Một số thẻ Meta rất quan trọng đối với SEO và một số khác có ít hoặc không ảnh hưởng đến thứ hạng. Đây là mọi loại thẻ meta bạn cần biết.
Trong SEO, đôi khi chúng ta có xu hướng tập trung vào một khía cạnh và nỗ lực tối ưu hóa hơn những khía cạnh khác.
Xây dựng liên kết đặc biệt thường được coi là "điều quan trọng nhất cần tối ưu hóa".
Trên thực tế, như John Mueller của Google đã nói, không có điều gì quan trọng nhất - không có mẹo nào để kéo thứ hạng cao. Thay vào đó, chúng ta cần tập trung vào một chiến lược SEO toàn diện.
Một phần của chiến lược đó bao gồm việc sử dụng các thẻ meta HTML - một thành phần quan trọng cho sự thành công của SEO.
Sử dụng đúng thẻ meta đúng cách là tất cả về việc giao tiếp với các công cụ tìm kiếm:
- Trang của bạn nói về cái gì.
- Làm thế nào để đọc nó.
- Ai nên xem nó
Meta Tag là gì?
Meta tag là các thẻ được sử dụng trong các tài liệu HTML và XHTML để cung cấp siêu dữ liệu (metadata) có cấu trúc về một trang web. Chúng là một phần trong thẻ <head> của trang web và nó có thể được đọc bởi các công cụ tìm kiếm và trình thu thập thông tin web.
 |
Nhiều phần tử Meta với các thuộc tính khác nhau có thể được sử dụng trên cùng một trang giúp cho các công cụ tìm hiểu hiểu trang web đó nói về cái gì và có được phép thu thập và lập chỉ mục hay không.
Các công cụ tìm kiếm như Google sử dụng siêu dữ liệu từ các thẻ meta để hiểu thêm thông tin về trang web. Họ có thể sử dụng thông tin này cho mục đích xếp hạng, để hiển thị các đoạn trích trong kết quả tìm kiếm và đôi khi họ có thể bỏ qua các thẻ meta.
Top 10 thẻ Meta tag quan trọng nhất với SEO
Với ý nghĩ đó, chúng ta hãy xem xét các thẻ meta nào quan trọng đối với SEO và cách sử dụng chúng tốt.
1. Title tag: Thẻ Tiêu đề
Thẻ tiêu đề là mỏ neo chính và quan trọng nhất của bạn.
Phần tử <title> thường xuất hiện dưới dạng tiêu đề có thể nhấp trong SERPs và cũng hiển thị trên mạng xã hội và trong trình duyệt.
Ví dụ: nếu bạn xem HTML cho bài viết này, bạn sẽ thấy tiêu đề là:
<title> 10 thẻ meta quan trọng nhất bạn cần biết cho SEO </title>
Thẻ tiêu đề được đặt trong <head> của trang web của bạn và nhằm cung cấp ý tưởng rõ ràng và toàn diện về nội dung của trang.
Nhưng liệu chúng có tác động lớn đến thứ hạng như đã từng trong nhiều năm?
Trong vài năm qua, các yếu tố hành vi của người dùng đã được thảo luận rất nhiều như một bằng chứng logic về mức độ liên quan và do đó là một tín hiệu xếp hạng - ngay cả các đại diện của Google cũng thừa nhận tác động của nó ở đây và ở đó.
Title của trang vẫn là điều đầu tiên để người tìm kiếm nhìn thấy trong SERPs và quyết định xem trang có khả năng trả lời mục đích tìm kiếm hay không.
Một bài viết được viết tốt có thể làm tăng số lượng nhấp chuột và lưu lượng truy cập, có tác động ít nhất đến thứ hạng.
Một thử nghiệm đơn giản cũng có thể cho thấy rằng Google không còn cần thẻ tiêu đề của bạn để bao gồm từ khóa đối sánh chính xác để biết chủ đề mà trang bao gồm.
Những gì các công cụ tìm kiếm đang xem xét là bức tranh toàn cảnh và chúng có xu hướng đánh giá toàn bộ nội dung của trang, nhưng bìa của một cuốn sách vẫn quan trọng - đặc biệt là khi nói đến tương tác với người tìm kiếm.
Thực hành tốt nhất
- Đặt cho mỗi trang một tiêu đề duy nhất mô tả nội dung của trang một cách ngắn gọn và chính xác.
- Giữ tiêu đề dài tối đa 50-60 ký tự (để chúng không bị cắt ngắn trong SERPs). Hãy nhớ rằng tiêu đề dài được rút ngắn xuống khoảng 600-700px trên SERP.
- Đặt các từ khóa quan trọng trước, nhưng theo cách tự nhiên, như thể bạn viết tiêu đề cho khách truy cập ngay từ đầu.
- Sử dụng tên thương hiệu của bạn trong tiêu đề, ngay cả khi nó không được hiển thị trên SERPs, nó vẫn sẽ tạo ra sự khác biệt cho công cụ tìm kiếm.
Mẹo: Sử dụng thẻ Title của bạn để thu hút sự chú ý
Thẻ tiêu đề quý giá không chỉ vì nó là nơi nổi bật trong SERP chính mà còn vì nó hoạt động như một tiêu đề tab trong trình duyệt web của bạn.
Điều này có thể được sử dụng để thu hút sự chú ý của người dùng. Ví dụ:
Đó là cách tiếp cận chính xác được Facebook / LinkedIn sử dụng để cho bạn thấy bạn có thông báo và có thể được sử dụng để tạo hiệu ứng khá tốt.
2. Meta Description: Thẻ mô tả meta
Mô tả meta cũng nằm trong <head> của trang web và thường được hiển thị (mặc dù chắc chắn không phải luôn luôn) trong đoạn mã SERP cùng với tiêu đề và URL trang.
Ví dụ: đây là mô tả meta cho bài viết này:
<meta name = "description" content = "Một số thẻ rất quan trọng đối với SEO. Những thẻ khác có tác động ít hoặc không ảnh hưởng đến thứ hạng. Đây là mọi loại thẻ meta mà bạn cần biết. Mục đích của mô tả meta là phản ánh bản chất của một trang nhưng có thêm chi tiết và ngữ cảnh. "/>
Và đúng, bản thân mô tả meta không phải là một yếu tố xếp hạng.
Nhưng đối với bất kỳ ai đang cố gắng tăng lượt nhấp và đánh bóng SERPs thương hiệu của họ, đó là một cơ hội duy nhất.
- Description chiếm phần lớn nhất của đoạn mã SERP và mời người tìm kiếm nhấp vào trang web của bạn bằng cách hứa hẹn một giải pháp rõ ràng và toàn diện cho truy vấn của họ.
- Description tác động đến số lượng nhấp chuột bạn nhận được và cũng có thể cải thiện CTR và giảm tỷ lệ thoát nếu nội dung của trang thực sự đáp ứng các lời hứa. Đó là lý do tại sao mô tả phải thực tế như nó hấp dẫn và phản ánh rõ ràng nội dung.
- Nếu mô tả của bạn chứa các từ khóa mà người tìm kiếm đã sử dụng trong truy vấn tìm kiếm của họ, chúng sẽ xuất hiện trên SERP được in đậm. Điều này giúp bạn nổi bật và thông báo cho người tìm kiếm chính xác những gì họ sẽ tìm thấy trên trang của bạn.
Không có cách nào để đưa mọi từ khóa bạn muốn xếp hạng vào mô tả meta và thực sự không cần thiết phải làm vậy - thay vào đó, hãy viết một vài câu gắn kết mô tả về ý chính của trang của bạn, với một số từ khóa được bao gồm.
Một cách tốt để tìm ra những gì cần viết trong mô tả meta của bạn, những gì phù hợp nhất với chủ đề cụ thể của bạn ngay bây giờ, là thực hiện một số nghiên cứu về cạnh tranh.
Tra cứu cách đối thủ cạnh tranh xếp hạng hàng đầu của bạn điền vào các mô tả của riêng họ để có cảm nhận về các trường hợp sử dụng tốt nhất trong mọi trường hợp cụ thể.
Thực hành tốt nhất
- Cung cấp cho mỗi trang một mô tả meta duy nhất phản ánh rõ ràng giá trị của trang đó.
- Các đoạn mã của Google thường có tối đa khoảng 160-300 ký tự (bao gồm cả dấu cách).
- Bao gồm các từ khóa quan trọng nhất của bạn để chúng có thể được đánh dấu trên SERP thực tế, nhưng hãy cẩn thận để tránh nhồi nhét từ khóa, đừng làm cho mô tả của bạn chỉ là một tổ hợp các từ khóa bạn đang nhắm mục tiêu.
- Theo tùy chọn, hãy sử dụng lời gọi hành động hấp dẫn, một đề xuất độc đáo mà bạn đưa ra hoặc các gợi ý bổ sung về những gì có thể mong đợi - các công trình 'Tìm hiểu', 'Mua', v.v.
Mẹo Meta
Mô tả meta không nhất thiết phải chỉ là một hoặc hai câu.
Như Google đã thông báo, bạn cũng nên thêm một số thông tin về trang mà công cụ tìm kiếm sẽ thu thập để có một SERP đầy màu sắc hơn.
Ví dụ:
- Đối với một bài báo có tác giả, bạn có thể thêm ngày xuất bản, tên tác giả, v.v.
- Đối với trang sản phẩm, bạn có thể nhập giá và thời gian sử dụng của mặt hàng vào đó.
3. Thẻ meta keyword?
Một số bài báo nói rằng hãy điền vào thẻ meta từ khóa với danh sách các từ khóa mục tiêu. Đây là lời khuyên vô nghĩa và có khả năng xấu. Google đã không sử dụng các từ khóa meta để xếp hạng kể từ năm 2009 vì:
[…] Thẻ meta từ khóa nhanh chóng trở thành một lĩnh vực mà ai đó có thể nhồi nhét các từ khóa thường không liên quan mà không có khách truy cập điển hình bao giờ nhìn thấy những từ khóa đó. Bởi vì thẻ meta keyword thường xuyên bị lạm dụng, nhiều năm trước Google đã bắt đầu bỏ qua thẻ meta từ khóa.
Bing đã tiến thêm một bước vào năm 2011 khi họ tuyên bố sử dụng thẻ này như một tín hiệu spam. Vì vậy, nếu bạn chứa đầy từ khóa, thì điều đó có thể chống lại bạn trong Bing.
Vì lý do này, tốt nhất là bạn nên ở bên an toàn và xóa các thẻ meta từ khóa khỏi trang web của mình.
4. Thẻ Meta Content-Type
Thẻ này cần thiết để khai báo bộ ký tự(charset) của bạn cho trang và phải hiện diện trên mọi trang. Bỏ qua điều này có thể ảnh hưởng đến cách trang của bạn hiển thị trong trình duyệt.
Một số tùy chọn được liệt kê bên dưới, lưu ý lựa chọn charset phù hợp với trang web của bạn.
<meta http-equiv = "Content-Type" content = "text / html; charset = utf-8" />
<meta http-equiv = "Content-Type" content = "text / html; charset = ISO-8859-1">
5. Thẻ Chuyển hướng Meta Refresh
Thẻ làm mới meta yêu cầu trình duyệt web chuyển hướng người dùng đến một URL khác sau một khoảng thời gian nhất định.
Tuy nhiên, một số trình duyệt không hỗ trợ thẻ này và người dùng có thể thấy khó hiểu. Tổ chức W3C khuyến cáo không nên sử dụng thẻ này. Thay vào đó, bạn nên sử dụng lệnh chuyển hướng 301 phía máy chủ.
Tại sao nó lại quan trọng đối với SEO
Các thẻ chuyển hướng làm mới meta rất quan trọng đối với SEO theo nghĩa là bạn không nên sử dụng chúng, mặc dù Google hiểu và tôn trọng chúng.
Có một số lý do cho điều này:
- Không được hỗ trợ bởi tất cả các trình duyệt;
- Có thể gây nhầm lẫn cho người dùng (và gây lo ngại về bảo mật);
- Các trang cần phân tích cú pháp trước khi chúng nhìn thấy URL đích , điều này có thể mất một chút thời gian.
Thực hành tốt nhất
- Tránh các thẻ chuyển hướng làm mới meta trừ khi thực sự cần thiết;
- Sử dụng Redirect 301 để thay thế.
Cách thêm thẻ chuyển hướng làm mới meta vào trang của bạn (nếu bạn thực sự cần)
Dán mã bên dưới vào <head> phần của trang của bạn:
<meta http-equiv = "refresh" content = "5; url =" https://example.com/ ">
Thuộc tính nội dung chỉ định thời gian trễ tính bằng giây. Các URL thuộc tính xác định chuyển hướng URL .
6. Thẻ meta robots
Thẻ meta robots cấp trang có thuộc tính content = “noindex” hướng dẫn các công cụ tìm kiếm không lập chỉ mục bất kỳ trang nhất định nào.
Thuộc tính nofollow hướng dẫn không theo bất kỳ liên kết nào trên trang đó.
<meta name="robots" content="noindex" />
Mặc dù các thẻ này không tương quan trực tiếp với thứ hạng, nhưng trong một số trường hợp, chúng có thể có một số tác động đến cách trang web của bạn trông như thế nào trong mắt các công cụ tìm kiếm nói chung.
Ví dụ, Google rất không thích Content mỏng.
Bạn có thể không cố ý tạo ra nó, nhưng tình cờ có một số trang có ít giá trị cho người dùng, nhưng cần thiết để có trên trang web vì một số lý do.
Bạn cũng có thể có các trang “nháp” hoặc trang giữ chỗ mà bạn cần xuất bản khi chúng chưa hoàn thành hoặc được tối ưu hóa ở mức tốt nhất.
Bạn có thể sẽ không muốn các trang như vậy được xem xét trong khi đánh giá chất lượng tổng thể của trang web của bạn.
Trong một số trường hợp khác, bạn có thể muốn các trang nhất định không nằm ngoài SERPs vì chúng có một số loại giao dịch đặc biệt được cho là chỉ có thể truy cập bằng liên kết trực tiếp (ví dụ: từ một bản tin).
Cuối cùng, nếu bạn có tùy chọn tìm kiếm trên toàn trang web, Google khuyên bạn nên đóng các trang kết quả tùy chỉnh, trang này có thể được thu thập thông tin vô thời hạn và lãng phí tài nguyên của bot khi không có nội dung duy nhất.
Trong các trường hợp trên, thẻ noindex và nofollow giúp ích rất nhiều, vì chúng cung cấp cho bạn quyền kiểm soát nhất định đối với trang web của bạn khi nó được công cụ tìm kiếm nhìn thấy.
Thực hành tốt nhất
- Đóng các trang không cần thiết / chưa hoàn thành với nội dung mỏng có ít giá trị và không có ý định xuất hiện trong SERPs.
- Đóng các trang gây lãng phí ngân sách thu thập thông tin một cách bất hợp lý.
- Hãy chắc chắn rằng bạn không nhầm lẫn hạn chế các trang quan trọng lập chỉ mục.
7. Thẻ liên kết rel = ”canonical”
Thẻ liên kết rel = ”canonical” là một cách để cho các công cụ tìm kiếm biết phiên bản nào của trang mà bạn coi là trang chính và muốn được công cụ tìm kiếm lập chỉ mục và mọi người tìm thấy.
<link rel="canonical" href="https://seothetop.com/kien-thuc-seo/mau-chien-luoc-seo-157289.html" />
Nó thường được sử dụng trong các trường hợp khi cùng một trang có sẵn dưới nhiều URL khác nhau hoặc nhiều trang khác nhau có nội dung rất giống nhau bao gồm cùng một chủ đề.
Nội dung trùng lặp nội bộ không được coi là nội dung được sao chép nghiêm ngặt vì thường không có ý định thao túng đằng sau nó.
Tuy nhiên, điều này có thể trở thành một nguồn gây nhầm lẫn cho các công cụ tìm kiếm: trừ khi bạn chỉ ra URL nào là URL mà bạn muốn xếp hạng, các công cụ tìm kiếm có thể chọn nó cho bạn.
URL đã chọn được thu thập thông tin thường xuyên hơn, trong khi những URL khác đang bị bỏ lại.
Bạn có thể thấy rằng mặc dù hầu như không có rủi ro bị phạt, nhưng tình trạng như vậy vẫn chưa phải là tối ưu.
Một lợi ích khác là việc hợp chuẩn hóa một trang giúp bạn dễ dàng theo dõi các thống kê hiệu suất liên quan đến nội dung.
Mueller cũng đề cập rằng việc sử dụng rel=canonical cho nội dung trùng lặp sẽ giúp Google hợp nhất mọi nỗ lực của bạn và chuyển các tín hiệu liên kết từ tất cả các phiên bản của trang sang phiên bản ưu tiên.
Đó là nơi mà việc sử dụng thẻ canonical có thể giúp bạn hướng nỗ lực SEO theo một hướng.
Thực tiễn SEO tốt nhất
- Các trang có nội dung tương tự về cùng một chủ đề.
- Các trang trùng lặp có sẵn dưới nhiều URL.
- Các phiên bản của cùng một trang có ID phiên hoặc các Tham số URL khác không ảnh hưởng đến nội dung.
- Sử dụng thẻ chuẩn cho các trang gần như trùng lặp một cách cẩn thận: nếu hai trang được kết nối bằng thẻ chuẩn khác nhau quá nhiều về nội dung, công cụ tìm kiếm sẽ đơn giản bỏ qua thẻ.
8. Schema markup: Đánh dấu lược đồ
Schema markup là một kỹ thuật cụ thể để tổ chức dữ liệu trên mỗi trang web của bạn theo cách được các công cụ tìm kiếm công nhận.
Đó là một tính năng tuyệt vời để triển khai vì đó là một đôi bên cùng có lợi.
Có đánh dấu lược đồ có cấu trúc:
- Là một sự thúc đẩy tuyệt vời cho UX của bạn.
- Mang lại giá trị SEO rất lớn.
“Web ngữ nghĩa” là một “web có ý nghĩa”, nơi trọng tâm chuyển từ các trường hợp từ khóa và liên kết ngược sang các khái niệm đằng sau chúng và mối quan hệ giữa các khái niệm đó.
Đánh dấu dữ liệu có cấu trúc chính xác là thứ giúp các công cụ tìm kiếm không chỉ đọc nội dung mà còn hiểu những từ nhất định liên quan đến.
Các SERPs đã tiến hóa rất nhiều mà bạn có thể thậm chí không cần phải click thông qua các kết quả để có được một câu trả lời cho truy vấn của bạn.
Nhưng nếu một người chuẩn bị nhấp, một đoạn mã chi tiết - với hình ảnh đẹp, xếp hạng 5 sao, phạm vi giá cụ thể, tình trạng còn hàng, giờ hoạt động hoặc bất kỳ điều gì hữu ích - rất có thể bắt mắt và thu hút nhiều nhấp chuột hơn hơn một kết quả văn bản thuần túy.
Việc chỉ định các thẻ lược đồ cho các phần tử trang nhất định làm cho đoạn mã SERP của bạn giàu thông tin hữu ích và hấp dẫn cho người dùng.
Và, trở lại hình vuông một, các yếu tố hành vi của người dùng như CTR và tỷ lệ thoát sẽ bổ sung vào cách các công cụ tìm kiếm quyết định xếp hạng trang web của bạn.
Thực tiễn SEO tốt nhất
- Nghiên cứu các lược đồ có sẵn trên schema.org.
- Tạo bản đồ các trang quan trọng nhất của bạn và quyết định các khái niệm liên quan đến từng trang.
- Triển khai đánh dấu cẩn thận (sử dụng Trình trợ giúp đánh dấu dữ liệu có cấu trúcnếu cần).
- Kiểm tra kỹ lưỡng đánh dấu bằng Rich Results Testing Tool để đảm bảo nó không bị sai lệch hoặc được thêm không đúng cách.
Xem thêm: Hướng dẫn 7 bước đánh dấu dữ liệu có cấu trúc
9. Thẻ meta social media
Open Graph ban đầu được Facebook giới thiệu để cho phép bạn kiểm soát giao diện của một trang khi được chia sẻ trên mạng xã hội.
Nó hiện cũng được LinkedIn công nhận.
Thẻ Twitter cung cấp các cải tiến tương tự nhưng chỉ dành riêng cho Twitter.
Đây là các thẻ Open Graph chính:
- og: title - ở đây bạn đặt tiêu đề mà bạn muốn hiển thị khi trang của bạn được liên kết đến.
- og: url - URL trang của bạn.
- og: description - mô tả trang của bạn. Hãy nhớ rằng Facebook sẽ chỉ hiển thị khoảng 300 ký tự mô tả.
- og: image - ở đây bạn có thể đặt URL của hình ảnh bạn muốn hiển thị khi trang của bạn được liên kết đến.
Sử dụng các thẻ meta phương tiện truyền thông xã hội cụ thể để tăng cường giao diện của các liên kết đối với phần sau của bạn.
Nó không phải là một tinh chỉnh lớn và nó không ảnh hưởng đến thứ hạng của bạn trên các công cụ tìm kiếm.
Tuy nhiên, bằng cách định cấu hình các liên kết đến các trang của bạn trông như thế nào, bạn có thể tăng đáng kể các chỉ số CTR và UX của mình.
Thực tiễn SEO tốt nhất
- Thêm siêu dữ liệu cơ bản và có liên quan bằng giao thức Open Graph, đồng thời kiểm tra các URL để xem chúng sẽ được hiển thị như thế nào.
- Thiết lập thẻ Twitter và xác thực chúng sau khi hoàn tất.
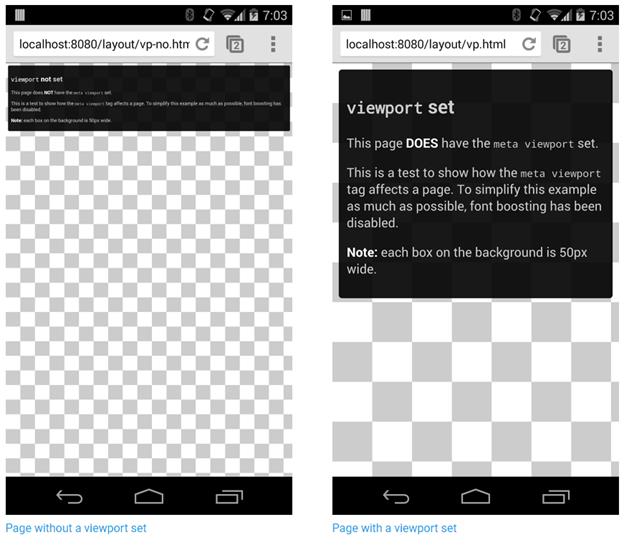
10. Thẻ Meta Viewport
Thẻ meta Viewport cho phép bạn định cấu hình cách một trang sẽ được chia tỷ lệ và hiển thị trên bất kỳ thiết bị nào.
Thông thường, thẻ và giá trị sẽ trông như sau:
<meta name = "viewport" content = "width = device-width, initial-scale = 1" />
Trong đó “width = device-width” sẽ làm cho trang khớp với chiều rộng của màn hình theo pixel không phụ thuộc vào thiết bị và “initial-scale = 1” sẽ thiết lập mối quan hệ 1: 1 giữa pixel CSS và pixel không phụ thuộc vào thiết bị, có tính đến hướng màn hình .
Ảnh chụp màn hình từ Google là đủ để cho thấy sự khác biệt mà nó tạo ra:
 |
Thẻ meta viewport không liên quan trực tiếp đến thứ hạng nhưng có liên quan đến trải nghiệm người dùng.
Điều đặc biệt quan trọng là xem xét sự đa dạng của các thiết bị đang được sử dụng ngày nay và sự chuyển đổi đáng chú ý sang duyệt web trên thiết bị di động.
Như với nhiều thẻ và chỉnh sửa mà chúng tôi đã thảo luận trong bài viết này, việc quan tâm đến thẻ meta chế độ xem sẽ là điều mà người dùng của bạn đánh giá cao.
Nếu bạn bỏ qua điều này, CTR và tỷ lệ thoát của bạn có thể bị ảnh hưởng.
Xem thêm: Các thẻ Meta đặc biệt mà Google hiểu
Tóm kết
Để tận dụng tối đa kỹ thuật tối ưu Onpage của bạn , đừng bỏ qua những chỉnh sửa nhỏ góp phần tạo nên bức tranh lớn.
Một số thẻ meta tag vẫn phải có, vì chúng tạo nên phân loại trang của bạn.
Các thẻ khác có thể không quan trọng, nhưng chúng có thể cho phép bạn dẫn trước một đoạn mã phong phú so với các đối thủ cạnh tranh không bận tâm.
Những thay đổi nhỏ giúp cải thiện trải nghiệm người dùng và giúp các công cụ tìm kiếm hiểu trang web của bạn tốt hơn sẽ được cả hai bên đánh giá cao và chắc chắn sẽ có lợi về lâu dài.
Dũng Hoàng, Seothetop
Nguồn tham khảo:














