Phân trang Website được sử dụng trong các bối cảnh khác nhau, từ hiển thị các mục trên các trang chuyên mục, đến lưu trữ bài viết, đến trình chiếu gallery và chủ đề trong forum.
Đối với các chuyên gia SEO, vấn đề không phải là bạn sẽ phải đối phó với phân trang hay không, đó là câu hỏi khi nào.
Tại một thời điểm tăng trưởng nhất định, các trang web cần phân chia Content trên một loạt các trang thành phần để tạo trải nghiệm người dùng(UX) tốt hơn.
Việc phân giang đúng cách sẽ giúp các công cụ tìm kiếm thu thập dữ liệu và hiểu mối quan hệ giữa các URL này để chúng lập chỉ mục trang phù hợp nhất.
Theo thời gian, các thực tiễn tốt nhất về xử lý phân trang SEO đã phát triển.
Pagination là gì?
Pagination trong SEO là quá trình kết nối một chuỗi các trang có nội dung tương tự hoặc ngay cả khi một nội dung được chia thành nhỏ các trang riêng biệt để tạo trải nghiệm người dùng tốt hơn.
 |
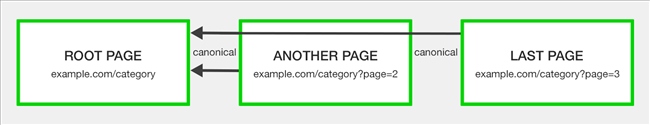
Phân trang với các thuộc tính rel = “next” và rel =”prev” để kết nối một loạt các trang với nhau, lưu ý trang root đầu tiên không có thuộc tính rel=prev, và trang sau cùng không có thuộc tính rel=next
Bài viết này sẽ:
- Gỡ rối những huyền thoại xung quanh việc phân trang làm tổn thương SEO.
- Trình bày cách tối ưu để quản lý phân trang.
- Xem lại các phương pháp hiểu sai hoặc phụ của xử lý phân trang.
- Điều tra làm thế nào để theo dõi tác động KPI của phân trang.
Phân trang có thể làm tổn thương SEO?
Bạn có thể được nghe phân trang là xấu cho SEO.
Tuy nhiên, trong hầu hết các trường hợp, điều này là do xử lý phân trang thiếu chính xác, thay vì sự tồn tại của chính phân trang.
Chúng ta hãy xem xét các lỗi gặp phải khi phân trang và cách khắc phục các vấn đề SEO có thể gây ra.
Phân trang gây ra nội dung trùng lặp
Đúng nếu phân trang đã được triển khai không đúng cách, chẳng hạn như có cả trang “View All” và các trang được phân trang mà không có rel=canonical chính xác hoặc nếu bạn đã tạo một page=1 trong trang gốc của bạn.
Không chính xác khi bạn có phân trang SEO thân thiện. Ngay cả khi thẻ H1 và các thẻ meta của bạn giống nhau, nội dung trang thực tế sẽ khác nhau. Vì vậy, nó không trùng lặp.
Phân trang tạo nội dung mỏng (Thin Content)
Chính xác nếu bạn đã chia một bài viết hoặc thư viện ảnh trên nhiều trang (để tăng doanh thu quảng cáo bằng cách tăng số lần xem trang), để lại quá ít nội dung trên mỗi trang.
Không chính xác khi bạn đặt mong muốn của người dùng để dễ dàng tiêu thụ Content của bạn lên hàng đầu.
Phân trang pha loãng tín hiệu xếp hạng
Chính xác. Phân trang khiến cho link-equity liên kết nội bộ và các tín hiệu xếp hạng khác, chẳng hạn như Backlink và số lượt Share, được phân chia trên các trang.
Nhưng có thể được giảm thiểu bằng cách chỉ sử dụng phân trang trong trường hợp cách tiếp cận nội dung một trang sẽ gây ra trải nghiệm người dùng kém (ví dụ: trang danh mục thương mại điện tử). Và trên các trang như vậy, thêm càng nhiều mục càng tốt, mà không làm chậm trang xuống mức đáng chú ý, để giảm số lượng trang được phân trang.
Phân trang sử dụng Ngân sách Thu thập(crawl budget)
Chính xác nếu bạn cho phép Google thu thập dữ liệu trang phân trang. Và có một số trường hợp bạn muốn sử dụng ngân sách đó.
Ví dụ: để Googlebot đi qua các URL được phân trang để tiếp cận các trang nội dung sâu hơn.
Thường không chính xác khi bạn đặt xử lý tham số phân trang của Google Search Console thành không được thu thập dữ liệu hay đặt chế độ robot.txt, trong trường hợp bạn muốn tiết kiệm ngân sách thu thập dữ liệu của mình cho các trang quan trọng hơn.
Quản lý phân trang theo thực tiễn tốt nhất về SEO
Sử dụng anchor links có thể thu thập dữ liệu
 |
Để các công cụ tìm kiếm thu thập dữ liệu các trang được phân trang một cách hiệu quả, trang web phải có các anchor links với các thuộc tính ahref cho các URL được phân trang này.
Hãy chắc chắn rằng trang web của bạn sử dụng <a href= “your-pagrated-url-here”> để liên kết nội bộ với các trang được phân trang.
Ngoài ra, bạn nên chỉ ra mối quan hệ giữa các URL thành phần trong một chuỗi được phân trang với các thuộc tính rel = “next” và rel =”prev”
Nếu URL có các tham số bổ sung, hãy bao gồm các tham số này trong các liên kết rel = “prev” / “next”, nhưng không bao gồm chúng trong các liên kết rel =”cannonical”.
Ví dụ:
<link rel="next" href="https://www.example.com/category?page=2&order=newest" />
<link rel="canonical" href="https://www.example.com/category?page=2" />
Làm như vậy sẽ chỉ ra mối quan hệ rõ ràng giữa các trang và ngăn chặn khả năng của nội dung trùng lặp.
Các lỗi thường gặp cần tránh:
- Đặt các thuộc tính link trong nội dung <body>. Chúng chỉ được hỗ trợ bởi các công cụ tìm kiếm trong phần <head> trong HTML của bạn.
- Thêm một liên kết rel=”prev” vào trang đầu tiên (hay còn gọi là trang gốc) trong series hoặc một liên kết rel=“next” đến cuối cùng. Đối với tất cả các trang khác trong series, phải có cả hai thuộc tính liên kết này.
- Cảnh giác với URL gốc của trang gốc của bạn. Có thể có cơ hội trên? page=2, rel=”next” liên kết với canonical, không phải là?page=1.
Mã <head> của một loạt bốn trang sẽ trông giống như thế này:
Một thẻ phân trang trên trang gốc, trỏ đến trang tiếp theo trong chuỗi.
<link rel="next" href="https://www.example.com/category?page=2″>
<link rel="canonical" href="https://www.example.com/category">
Hai thẻ phân trang trên trang 2.
<link rel="prev" href="https://www.example.com/category">
<link rel="next" href="https://www.example.com/category?page=3″>
<link rel="canonical" href="https://www.example.com/category?page=2">
Hai thẻ phân trang trên trang 3.
<link rel="prev" href="https://www.example.com/category?page=2″>
<link rel="next" href="https://www.example.com/category?page=4″>
<link rel="canonical" href="https://www.example.com/category?page=3">
Một thẻ phân trang trên trang 4, trang cuối cùng trong chuỗi phân trang.
<link rel="prev" href="https://www.example.com/category?page=3">
<link rel="canonical" href="https://www.example.com/category?page=4">
Sửa đổi các thành phần On-page trên các Page Paginated
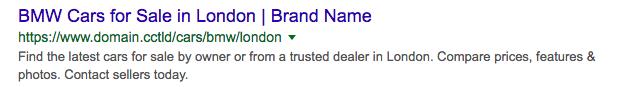
Để khuyến khích Google trả lại trang gốc trong SERPs và ngăn chặn các mô tả meta trùng lặp hoặc các thẻ tiêu đề trùng lặp, các cảnh báo của Google trong Bảng điều khiển tìm kiếm của Google, hãy sửa đổi mã của bạn một cách dễ dàng.
Chỉnh sửa các thành phần SEO tags như: Title tag, Description tag để tránh trùng lặp 2 thẻ này
Nếu trang gốc có format:
 |
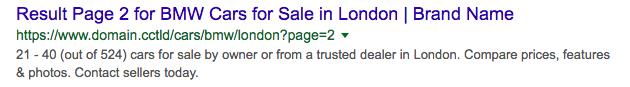
Các trang được phân trang liên tiếp có thể có format sau:
 |
Các tiêu đề trang và mô tả meta được phân trang này được tối ưu hóa một cách có chủ đích để không cho phép Google hiển thị các kết quả này, thay vì trang gốc.
Không bao gồm các Page Paginated trong sitemap XML
Mặc dù các URL được phân trang có thể lập chỉ mục về mặt kỹ thuật, chúng không phải là ưu tiên SEO để chi tiêu ngân sách.
Như vậy, chúng không thuộc về sitemap XML của bạn.
Điều khiển các tham số Pagination trong Google Search Console
Nếu bạn có lựa chọn, hãy chạy phân trang thông qua một tham số thay vì URL tĩnh. Ví dụ:
example.com/category?page=2 so với example.com/category/page-2
Mặc dù không có lợi thế khi sử dụng cái này cho mục đích xếp hạng hoặc thu thập thông tin, nghiên cứu đã chỉ ra rằng Googlebot dường như đoán các mẫu URL dựa trên các URL động. Do đó, tăng khả năng khám phá nhanh chóng.
Ví dụ, giả sử một series có bốn trang.
Các URL có nội dung dừng tại www.example.com/carget?page=4
Nếu Google đoán www.example.com/category?page=7 và một trang trực tiếp nhưng trống, được tải, bot sẽ lãng phí ngân sách thu thập dữ liệu và có khả năng bị mất trong vô số trang.
Đảm bảo mã trạng thái HTTP 404 được gửi cho bất kỳ trang được phân trang nào không thuộc chuỗi hiện tại.
Đừng bao giờ ánh xạ nội dung trang được phân trang thành các số nhận dạng phân đoạn (#) vì nó không thể thu thập dữ liệu hoặc có thể lập chỉ mục và như vậy không thân thiện với công cụ tìm kiếm.
Các giải pháp SEO sai, lỗi thời hoặc đơn giản cho Content bị lỗi
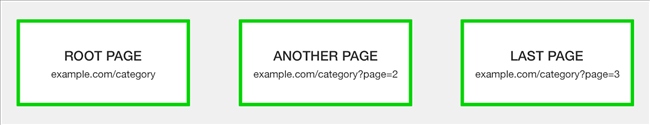
Không làm gì cả
 |
Google tin rằng Googlebot đủ thông minh để tìm trang tiếp theo thông qua các liên kết, do đó không cần bất kỳ tín hiệu rõ ràng nào.
Thông điệp cho SEO về cơ bản là xử lý phân trang bằng cách không làm gì cả.
Mặc dù có cốt lõi của sự thật đối với tuyên bố này, bằng cách không làm gì bạn đang đánh bạc với SEO của mình.
Nhiều trang web đã thấy Google chọn một trang được phân trang để xếp hạng trên trang gốc cho truy vấn tìm kiếm.
Luôn có giá trị trong việc đưa ra hướng dẫn rõ ràng cho các trình thu thập thông tin về cách bạn muốn họ lập chỉ mục và hiển thị nội dung của bạn.
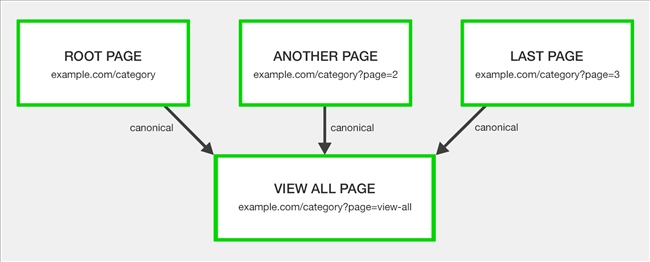
Canonicalize tới View All Page
 |
Trang View All Page đã được xử lý để chứa tất cả nội dung trang thành phần trên một URL.
Với tất cả các trang được phân trang có một rel = canonical vào trang View All Page để hợp nhất các tín hiệu xếp hạng.
Đối số ở đây là người tìm kiếm thích xem toàn bộ bài viết hoặc danh sách các mục danh mục trên một trang, miễn là nó tải nhanh và dễ điều hướng.
Khái niệm là nếu loạt phân trang của bạn có phiên bản View All Page thay thế mang lại trải nghiệm người dùng tốt hơn, các công cụ tìm kiếm sẽ ưu tiên trang này để đưa vào kết quả tìm kiếm thay vì trang phân đoạn có liên quan của chuỗi phân trang.
Điều này đặt ra câu hỏi - tại sao bạn có trang phân trang ở vị trí đầu tiên?
Hãy làm điều này đơn giản.
Nếu bạn có thể cung cấp Content của mình trên một URL trong khi cung cấp trải nghiệm người dùng tốt, thì không cần phải phân trang hoặc phiên bản View All Page.
Ví dụ, nếu bạn không thể, một trang danh mục có hàng ngàn sản phẩm sẽ rất lớn và mất quá nhiều thời gian để tải, sau đó phân trang. View All Page không phải là lựa chọn tốt nhất vì nó sẽ không mang lại trải nghiệm tốt cho người dùng.
Sử dụng cả rel=“next” và rel=”prev”
Đừng làm điều đó.
Canonicalize đến trang đầu tiên
 |
Một lỗi phổ biến là trỏ điểm Rel=canonical từ tất cả các kết quả được phân trang vào trang gốc của chuỗi.
Một số người SEO không hiểu biết cho rằng đây là một cách để hợp nhất thẩm quyền trên toàn bộ các trang vào trang gốc, nhưng điều này là thông tin sai.
Việc chuẩn hóa không chính xác đến trang gốc có nguy cơ khiến các công cụ tìm kiếm chuyển hướng sai sang nghĩ rằng bạn chỉ có một trang kết quả.
Googlebot sau đó sẽ không lập chỉ mục các trang xuất hiện xa hơn trong chuỗi, cũng như không thừa nhận các tín hiệu cho nội dung được liên kết từ các trang đó.
Bạn không muốn các trang nội dung chi tiết của bạn bị loại khỏi chỉ mục vì xử lý phân trang kém.
Mỗi trang trong một chuỗi được phân trang nên có một quy tắc tự tham chiếu, trừ khi bạn sử dụng trang View All Page.
Sử dụng rel = canonical không chính xác và rất có thể Googlebot sẽ bỏ qua tín hiệu của bạn.
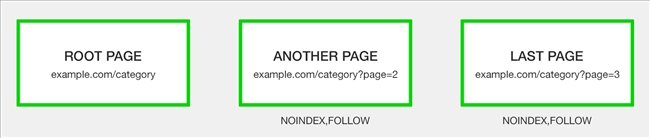
Noindex các Page Paginated
 |
Một phương pháp cổ điển để giải quyết vấn đề phân trang là thẻ robot noindex để ngăn nội dung phân trang không được lập chỉ mục bởi các công cụ tìm kiếm.
Chỉ dựa vào thẻ noindex để xử lý phân trang sẽ dẫn đến bất kỳ tín hiệu xếp hạng nào từ các trang thành phần bị bỏ qua.
Tuy nhiên, vấn đề lớn hơn với phương pháp này là một noindex dài hạn trên một trang cuối cùng sẽ dẫn Google theo dõi các liên kết trên trang đó.
Điều này có thể khiến nội dung được liên kết từ các trang được phân trang bị xóa khỏi chỉ mục.
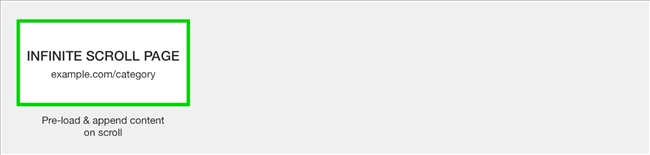
Phân trang & cuộn vô hạn hoặc tải thêm
 |
Một hình thức xử lý phân trang mới hơn là:
- Cuộn vô hạn,nơi nội dung được tìm nạp trước và được thêm trực tiếp vào trang hiện tại của người dùng khi họ cuộn xuống.
- Tải thêm, trong đó nội dung được hiển thị khi nhấp vào nút 'xem thêm'.
Những cách tiếp cận này được người dùng đánh giá cao, nhưng Googlebot? Không nhiều lắm.
Googlebot không mô phỏng hành vi như cuộn xuống cuối trang hoặc nhấp để tải thêm. Có nghĩa là không có sự giúp đỡ, công cụ tìm kiếm không thể thu thập dữ liệu tất cả nội dung của bạn một cách hiệu quả.
Để thân thiện với SEO, hãy chuyển đổi cuộn vô hạn của bạn hoặc tải thêm trang thành một chuỗi phân trang tương đương, dựa trên các liên kết anchor có thể thu thập thông tin với các thuộc tính href, có thể truy cập được ngay cả khi JavaScript bị vô hiệu hóa.
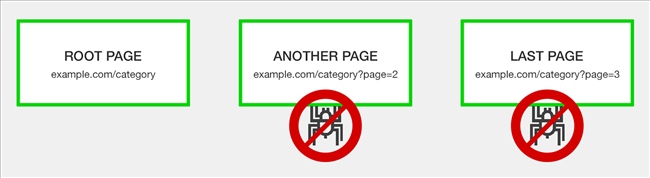
Không khuyến khích hoặc chặn thu thập thông tin
 |
Một số chuyên gia SEO khuyên bạn nên tránh hoàn toàn vấn đề xử lý phân trang bằng cách chặn Google thu thập dữ liệu URL phân trang.
Trong trường hợp như vậy, bạn sẽ muốn có sitemap XML được tối ưu hóa tốt để đảm bảo các trang được liên kết qua phân trang có cơ hội được lập chỉ mục.
Có ba cách để chặn trình thu thập thông tin:
- Cách lộn xộn: Thêm nofollow vào tất cả các liên kết hướng đến các trang được phân trang.
- Cách sạch hơn: Sử dụng robot.txt không cho phép.
- Cách không cần thiết dành cho nhà phát triển: Đặt tham số trang được phân trang thành Số lượt truy cập và để Google thu thập dữ liệu Không có URL nào trong Google Search Console.
Bằng cách sử dụng một trong những phương pháp này để ngăn cản các công cụ tìm kiếm thu thập dữ liệu URL phân trang, bạn:
Ngăn công cụ tìm kiếm nhận ra tín hiệu xếp hạng của các trang được phân trang.
Ngăn chặn việc chuyển vốn chủ sở hữu liên kết nội bộ từ các trang được phân trang xuống các trang nội dung đích.
Cản trở khả năng của Google để khám phá các trang nội dung đích của bạn.
Ưu điểm rõ ràng là bạn tiết kiệm ngân sách thu thập dữ liệu.
Không có rõ ràng đúng hay sai ở đây. Bạn cần phải quyết định ưu tiên cho trang web của bạn là gì.
Cá nhân, nếu tôi ưu tiên thu thập ngân sách, tôi sẽ làm như vậy bằng cách sử dụng xử lý phân trang trong Google Search Console vì nó có tính linh hoạt tối ưu để thay đổi suy nghĩ của bạn.
Theo dõi tác động của KPI của Pagination
Làm thế nào để bạn theo dõi hiệu quả của việc xử lý phân trang tối ưu hóa?
Đầu tiên, thu thập dữ liệu điểm chuẩn để hiểu cách phân trang hiện tại của bạn đang ảnh hưởng đến SEO.
Nguồn cho KPI có thể bao gồm:
- Server log filescho số lần thu thập thông tin trang được phân trang.
- Site: toán tử tìm kiếm(ví dụ site: seothetop.com inurl:page) để hiểu có bao nhiêu trang được phân trang mà Google đã lập chỉ mục.
- Báo cáo phân tích tìm kiếm của Google Search Consoleđược lọc theo các trang có phân trang để hiểu số lần hiển thị.
- Báo cáo trang đích Google Analyticsđược lọc bởi các URL được phân trang để hiểu hành vi on-site.
Nếu bạn thấy một vấn đề khiến các công cụ tìm kiếm thu thập dữ liệu phân trang trang web của bạn để tiếp cận nội dung của bạn, bạn có thể muốn thay đổi các liên kết phân trang.
Khi bạn đã khởi chạy xử lý phân trang thực hành tốt nhất của mình, hãy xem lại các nguồn dữ liệu này để đo lường sự thành công cho những nỗ lực của bạn.
Tối ưu Pagination là cần thiết trong Technical SEO, để tối ưu các thành phần quan trọng khác của SEO kỹ thuật tham khảo: 17 yếu tố SEO kỹ thuật quan trọng và cách tối ưu
SeoTheTop
Nguồn: Search Engine Journal














