Nếu bạn không tối ưu hóa hình ảnh trên trang web của bạn, bạn đang bỏ lỡ cơ hội người dùng biết tới website của bạn. Không chắc làm thế nào để tối ưu hóa hình ảnh cho công cụ tìm kiếm?
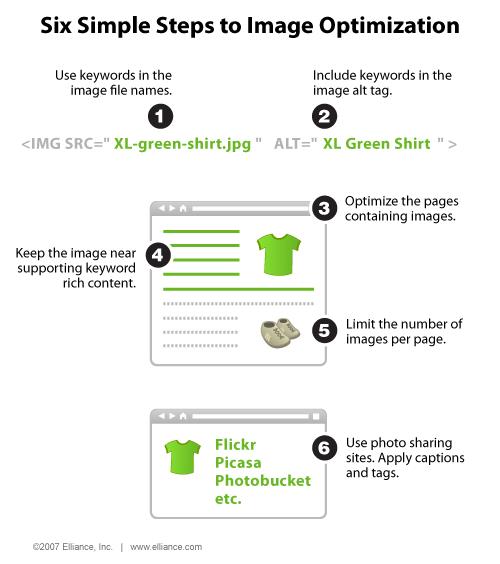
6 bước tối ưu SEO Hình ảnh đơn giản:
Bước 2: Sử dụng keyword trong thuộc tính ALT của ảnh
Bước 3: Tối ưu trang có chứa hình ảnh
Bước 4: Đặt những hình ảnh gần nội dung có chứa từ khóa
Bước 5: Giới hạn số hình ảnh trên 1 trang
Bước 6: Sử dụng chia sẻ hình ảnh lên các trang, mạng xã hội
 |
| 6 bước tối ưu SEO hình ảnh |
Hướng dẫn chi tiết để tối ưu hóa Hình ảnh cho Công cụ tìm kiếm:
Chuẩn bị hình ảnh để sử dụng trong bài viết của bạn
Khi bạn đã tìm thấy hình ảnh phù hợp - cho dù đó là ảnh chụp, hình minh họa hay biểu đồ - bước tiếp theo là tối ưu hóa hình ảnh đó để sử dụng trên trang web của bạn.
Chọn tên file Ảnh phù hợp
SEO hình ảnh bắt đầu với tên file Ảnh. Bạn muốn Google biết nội dung của hình ảnh mà không cần nhìn vào nó, vì vậy hãy sử dụng cụm từ khóa chính của bạn trong tên tệp hình ảnh.
Thật đơn giản: nếu bạn đang viết một bài báo về Nhà hat lớn hà nội, thì tên tệp không nên là DSC4536.jpg. Tên tệp thích hợp sẽ là nha-hat-lon-ha-noi.jpg, đảm bảo chủ đề chính của bức ảnh (và bài viết của bạn) nằm ở đầu tên file Ảnh.
Chọn định dạng hình ảnh phù hợp
Đối với hình ảnh, các định dạng phù hợp không tồn tại; nó phụ thuộc vào loại hình ảnh và cách bạn muốn sử dụng nó. Tóm lại, chúng tôi khuyên bạn nên:
- Chọn JPEG cho ảnh hoặc hình minh họa lớn hơn: nó sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước tệp tương đối nhỏ;
- Sử dụng PNG nếu bạn muốn duy trì độ trong suốt của nền trong hình ảnh của mình;
- Hoặc sử dụng WebP thay vì JPEG và PNG. Nó sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của mình thành WebP.
- Sử dụng SVG cho biểu trưng và biểu tượng. Với sự trợ giúp của CSS hoặc JavaScript, bạn có thể quản lý hình ảnh ở định dạng SVG, chẳng hạn như thay đổi kích thước của chúng mà không làm giảm chất lượng.
Khi bạn đã chọn đúng tên và định dạng, đã đến lúc thay đổi kích thước và tối ưu hóa hình ảnh của bạn!
Kích thước cho SEO hình ảnh
Thời gian tải rất quan trọng đối với UX và SEO. Trang web càng nhanh, người dùng và công cụ tìm kiếm càng dễ dàng truy cập (và lập chỉ mục) trang. Hình ảnh có thể có tác động lớn đến thời gian tải, đặc biệt là khi bạn tải lên một hình ảnh lớn để hiển thị nó thực sự nhỏ - ví dụ: hình ảnh 2500 × 1500 pixel được hiển thị ở kích thước 250 × 150 pixel - vì toàn bộ hình ảnh vẫn phải được tải.
Vì vậy, hãy thay đổi kích thước hình ảnh phù hợp với kích thước hiện thị thực tế trên các vùng của trang web.
Sử dụng hình ảnh đáp ứng
Điều này cũng cần thiết cho SEO và nếu bạn đang sử dụng WordPress, nó được thực hiện cho bạn vì nó được thêm vào theo mặc định từ phiên bản 4.4. Hình ảnh phải có srcset thuộc tính này, giúp bạn có thể phân phát hình ảnh khác nhau trên mỗi chiều rộng màn hình - điều này đặc biệt hữu ích cho các thiết bị di động .
Giảm kích thước tệp
Bước tiếp theo trong SEO hình ảnh phải đảm bảo rằng hình ảnh được chia tỷ lệ của bạn được nén để nó được phân phát ở kích thước tệp nhỏ nhất có thể.
Tất nhiên, bạn có thể chỉ xuất hình ảnh và thử nghiệm với tỷ lệ phần trăm chất lượng, nhưng tôi thích sử dụng hình ảnh chất lượng 100%, đặc biệt là với sự phổ biến của màn hình retina và tương tự ngày nay.
 |
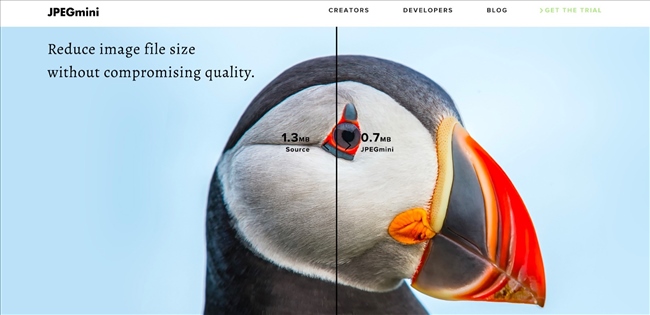
| Các công cụ như JPEGmini có thể giảm đáng kể kích thước tệp hình ảnh dễ dàng |
Một số công cụ giảm kích thước hình ảnh như: ImageOptim hoặc như JPEGmini , jpeg.io.
Thêm hình ảnh vào bài viết của bạn
Hình ảnh của bạn đã sẵn sàng để sử dụng, nhưng đừng chỉ ném nó vào bài viết của bạn ở bất cứ đâu. Như đã đề cập trước đó, việc thêm nó gần với nội dung văn bản có liên quan sẽ giúp ích rất nhiều. Nó đảm bảo văn bản có liên quan đến hình ảnh cũng như hình ảnh liên quan đến văn bản, điều mà người dùng và Google thích.
Caption: Chú thích
Chú thích hình ảnh là văn bản đi kèm với hình ảnh trên trang - nếu bạn nhìn vào các hình ảnh trong bài viết này, đó là văn bản trong hộp màu xám bên dưới mỗi hình ảnh. Tại sao chú thích lại quan trọng đối với SEO hình ảnh? Bởi vì mọi người sử dụng chúng khi quét một bài báo.
Vào năm 2012, KissMetrics thậm chí còn đi xa hơn, tuyên bố rằng:
“Chú thích dưới hình ảnh được đọc nhiều hơn trung bình 300% so với bản thân nội dung, vì vậy, không sử dụng chúng hoặc sử dụng không đúng cách có nghĩa là bỏ lỡ cơ hội thu hút một lượng lớn độc giả tiềm năng.”
Bạn có cần thêm chú thích cho mọi hình ảnh không? Không, vì đôi khi hình ảnh phục vụ các mục đích khác. Quyết định xem bạn có muốn sử dụng của bạn cho SEO hay không. Lưu ý rằng cần phải tránh tối ưu hóa quá mức, tôi muốn nói rằng bạn chỉ nên thêm phụ đề ở những nơi có ý nghĩa đối với khách truy cập khi một người ở đó. Trước tiên, hãy nghĩ về khách truy cập và đừng thêm chú thích chỉ để SEO hình ảnh.
Alt text và title
Alt text (hoặc thẻ alt) được thêm vào hình ảnh vì vậy sẽ có văn bản mô tả On-page nếu hình ảnh không thể hiển thị cho khách truy cập vì bất kỳ lý do gì.
“Trong các tình huống không có hình ảnh cho người đọc, có thể do họ đã tắt hình ảnh trong trình duyệt web của mình hoặc đang sử dụng trình đọc màn hình do khiếm thị, văn bản thay thế đảm bảo rằng không có thông tin hoặc chức năng nào bị mất.” trích Wikipedia
Đảm bảo thêm văn bản Alt vào mọi hình ảnh bạn sử dụng và đảm bảo văn bản Alt bao gồm cụm từ khóa SEO cho trang đó (nếu thích hợp). Quan trọng nhất, mô tả những gì trong hình ảnh để cả công cụ tìm kiếm và mọi người có thể hiểu được nó. Càng có nhiều thông tin liên quan xung quanh hình ảnh, các công cụ tìm kiếm càng coi hình ảnh này quan trọng.
Thêm dữ liệu có cấu trúc bao gồm hình ảnh
Thêm dữ liệu có cấu trúc (Structured Data) vào các trang của bạn có thể giúp các công cụ tìm kiếm hiển thị hình ảnh của bạn dưới dạng kết quả nhiều định dạng. Mặc dù Google cho biết dữ liệu có cấu trúc không giúp bạn xếp hạng tốt hơn, nhưng nó giúp đạt được danh sách rõ ràng hơn trong Tìm kiếm hình ảnh.
Còn nữa. Ví dụ: nếu bạn có công thức nấu ăn trên trang web của mình và bạn thêm dữ liệu có cấu trúc vào hình ảnh của mình, Google cũng có thể thêm huy hiệu vào hình ảnh của bạn cho thấy rằng hình ảnh này thuộc về một công thức. Google Hình ảnh hỗ trợ dữ liệu có cấu trúc cho các loại sau:
- Product: Sản phẩm
- Video
- Recipe: Công thức
Thẻ OpenGraph và Twitter
Trước đó, tôi đã đề cập đến việc sử dụng hình ảnh để chia sẻ xã hội. Nếu bạn thêm thẻ hình ảnh sau vào <head> phần trong trang HTML của mình như sau:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
Điều đó sẽ đảm bảo hình ảnh được đưa vào chia sẻ của bạn trên Facebook (và OpenGraph cũng được sử dụng cho Pinterest chẳng hạn).
Sitemap hình ảnh
Nếu bạn là nhà phát triển web, bạn có thể thắc mắc về sơ đồ trang web hình ảnh XML. Tôi muốn mô tả điều này dưới dạng hình ảnh trong sơ đồ trang XML. Google rõ ràng về điều này :
Ngoài ra, bạn có thể sử dụng tiện ích mở rộng hình ảnh của Google cho Sitemap để cung cấp cho Google thêm thông tin về hình ảnh có sẵn trên các trang của bạn. Thông tin Sitemap hình ảnh giúp Google khám phá những hình ảnh mà chúng tôi có thể không tìm thấy (chẳng hạn như những hình ảnh mà trang web của bạn tiếp cận bằng mã JavaScript) và cho phép bạn chỉ ra những hình ảnh trên trang web của mình mà bạn muốn Google thu thập dữ liệu và lập chỉ mục.
Vì vậy bạn nên thêm hình ảnh vào Sitemap XML của bạn sẽ giúp Google lập chỉ mục hình ảnh của bạn, vì vậy hãy nhớ làm như vậy để SEO hình ảnh tốt hơn.
Tóm kết: SEO hình ảnh
SEO hình ảnh là tổng hợp của một số yếu tố. Với việc Google nhận diện tốt hơn các yếu tố trong hình ảnh mỗi ngày, điều hợp lý là đảm bảo hình ảnh và tất cả các yếu tố của nó đóng góp vào trải nghiệm người dùng tốt cũng như SEO.
Hãy ghi nhớ những điều này khi thêm hình ảnh vào bài viết:
- Sử dụng hình ảnh có liên quan phù hợp với văn bản của bạn
- Chọn một tên tệp tốt cho hình ảnh của bạn
- Đảm bảo kích thước hình ảnh khớp với kích thước hình ảnh được hiển thị
- Sử dụng srcset nếu có thể
- Giảm kích thước tệp để tải nhanh hơn
- Thêm chú thích, nếu thích hợp, để quét trang dễ dàng hơn
- Sử dụng văn bản thay thế hình ảnh. Không cần văn bản tiêu đề
- Thêm dữ liệu có cấu trúc vào hình ảnh của bạn
- Thêm thẻ OpenGraph và Twitter Card cho hình ảnh
- Không ngắt dòng đọc bên trái với hình ảnh - căn chỉnh hình ảnh sang phải hoặc chính giữa
- Sử dụng hình ảnh trong Sitemap XML của bạn
- Cung cấp tất cả các bối cảnh bạn có thể!
Bên cạnh việc đóng góp vào SEO và trải nghiệm người dùng, hình ảnh cũng có thể đóng một vai trò quan trọng trong việc chuyển đổi. Vì vậy, đừng đánh giá thấp tầm quan trọng của SEO hình ảnh trên website của bạn!
Dũng Hoàng, Seothetop














