Cài đặt AMP cho trang web làm cho những trang của bạn có cơ hội hiển thị trực quan trong Google Tìm kiếm dẫn tới tăng tỷ lệ click tới trang (CTR tăng) và tăng trải nghiệm người dùng trên di động.
Đúng như dự đoán của các chuyên gia SEO về xu hướng của Google Search trong năm 2017, chúng ta nhận thấy rõ Google đã ưu tiên cho Mobile và AMP là một dự án tuyệt vời của Google làm tăng trải nghiệm người dung trên mobile.
Vẫn hướng tới người dùng là ưu tiên hàng đầu của Google, chúng ta cũng không đi ngược lại xu hướng này bởi chỉ khi chúng ta đáp ứng được yêu cầu của người dùng thì khi đó Google sẽ yêu quý bạn. Do đó cập nhật công nghệ cải tiến chất lượng dịch vụ web là yếu tố sống còn với các doanh nghiệp sở hữu website muốn tiếp thị qua Google Search.
Nội dung:
Hiển thị trang AMP trên Google Search
Hướng dẫn cài đặt AMP cho trang web
- Tạo trang AMP
- Lưu trữ trang AMP trên URL
- Google Khám phá và đánh chỉ mục AMP như thế nào
- Kiểm tra tính hợp lệ trang AMP
- Dữ liệu có cấu trúc
- Trạng thái trang AMP trong Google Console
- Câu hỏi thường gặp
 |
| Hướng dẫn Cài đặt AMP cho trang web |
Sau đây chúng ta hãy cùng tìm hiểu về công nghệ AMP và cách cài đặt AMP cho trang web của mình:
AMP là gì
AMP (Accelerated Mobile Pages) là một dự án của Google hỗ trợ tăng tốc độ load trang trên di động các trang AMP đã được xác thực được lưu trong bộ nhớ cache AMP của Google và điều này cho phép tải trang nhanh hơn đem đến trải nghiệm tuyệt vời cho người dùng.
Định dạng AMP được hỗ trợ bởi nhiều nền tảng, như Google Tìm kiếm. Nếu một trang web được liệt kê trong kết quả tìm kiếm của Google có phiên bản AMP hợp lệ, Tìm kiếm có thể hướng người dùng trên thiết bị di động đến AMP trong bộ nhớ cache.
Tìm hiểu tổng quan về AMP tại : https://www.ampproject.org/learn/overview/
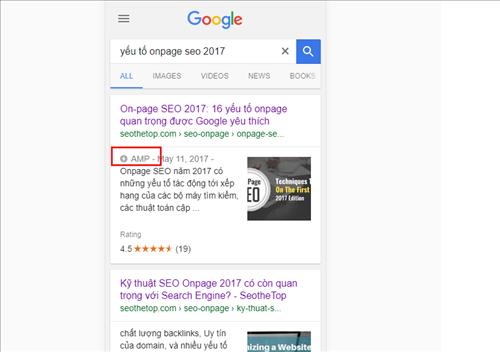
Hiển thị trang AMP trên Google Search
Những trang AMP xuất hiện trong trang Tìm kiếm trên di động có biểu tượng tia sét và chữ AMP như hình dưới đây:
 |
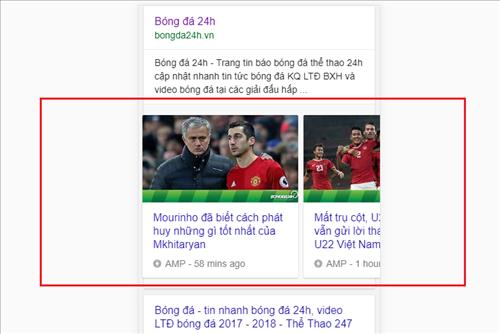
Những trang AMP kết hợp với Rich Cards sẽ có cơ hội hiển thị trực quan trong tìm kiếm Google tăng khả năng click (tăng tỷ lệ CTR) như hình dưới đây
 |
Một box tin AMP với hình ảnh trực quan và cuộn ngang (băng chuyền) với 1 trang AMP kèm theo kết quả, tăng cơ hội hiện thị tăng số lượng tin được show trong kết quả tìm kiếm, thật tuyệt vời phải không bạn
Tìm hiểu cách thêm Rich Cards cho trang mobile: Hướng dẫn đưa Rich Cards vào trang
Hướng dẫn cài đặt AMP cho trang web
Nguyên tắc của Google để một trang web thân thiện với Google cũng áp dụng với AMP. Áp dụng AMP cho trang web giúp bạn tận dụng các lợi ích của AMP trên Tìm kiếm Google. Sau đây các bước cài đặt AMP cho trang web:
Thiết kế: Tạo các trang web theo đặc tả AMP.
Lưu trữ: Lưu trữ AMP của bạn ở một URL liên quan đến trang web chính của bạn.
Khám phá: Làm cho AMP của bạn dễ khám phá.
Xác thực: Kiểm tra trang của bạn xem có được viết bằng HTML AMP hợp lệ hay không.
Dữ liệu có cấu trúc: Đánh dấu nội dung của bạn bằng dữ liệu có cấu trúc.
Trạng thái: Theo dõi báo cáo AMP của bạn trong Google Search Console để phát hiện lỗi.
Xóa: Nếu bạn muốn xóa trang AMP khỏi kết quả của Google Tìm kiếm hoặc khỏi web, đây là cách thực hiện.
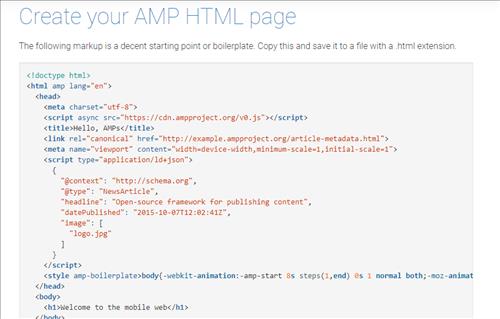
Tạo trang AMP
AMP của bạn phải tuân thủ đặc tả HTML AMP. Nếu bạn chỉ mới bắt đầu, tìm hiểu cách tạo trang HTML AMP đầu tiên của bạn.
Code AMP của trang như sau:
 |
Bạn tham khảo cách tạo trang AMP theo hướng dẫn chi tiết từ AMPProject: https://www.ampproject.org/docs/tutorials/create
Lưu trữ trang AMP trên URL
Bạn nên lưu trữ trang AMP ở một URL phù hợp với người dùng. Ví dụ: nếu trang chuẩn của bạn là https://seothetop.com/seo-onpage-t3-c278.html, bạn nên lưu trữ trang AMP ở một nơi như amp.seothetop.com/seo-onpage-t3-c278.html hoặc https://seothetop.com/seo-onpage-t3-c278-amp.html, thay vì ở test.seothetop.com/seo-onpage-t3-c278.html. Bởi vì khi người dùng nhấp vào liên kết đến trang AMP của bạn từ Google Tìm kiếm, URL AMP hiển thị với người dùng trong trình duyệt (như bất kỳ trang web nào khác) và việc hiển thị một URL hoàn toàn không liên quan đến trang web chính của bạn có thể khiến người dùng nhầm lẫn.
Google Khám phá và đánh chỉ mục AMP như thế nào
Bạn đang tự hỏi Google sẽ tìm trang AMP của bạn như thế nào? Google sẽ lập chỉ mục các trang AMP nếu các trang khác liên kết đến chúng hoặc khám phá ra chúng.
Nếutrang của bạn có cả phiên bản AMP và không AMP, hãy thêm các liên kết sau:
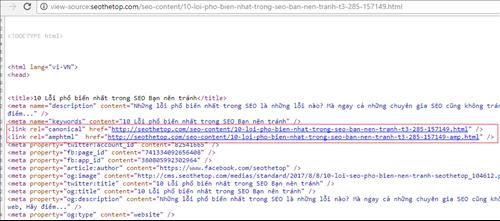
Trên bất kỳ trang không phải AMP nào, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó:
<link rel="amphtml" href="https://seothetop.com/seo-content/10-loi-pho-bien-nhat-trong-seo-ban-nen-tranh-t3-285-157149-amp.html" />
 |
| Trên trang không AMP |
Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó:
<link rel="canonical" href="https://seothetop.com/seo-content/10-loi-pho-bien-nhat-trong-seo-ban-nen-tranh-t3-285-157149.html" />
Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
<link rel="canonical" href="https://seothetop.com/seo-content/10-loi-pho-bien-nhat-trong-seo-ban-nen-tranh-t3-285-157149-amp.html" />
Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng. Hãy đảm bảo rằng các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
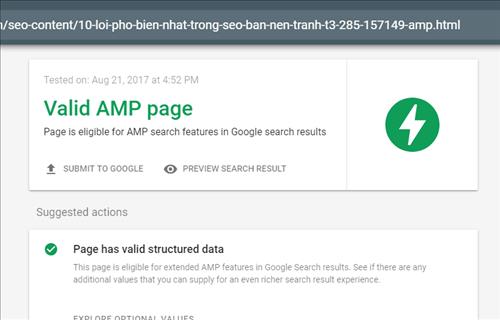
Kiểm tra tính hợp lệ trang AMP
Đảm bảo trang AMP của bạn hợp lệ theo nguyên tắc của hãy sử dụng tool Google cung cấp để check https://search.google.com/test/amp. Các trang có AMP không hợp lệ sẽ không đủ điều kiện cho một số tính năng trong Tìm kiếm.
 |
| Valid AMP màu xanh là cây là hợp lệ |
Dữ liệu có cấu trúc
Đánh dấu dữ liệu có cấu trúc cho phép Google hiển thị nội dung của bạn nổi bật hơn trong kết quả tìm kiếm. Ví dụ: các bài viết AMP bao gồm thuộc tính đánh dấu thích hợp có thể được hiển thị trong băng chuyền .
Tìm hiểu dữ liệu có cấu trúc tại: https://developers.google.com/structured-data
Hãy đảm bảo kiểm tra dữ liệu có cấu trúc của bạn và tuân theo chính sách về dữ liệu có cấu trúc của Google tại đường dẫn https://developers.google.com/structured-data/testing-tool.
Nếu trang AMP của bạn nằm trong bất kỳ danh mục nào sau đây, bạn có thể nhúng dữ liệu có cấu trúc vào trang AMP của mình để bật các tính năng liên quan đến AMP trong Google Tìm kiếm:
Articles: Nếu trang của bạn nhìn chung có nội dung thực tế, tin tức hoặc bài đăng blog. Hãy sử dụng loại đối tượng Article, NewsArticle, BlogPosting hoặc LiveBlogPosting.
Recipes: Nếu AMP của bạn bao gồm công thức kèm theo nguyên liệu.
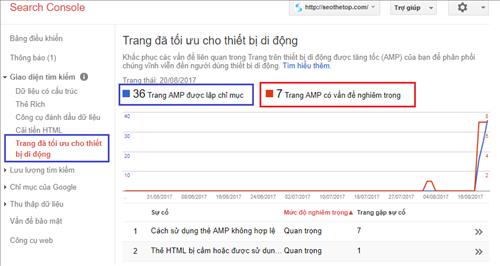
Trạng thái trang AMP trong Google Console
Google Search Console cung cấp báo cáo trạng thái AMP, trong đó hiển thị danh sách các trang AMP được lập chỉ mục thành công trên trang web của bạn và bất kỳ lỗi liên quan đến AMP nào tìm được.
Từ Google Console vào Giao diện tìm kiếm > Trang tối ưu cho di động
 |
Số lượng trang AMP hợp lệ và được đánh chỉ mục là 36, và 7 trang đang có lỗi cần phải khắc phục, để khắc phục chúng ta sử dụng tool kiểm tra hợp lệ AMP ở trên
Câu hỏi thường gặp
Tại sao các tính năng liên quan đến AMP của tôi không xuất hiện trên máy tính bảng hoặc máy tính để bàn?
Các tính năng liên quan đến AMP trên Google, chẳng hạn như băng chuyền Tin bài hàng đầu, hiện chỉ có trên thiết bị di động. Mặc dù bản thân AMP hoạt động trên hầu hết các loại thiết bị bao gồm máy tính để bàn, hiện chúng tôi không có kế hoạch mở rộng các tính năng liên quan đến AMP sang nền tảng không phải di động.
Các trang AMP chỉ hoạt động trên thiết bị di động phải không?
Không; các trang AMP có thể xem được trên bất kỳ loại thiết bị nào, vì vậy, phương pháp hay nhất là tạo các trang AMP của bạn với thiết kế đáp ứng.
AMP hiển thị như thế nào trên máy tính để bàn?
Các trang AMP hiển thị như nhau trên cả màn hình di động và màn hình máy tính để bàn. Nếu AMP hỗ trợ tất cả chức năng mà bạn cần, thì bạn có thể xem xét tạo trang web của bạn dưới dạng các trang AMP độc lập hỗ trợ cả khách truy cập trên máy tính để bàn và thiết bị di động đối với cùng một trang. Tuy nhiên AMP trên máy tính để bàn sẽ không có các tính năng liên quan đến tìm kiếm trong kết quả của Google Tìm kiếm.
Chúc bạn thành công!
Dũng Hoàng, admin SeoTheTop














