổi giữa các cửa sổ khi lướt web từ thiết bị di động. Bên cạnh đó, hãy đảm bảo rằng quảng cáo xen kẽ không cản trở việc xem nội dung mục tiêu - điều này sẽ cải thiện trải nghiệm người dùng và cũng được các công cụ tìm kiếm ưa chuộng.
Không thúc ép người dùng tải xuống ứng dụng của bạn một cách mạnh mẽ
Nếu bạn có một ứng dụng mà bạn muốn quảng cáo cho người dùng di động, điều này không nên được thực hiện theo cách ngăn người dùng duyệt nội dung của bạn trừ khi họ tải xuống ứng dụng. Điều này mang lại cho người dùng trải nghiệm kém trên trang web của bạn và có thể gây ra sự cố lập chỉ mục.
Đừng quên thêm URL di động vào Sitemap của bạn
Nếu có một phiên bản trang web thân thiện với thiết bị di động riêng biệt, bạn có thể gửi nhiều sitemap để chỉ ra rằng một số URL của bạn phục vụ nội dung web di động. Sau khi bạn thêm nội dung di động của mình, hãy gửi Sitemap của bạn tới Google như bình thường. Nhân tiện, điều này trở nên không liên quan đối với các trang web đáp ứng, các URL sẽ được liệt kê trong một Sơ đồ trang web.
Làm cho phiên bản máy tính để bàn và thiết bị di động của bạn nhất quán
Đảm bảo rằng các trang web dành cho thiết bị di động và máy tính để bàn của bạn có cùng dữ liệu có cấu trúc. Đặt cùng một siêu dữ liệu, thẻ alt hình ảnh , v.v.
5. Sử dụng các công cụ SEO trên thiết bị di động để cải thiện thứ hạng của bạn trong Google Mobile
Vì vậy, ngay cả khi bạn đã hoàn thành trang web thân thiện với thiết bị di động của mình đáp ứng các tiêu chí của Google, điều đó có nghĩa là nó sẽ tự động có thứ hạng hàng đầu trong công cụ tìm kiếm trên điện thoại di động? Vâng, không. Bạn vẫn cần tối ưu hóa trang web / ứng dụng dành cho thiết bị di động của mình để quảng bá nó trong tìm kiếm trên thiết bị di động hoặc trong cửa hàng ứng dụng.
Kiến thức cơ bản về SEO trên thiết bị di động
Ngoài việc bao gồm các khái niệm cơ bản về thiết kế web di động được đề cập ở trên, hãy chú ý đến khía cạnh tối ưu hóa hoàn toàn liên quan đến SEO.
Nghiên cứu từ khóa tập trung vào thiết bị di động
Có lẽ bạn nên sử dụng các từ khóa hơi khác cho trang web / ứng dụng dành cho thiết bị di động của mình với những từ khóa bạn sử dụng cho trang web trên máy tính để bàn của mình? Đi tới Công cụ lập kế hoạch từ khóa của Google và chọn Xu hướng di động để tìm hiểu:
Thu thập thông tin dưới dạng Googlebot di động
Bạn có thể thấy trang web của mình giống như Googlebot mobile thu thập dữ liệu trang web đó. Đi tới Trình kiểm tra trang web> Tùy chọn> Cài đặt trình thu thập thông tin> Làm theo hướng dẫn robot.txt dành cho Googlebot-Mobile .
Khái niệm cơ bản về ASO (tối ưu hóa cửa hàng ứng dụng)
Trong năm 2018, mọi người đã tải xuống ứng dụng 194 tỷ lần và hơn một nửa số lượt tải xuống này là thông qua tìm kiếm trên cửa hàng ứng dụng. Vì vậy, đó là một ý tưởng tuyệt vời để tối ưu hóa cho các vị trí cao hơn trong cả Google Play và iOS App Store.
Các yếu tố xếp hạng tối ưu hóa cửa hàng ứng dụng
- Từ khóa trong tiêu đề ứng dụng (đây là một công cụ hay giúp kéo các đề xuất từ khóa trên App Store từ tự động hoàn thành)
- Từ khóa trong mô tả ứng dụng
- Sử dụng một biểu tượng đẹp (để tăng lượt tải xuống, điều này sẽ giúp ASO)
- Sử dụng đúng loại và danh mục
- Phấn đấu để có xếp hạng cao hơn và đánh giá tốt hơn
- Cố gắng tải xuống nhiều hơn
- Mẹo chuyên nghiệp: sử dụng plugin Google+ trên trang ứng dụng của bạn, vì +1 giúp xếp hạng của bạn trong Google Play.
Tóm kết
Vì vậy, bạn có thấy thiết kế web di động dễ dàng và thú vị? Bạn đã có các phương pháp tối ưu thân thiện với thiết bị di động của riêng mình để làm cho trang web của bạn trở nên siêu hit chưa? Hãy chia sẻ những hiểu biết và kinh nghiệm của bạn trong phần bình luận bên dưới!
Dũng Hoàng, Seothetop
Nguồn: https://www.link-assistant.com/news/mobile-seo.html














