Core Web Vitals là gì?
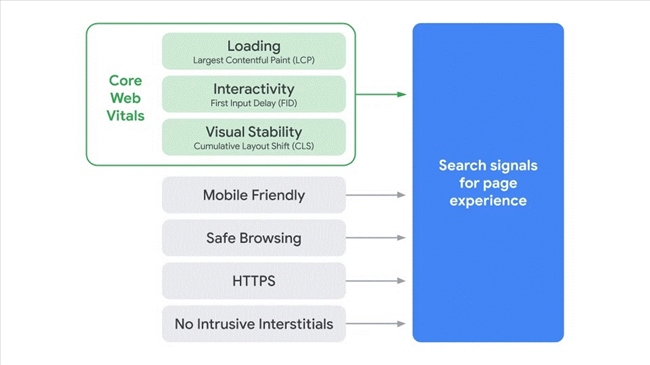
Core Web Vitals là chỉ số tốc độ nằm trong tín hiệu Trải nghiệm trang của Google được sử dụng để đo trải nghiệm người dùng. Các chỉ số đo tải hình ảnh với Thời gian hiển thị Content lớn nhất ( LCP ), độ ổn định hình ảnh với Dịch chuyển bố cục tích lũy ( CLS ) và tương tác với Thời gian phản hồi tương tác đầu tiên ( FID ).
Trải nghiệm trang và các chỉ số Core Web Vital đi kèm sẽ chính thức được Google sử dụng để xếp hạng các trang web vào tháng 6 năm 2021.
 |
| Nguồn: Google |
Nội dung:
Thông tin nhanh về Core Web Vitals.
Core Web Vitals có quan trọng đối với SEO không?
Các thành phần của Core Web Vitals.
- Thời gian hiển thị Content lớn nhất (LCP) - đang tải
- Dịch chuyển bố cục tích lũy (CLS) - ổn định hình ảnh.
- Thời gian phản hồi tương tác đầu tiên (FID) - tương tác.
Công cụ đo lường Core Web Vitals
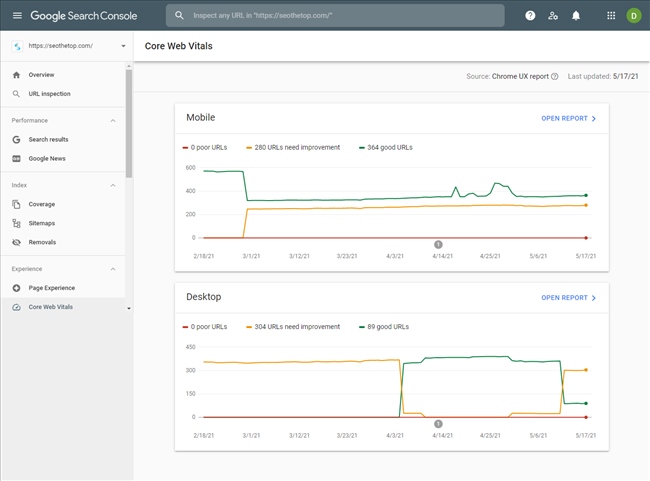
Cách dễ nhất để xem các chỉ số cho trang web của bạn là sử dụng báo cáo Core Web Vitals trong Google Search Console. Với báo cáo, bạn có thể dễ dàng xem các trang của mình có được phân loại là “URL kém”, “URL cần cải thiện” hay “URL tốt” hay không.
 |
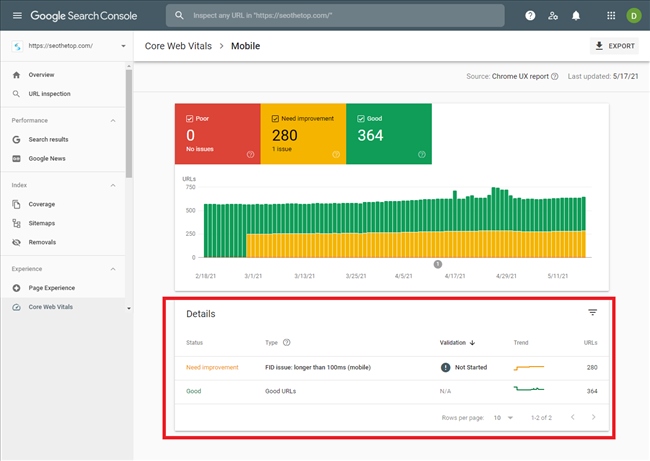
Bên trong báo cáo, bạn có thể tìm thấy thông tin chi tiết hơn về các vấn đề cụ thể và danh sách các trang bị ảnh hưởng.
 |
Bạn mới sử dụng SEO kỹ thuật ? Xem Hướng dẫn cho người mới bắt đầu về Technical SEO
Thông tin nhanh về Core Web Vitals
Sự thật 1: Các chỉ số được phân chia giữa máy tính để bàn và thiết bị di động, nhưng chỉ các tín hiệu di động mới được sử dụng để xếp hạng các trang. Google sẽ chuyển sang lập chỉ mục 100% ưu tiên thiết bị di động vào tháng 3, vì vậy việc sử dụng tín hiệu tốc độ trên thiết bị di động là hợp lý vì các trang được lập chỉ mục cũng sẽ dựa trên phiên bản dành cho thiết bị di động.
Sự thật 2: Dữ liệu đến từ Báo cáo trải nghiệm người dùng Chrome (CrUX), báo cáo này ghi lại dữ liệu từ những người dùng Chrome đã chọn tham gia. Các chỉ số sẽ được đánh giá ở phần trăm người dùng thứ 75, vì vậy nếu 70% người dùng của bạn thuộc danh mục “tốt” và 5% thuộc danh mục “cần cải thiện”, thì trang của bạn vẫn được đánh giá là “cần cải thiện”.
Sự thật 3: Các số liệu sẽ được đánh giá cho mỗi trang, nhưng nếu không có đủ dữ liệu, John Mueller tuyên bố rằng các tín hiệu từ các phần của trang web hoặc trang web tổng thể có thể được sử dụng.
Sự thật 4: Với việc bổ sung các chỉ số mới này, AMP sẽ bị loại bỏ như một yêu cầu khỏi tính năng Câu chuyện hàng đầu trên thiết bị di động. Vì các câu chuyện mới sẽ không thực sự có dữ liệu về chỉ số tốc độ, nên có khả năng các chỉ số từ một danh mục trang lớn hơn hoặc thậm chí toàn bộ tên miền có thể được sử dụng cho việc này.
Sự thật 5: Ứng dụng Trang Đơn không đo lường một số chỉ số, FID và LCP, thông qua chuyển đổi trang. Chúng ta sẽ nói về những thứ đó trong một phút nữa.
Sự thật 6: Các chỉ số có thể thay đổi theo thời gian và các ngưỡng cũng có thể thay đổi. Google đã thay đổi các chỉ số được sử dụng để đo tốc độ trong các công cụ của họ trong những năm qua cũng như ngưỡng của họ đối với những gì được coi là nhanh hay không. Rất có thể điều này sẽ lại thay đổi trong tương lai. Trên thực tế, chúng tôi đã thực hiện một số công việc cải thiện các chỉ số trước đó vào năm ngoái, nhưng chúng tôi cần thực hiện lại một số công việc để cải thiện các chỉ số mới.
Core Web Vitals có quan trọng đối với SEO không?
Core Web Vitals là một phần của Tín hiệu trải nghiệm trang và kết hợp các phép đo hiệu suất với các tín hiệu khác. Việc giới thiệu các yếu tố xếp hạng này được lên kế hoạch cho Bản cập nhật cốt lõi của Google vào tháng 6 năm 2021.
Chỉ để đặt kỳ vọng, hãy nhớ rằng có hơn 200 yếu tố xếp hạng. Tôi sẽ không mong đợi nhiều cải thiện từ việc cải thiện Core Web Vitals. Vẫn chưa biết mức độ ảnh hưởng của chúng đến thứ hạng nhưng đây không có khả năng là một tín hiệu mạnh, đặc biệt là khi xem xét nhiều thành phần trải nghiệm trang đã được Google sử dụng để xác định thứ hạng.
Chúng ta hãy xem xét chi tiết hơn từng quan trọng web cốt lõi.
Các thành phần của Core Web Vitals
Dưới đây là ba thành phần hiện tại của Core Web Vitals:
- Thời gian hiển thị nội dung lớn nhất (LCP)
- Dịch chuyển bố cục tích lũy (CLS)
- Thời gian phản hồi tương tác đầu tiên (FID)
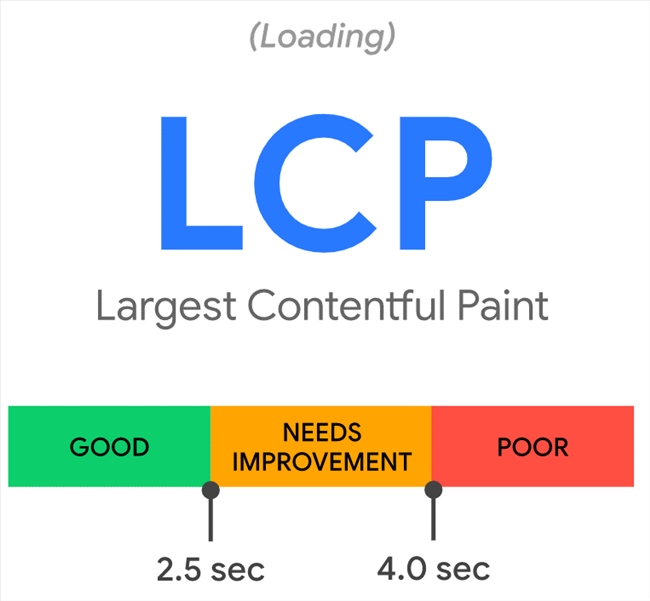
Thời gian hiển thị Content lớn nhất (LCP) - đang tải
LCP là phần tử hiển thị lớn nhất duy nhất được tải trong chế độ xem.
 |
| Nguồn: web.dev/vitals |
Phần tử lớn nhất thường là một hình ảnh nổi bật hoặc có thể là thẻ <h1> nhưng có thể là bất kỳ phần tử nào sau đây:
- phần tử <img>
- phần tử <image> bên trong phần tử <svg>
- Hình ảnh bên trong phần tử <video>
- Hình nền được tải bằng hàm url ()
- Các khối văn bản
- <svg> và <video> có thể được thêm vào trong tương lai.
Cách xem LCP
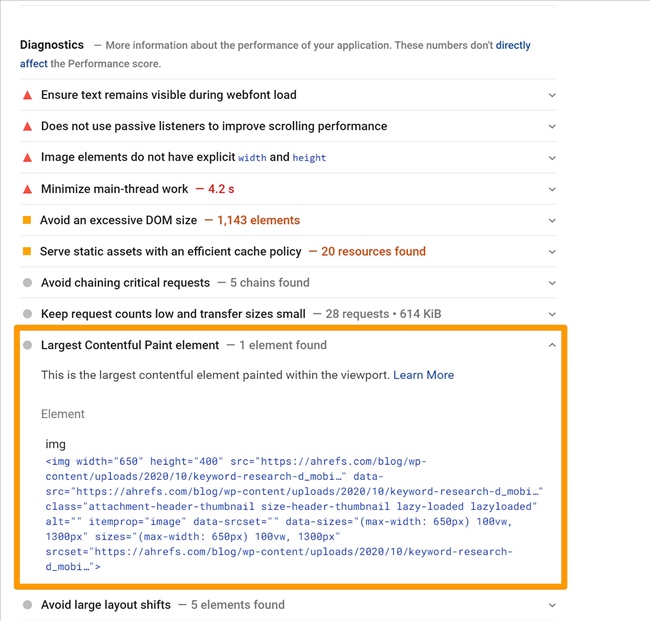
Trong Thông tin chi tiết về tốc độ trang, phần tử LCP sẽ được chỉ định trong phần Chẩn đoán. Đối với trang được thử nghiệm, LCP là hình ảnh nổi bật của chúng tôi trên bài đăng trên blog.
 |
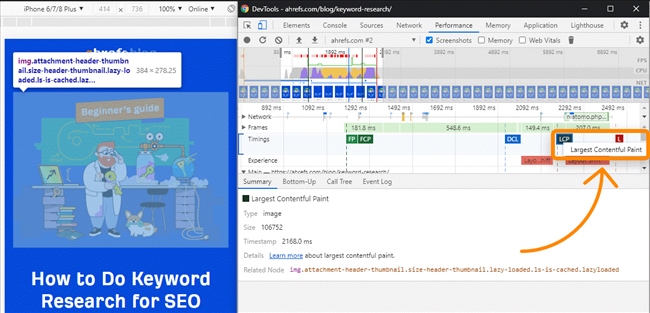
Trong Chrome DevTools, hãy làm theo các bước sau:
- Hiệu suất> chọn “Ảnh chụp màn hình”
- Nhấp vào 'Bắt đầu lập hồ sơ và tải lại trang'
- LCP nằm trên biểu đồ thời gian
- Nhấp vào nút; đây là yếu tố cho LCP
 |
Tối ưu hóa LCP
Với phần tử LCP của chúng tôi trên trang này và nhiều trang khác là hình ảnh nổi bật, chúng tôi có thể làm cho điều này tốt hơn bằng cách tải trước hình ảnh này hoặc có thể nội dòng toàn bộ hình ảnh để làm cho hình ảnh được tải xuống cùng với mã HTML . Về cơ bản, chúng tôi muốn tải hình ảnh này nhanh hơn hiện tại.
- Tối ưu xoá hoặc nén các đoạn Java Script, code CSS không quan trọng.
- Cải thiện chất lượng server, Hosting server nhanh tức là trang sẽ load nhanh hơn. Điều cần làm là tinh gọn lại phần code sever, sử dụng cache sever. Sử dụng nhiều máy chủ ở các địa lý khác nhau giúp cho người đọc ở địa lý đó truy cập nhanh hơn.
- Tối ưu hình ảnh: Trước khi tải ảnh lên hệ thống tối ưu dung lượng hình ảnh, sử dụng các định dạng hình ảnh được google gợi ý như JPEG 2000, JPEX XR hay WebP. Hình ảnh không cần thiết xoá bỏ, sử dụng sever riêng cho hình ảnh
- Nén các định dạng text
- Xác định và ưu tiên load trước các phần LCP như text, hình ảnh, video
- Sử dụng lazy loading, cụ thể khi load trang ưu tiên load những hình ảnh trên màn hình, những hình ảnh ở phía dưới màn hình cần phải kéo thì tạm thời chưa load. Lúc nào kéo xuống thì load.
- Xem tối ưu LCP chi tiết tại: https://web.dev/optimize-lcp/
Tài nguyên
- Tối ưu hóa Thời gian hiển thị nội dung lớn nhất (LCP) - web.dev
- Cách cải thiện tốc độ trang từ A đến Z - Seothetop
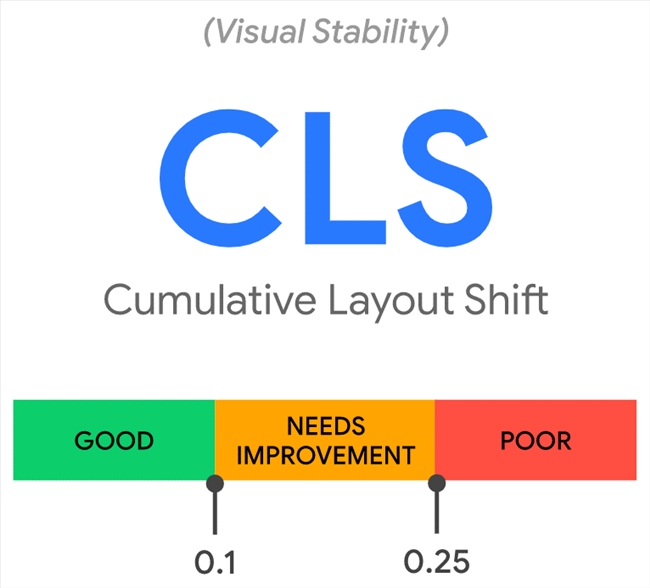
Dịch chuyển bố cục tích lũy (CLS) - ổn định hình ảnh
 |
CLS đo lường cách các phần tử di chuyển xung quanh hoặc mức độ ổn định của bố cục trang. Nó tính đến kích thước của nội dung và khoảng cách mà nó di chuyển. Một vấn đề chính với số liệu là nó tiếp tục đo lường ngay cả sau khi tải trang đầu tiên. Google đang lấy ý kiến phản hồi về số liệu cụ thể này, vì vậy chúng tôi có thể sẽ thấy một số thay đổi đối với số liệu này trong tương lai.
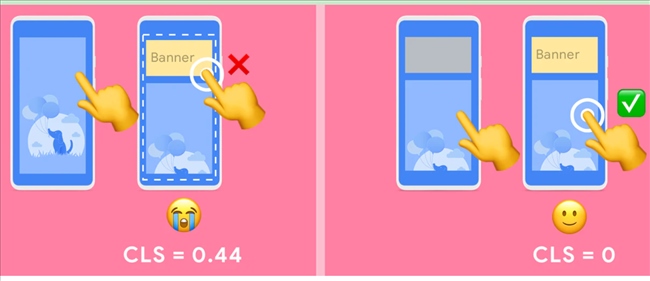
 |
| Nguồn: web.dev/vitals |
Sẽ rất khó chịu nếu bạn cố gắng nhấp vào một cái gì đó trên một trang thay đổi và cuối cùng bạn lại nhấp vào một cái gì đó mà bạn không có ý định. Nó xảy ra với tôi mọi lúc. Tôi nhấp vào một thứ, và đột nhiên, tôi đang nhấp vào một quảng cáo và thậm chí không phải trên cùng một trang web. Thật khó chịu với tư cách là một người dùng.
 |
Các nguyên nhân phổ biến của CLS bao gồm:
- Hình ảnh không có kích thước
- Quảng cáo, nhúng và iframe không có thứ nguyên
- Chèn nội dung bằng JavaScript
- Áp dụng phông chữ hoặc kiểu muộn khi tải
Cách xem CLS
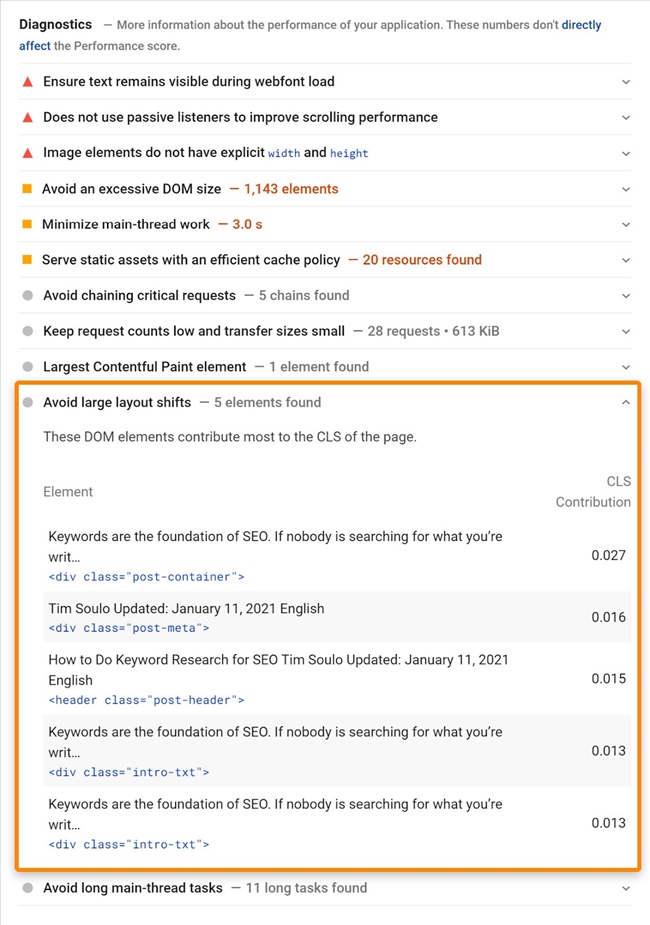
Trong Thông tin chi tiết về tốc độ trang, bên dưới Chẩn đoán, bạn sẽ tìm thấy danh sách các yếu tố đang thay đổi.
 |
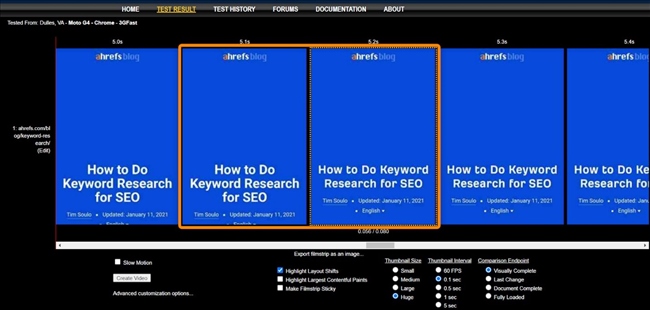
Sử dụng WebPageTest. Trong Chế độ xem cuộn phim, hãy sử dụng các tùy chọn sau:
- Đánh dấu sự thay đổi của bố cục
- Kích thước hình thu nhỏ: Lớn
- Khoảng thời gian hình thu nhỏ: 0,1 giây
Lưu ý cách phông chữ của chúng tôi định kiểu lại giữa 5,1 giây ‑ 5,2 giây, thay đổi bố cục khi phông chữ tùy chỉnh của chúng tôi được áp dụng.
 |
Bạn có thể muốn thử Layout Shift GIF Generator.
Tối ưu hóa CLS
Đối với trang thử nghiệm của chúng tôi, những gì chúng tôi có thể muốn làm là tải trước phông chữ tùy chỉnh của mình, loại bỏ hoàn toàn phông chữ tùy chỉnh (nghi ngờ là chúng tôi sẽ làm như vậy) hoặc sử dụng phông chữ mặc định cho lần tải trang đầu tiên và chỉ tải phông chữ của chúng tôi trong những lần tải trang tiếp theo.
Những điều này có sự đánh đổi về thương hiệu, phong cách, tính nhất quán, v.v. và chúng tôi sẽ phải quyết định con đường tốt nhất sẽ tiếp tục là gì.
- Hạn chế hiển thị các phần tử, thành phần trên website bất chợt
- Đảm bảo các phần tử đã có một khoảng không gian được định sẵn.
Check list đầy đủ tối ưu: https://web.dev/optimize-cls/
Tài nguyên
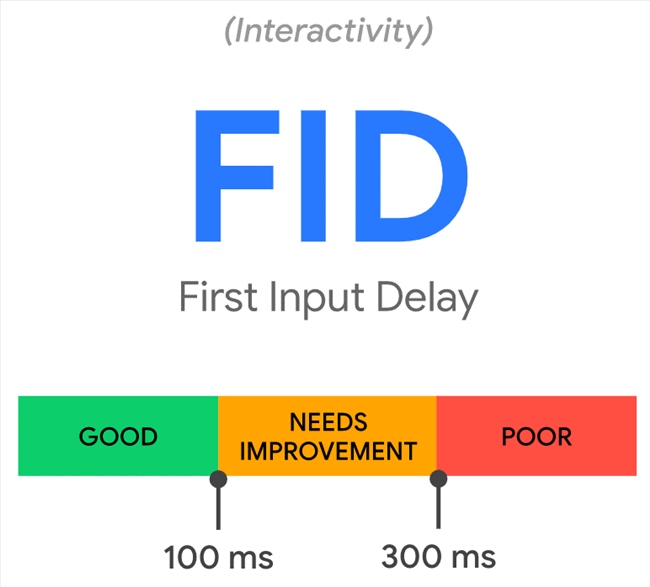
Thời gian phản hồi tương tác đầu tiên (FID) - tương tác
FID là thời gian từ khi người dùng tương tác với trang của bạn cho đến khi trang có thể phản hồi. Bạn cũng có thể coi đó là khả năng đáp ứng. Điều này không bao gồm cuộn hoặc thu phóng.
Các tương tác mẫu:
- nhấp vào một liên kết hoặc nút
- nhập văn bản vào một trường trống
- chọn một menu thả xuống
- nhấp vào một hộp kiểm.
Có thể bực bội khi cố gắng nhấp vào một cái gì đó và không có gì xảy ra trên trang.
 |
| Nguồn: web.dev/vitals |
Không phải tất cả người dùng sẽ tương tác với một trang, vì vậy chúng có thể không có giá trị FID. Đây cũng là lý do tại sao các công cụ kiểm tra trong phòng thí nghiệm sẽ không có giá trị vì chúng không tương tác với trang. Thay vào đó, hãy sử dụng Tổng thời gian chặn ( TBT Time Blog Total).
Nguyên nhân của FID
JavaScript cạnh tranh cho luồng chính. Chỉ có một luồng chính và JavaScript cạnh tranh để chạy các tác vụ trên đó.
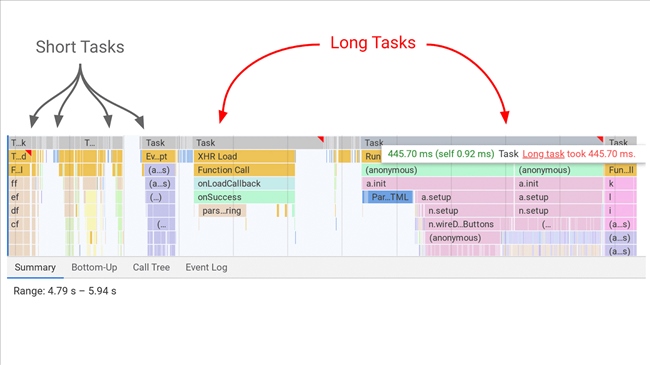
 |
| Nguồn: https://web.dev/long-tasks-devtools |
Trong khi tác vụ đang chạy, một trang không thể phản hồi thông tin nhập của người dùng. Đây là sự chậm trễ được cảm nhận. Tác vụ càng dài, người dùng trải qua độ trễ càng dài. Thời gian nghỉ giữa các tác vụ là cơ hội mà trang phải chuyển sang tác vụ người dùng nhập và phản hồi những gì họ muốn làm.
Tối ưu hóa FID
Tôi không thấy bất kỳ mối quan tâm nào đối với trang web của chúng tôi về FID , nhưng nói chung, bạn muốn chia nhỏ các nhiệm vụ dài và trì hoãn bất kỳ JavaScript nào không cần thiết cho đến sau này.
- Giảm thiểu tác động từ các phần mềm thứ 3, như các nút chia sẻ mạng xã hội vì chúng đều cần chèn 1 đoạn mã html. Không sử dụng 2 phần mềm, add on có cùng tính năng trên site. Thường xuyên tối ưu, dọn dẹp bớt các dòng code không cần thiết của bên thứ 3.
- Tối ưu các đoạn mã JavaScript: giảm thiểu, tối ưu hoặc tạm hoãn (deferred) các đoạn mã JavaScript
- Sử dụng cache giúp giảm thời gian đáng kể việc load các đoạn mã JS, và tăng tốc độ tải trang
Xem hướng dẫn tối ưu FID chi tiết tại: https://web.dev/optimize-fid/
Tài nguyên
Công cụ đo lường Core Web Vitals
Sự khác biệt giữa dữ liệu phòng thí nghiệm và dữ liệu hiện trường là dữ liệu hiện trường xem xét người dùng thực, điều kiện mạng, thiết bị, bộ nhớ đệm, v.v. và dữ liệu phòng thí nghiệm được kiểm tra nhất quán dựa trên cùng điều kiện với hy vọng rằng kết quả thử nghiệm có thể lặp lại.
Trường dữ liệu
|
|
LCP |
FID |
CLS |
|
Báo cáo trải nghiệm người dùng Chrome (User Experience) |
✔ |
✔ |
✔ |
|
✔ |
✔ |
✔ |
|
|
✔ |
✔ |
✔ |
|
|
✔ |
✔ |
✔ |
|
|
✔ |
✔ |
✔ |
|
|
✔ |
✔ |
✔ |
Dữ liệu phòng thí nghiệm
|
|
LCP |
FID |
CLS |
|
Công cụ dành cho nhà phát triển của Chrome (DevTools) |
✔ |
✘ (sử dụng TBT) |
✔ |
|
✔ |
✘ (sử dụng TBT) |
✔ |
|
|
✔ |
✘ (sử dụng TBT) |
✔ |
|
|
Thông tin chi tiết về tốc độ trang (PageSpeed Insight) |
✔ |
✘ (sử dụng TBT) |
✔ |
|
✔ |
✘ (sử dụng TBT) |
✔ |
Tôi thích báo cáo trong GSC vì bạn có thể xem dữ liệu cho nhiều trang cùng một lúc, nhưng dữ liệu hơi chậm trễ và ở mức trung bình luân phiên trong 28 ngày, vì vậy các thay đổi có thể mất một chút thời gian để hiển thị trong báo cáo.
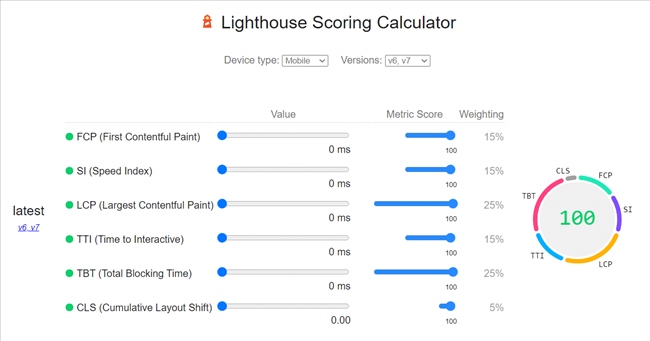
Bạn cũng có thể tìm thấy trọng số tính điểm (Scroring Calculator) cho Lighthouse bất kỳ lúc nào và xem các thay đổi lịch sử.
 |
Lời kết
Bạn muốn cải thiện Core Web Vitals để người dùng của bạn có trải nghiệm tốt hơn. Vẫn còn phải xem chúng sẽ có tác động gì đối với SEO, nhưng như tôi đã đề cập trong bài viết về tốc độ trang của mình, chúng sẽ giúp bạn ghi lại nhiều dữ liệu hơn trong phân tích của bạn mà “cảm giác” giống như tăng lên.
Làm việc với các nhà phát triển của bạn; họ là những chuyên gia sẽ giúp bạn cải thiện Tốc độ trang của mình.
Seothetop














