Những điều nhỏ nhặt tạo nên sự khác biệt lớn. Điều hướng website của bạn là một ví dụ tuyệt vời. Cấu trúc và nhãn điều hướng của bạn có thể có tác động rất lớn đến kết quả. Đây là lý do tại sao:
- Điều hướng ảnh hưởng đến lưu lượng truy cập:bạn sẽ xếp hạng cao bao nhiêu, lưu lượng truy cập bạn sẽ nhận được từ tìm kiếm cao bấy nhiêu
- Điều hướng ảnh hưởng đến chuyển đổi:trang web dễ sử dụng như thế nào, bao nhiêu phần trăm khách truy cập chuyển đổi thành khách hàng tiềm năng và khách hàng thực sự
Dưới đây là Checklist để thực hành tốt nhất điều hướng website. Đây là những ý tưởng thiết kế và các mẹo cùng với các ví dụ về những việc cần làm (và không nên làm) với menu của trang web.
1. Hãy mô tả cụ thể các nhãn trong vùng điều hướng
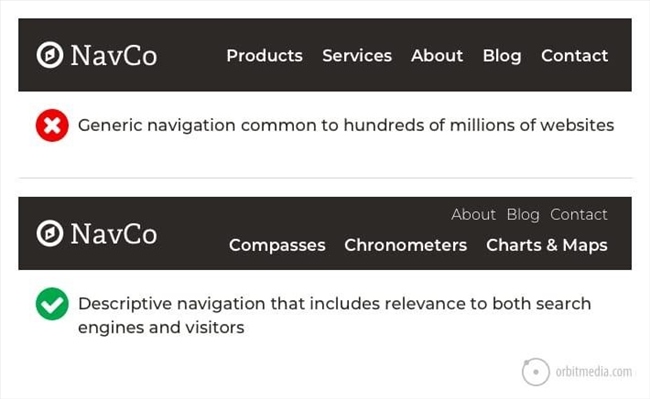
Điều hướng mô tả sử dụng cụm từ khóa tốt hơn vì hai lý do. Đây là nơi SEO và chuyển đổi đến:
- Nhãn mô tả trong điều hướng tốt cho các công cụ tìm kiếmThanh điều hướng là một vị trí quan trọng để chỉ ra mức độ phù hợp với các công cụ tìm kiếm. Vì điều hướng xuất hiện trên mỗi trang, nhãn mô tả cho Google thấy rằng bạn thực sự về chủ đề đó.
- Nhãn mô tả trong điều hướng tốt cho khách truy cậpThanh điều hướng của bạn nổi bật về mặt trực quan, do đó, nó giao tiếp ngay lập tức. Khi nó liệt kê các sản phẩm hoặc dịch vụ chính của bạn, rõ ràng, trong nháy mắt, vì vậy họ sẽ biết họ đang ở đúng nơi.
Sử dụng điều hướng chính như một nơi để bắt đầu nói với mọi người và các công cụ tìm kiếm về những gì bạn làm. Nhãn(label) sử dụng các cụm từ hàng đầu cho khách truy cập và cụm từ khóa phổ biến.
Cảnh báo! Tránh các nhãn như dịch vụ của người dùng
Nếu bạn có một trang liệt kê tất cả các dịch vụ của bạn, nó sẽ không bao giờ xếp hạng. Đó là bởi vì nó không tập trung vào một chủ đề. Mỗi trang trên trang web của bạn đều có cơ hội xếp hạng, miễn là nó tập trung vào một chủ đề, trên một cụm từ khóa.
Không ai đang tìm kiếm các “Products” (sản phẩm) hoặc các “Services” (dịch vụ), vì vậy các nhãn này không giúp ích cho thứ hạng của bạn.
 |
Đây là lý do tại sao kiến trúc website, không chỉ là điều hướng, là chìa khóa cho SEO. Một trang web tối ưu hóa tìm kiếm có một trang cho mỗi dịch vụ, từng sản phẩm, từng thành viên trong nhóm và chủ đề. Tránh tạo một trang dịch vụ trên mạng, trừ khi nó liên kết với trang khác, tìm kiếm các trang được tối ưu hóa cho mỗi dịch vụ.
Để biết thêm thông tin, hãy đọc các bài:
2. Tránh điều hướng dựa trên định dạng
Các nhãn điều hướng như “video”, “photos” và các trang “whitepapers” cho khách truy cập biết định dạng của nội dung, nhưng không phải là chủ đề. Mọi người không vào các trang web tìm kiếm video hoặc whitepapers. Họ truy cập các trang web tìm kiếm câu trả lời và thông tin.
Các nhãn chỉ định dạng không mô tả và do đó, không hữu ích cho khách truy cập. Đó là lý do tại sao Aurora Bedford từ Nielsen Norman Group khuyên không nên sử dụng điều hướng dựa trên định dạng.
 |
3. Tránh menu thả xuống
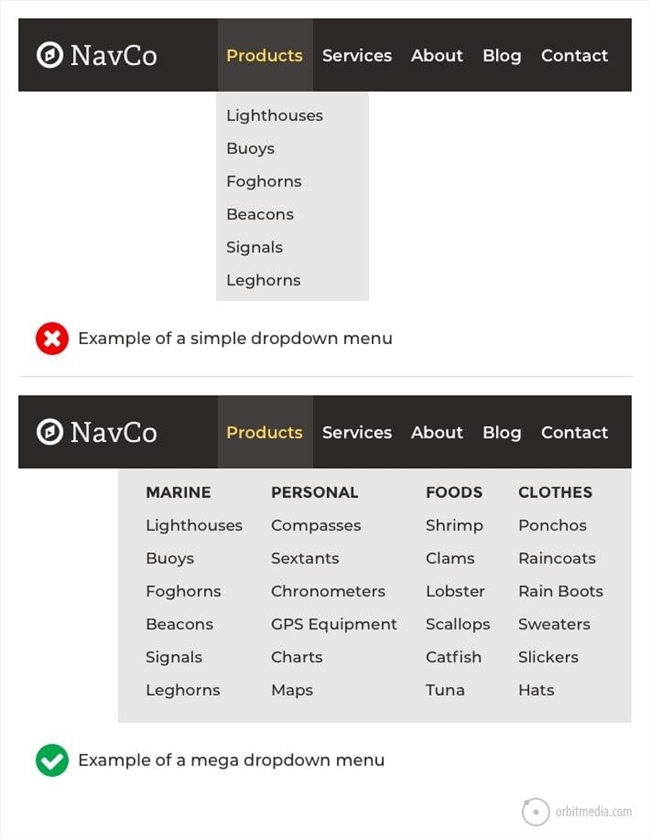
Phổ biến, vâng. Nhưng không phải là một ý tưởng tốt. Tránh dùng các menu thả xuống là tốt vì hai lý do:
- Tốt cho công cụ tìm kiếm:Menu thả xuống có thể khó khăn cho công cụ tìm kiếm để thu thập dữ liệu. Tùy thuộc vào cách chúng được lập trình, chúng có thể dẫn đến các vấn đề.
- Tốt cho khách truy cập: Cácnghiên cứu về khả năng sử dụng cho thấy các menu thả xuống gây khó chịu. Đây là lý do: khách truy cập di chuyển mắt nhanh hơn nhiều so với họ di chuyển chuột. Khi họ di chuyển chuột vào một mục menu, có khả năng họ đã quyết định nhấp vào Thẻ và sau đó bạn cung cấp cho họ nhiều tùy chọn hơn. Đó là một tiếng nấc trong tâm trí của du khách.
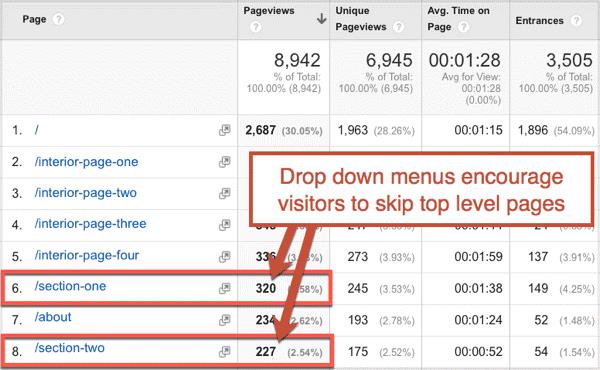
Quan trọng hơn, danh sách thả xuống khuyến khích khách truy cập bỏ qua các trang quan trọng. Nếu bạn đang sử dụng danh sách thả xuống, bạn có thể dễ dàng thấy vấn đề này trong phân tích của mình.
 |
Nhưng nghiên cứu cho thấy một loại menu thả xuống hoạt động tốt trong các nghiên cứu về khả năng sử dụng: Đó là mega menu drop down. Chúng cung cấp rất nhiều lựa chọn, tăng khả năng thu hút và click.
 |
Nếu bạn có một trang web lớn với nhiều trang và một bộ sản phẩm hoặc dịch vụ rất đa dạng, một menu lớn có thể là một ý tưởng tốt, mặc dù thực tế là chúng làm tăng đáng kể số lượng liên kết từ trang chủ của bạn.
4. Giới hạn số lượng các mục menu đến 7 mục
Một số trang web có hàng trăm liên kết trên trang chủ. Điều đó thật tệ. Giới hạn số lượng liên kết trong điều hướng chính của bạn là tốt vì hai lý do. Đây là hai lý do giống nhau để sử dụng nhãn mô tả:
- Ít mục hơn trong điều hướng của bạn là tốt cho các công cụ tìm kiếmTrang chủ có nhiều quyền hạn(authority) nhất với các công cụ tìm kiếm vì nhiều trang web liên kết đến trang chủ của bạn hơn là các trang bên trong. Authority này chảy xuống các trang sâu hơn thông qua điều hướng của bạn. Nếu trên trang chủ có hàng tấn liên kết, điều này sẽ làm loãng quyền hạn được chuyển từ trang đó xuống các trang bên trong của bạn. Điều này làm giảm khả năng các trang nội thất của bạn sẽ xếp hạng. Điều hướng của bạn càng ngắn gọn, càng có nhiều quyền hạn sẽ chảy vào từng trang bên trong, làm cho các trang bên trong của bạn có nhiều khả năng xếp hạng hơn. Đọc thực tiễn tốt nhất về liên kết để biết thêm chi tiết.
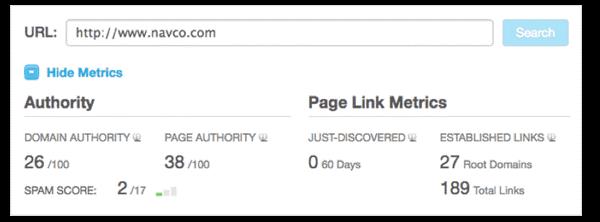
Ví dụ: Nếu trang chủ của bạn có thẩm quyền DA là 38 theo Open Site Explorer, thì chỉ có số lượng quyền hạn này để chuyển qua các trang bên trong.
 |
Giả sử điều hướng của bạn bao gồm 50 mục và kết hợp với mọi liên kết và nút khác trên trang, trang chủ của bạn liên kết với tổng số 200 trang. Điều này có nghĩa là lượng quyền được chuyển từ trang chủ đến mỗi trang đó được chia cho 200.
Nếu bạn cắt giảm một nửa số liên kết, bạn sẽ nhân đôi số lượng quyền được truyền từ trang chủ và tăng cơ hội các trang bên trong sẽ xếp hạng tốt hơn.
 |
Tip! Các “Link Calculator” đếm số lượng các liên kết trên trang bất kỳ. Nó cũng ước tính sự gia tăng thẩm quyền sẽ được thông qua nếu bạn giảm số lượng liên kết.
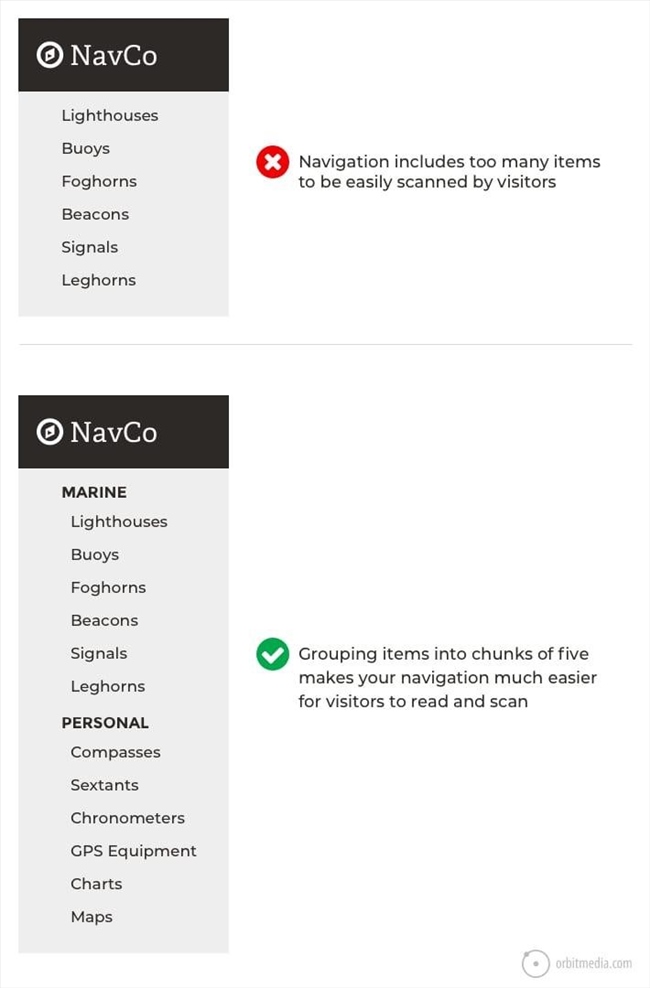
Cảnh báo! Tránh danh sách dài.
Chia ra điều hướng của bạn thành các nhóm năm đến bảy mục.
Tip! Mỗi khi bạn xóa một mục menu (hoặc bất kỳ yếu tố nào khác) khỏi một trang, mọi thứ còn lại sẽ trở nên nổi bật hơn và có nhiều khả năng được nhìn thấy và xem xét.
 |
Nó đòi hỏi kỷ luật để đưa ra các quyết định khó khăn. Bạn có thể làm được. Thử thách bản thân để cắt giảm xuống còn năm!
5. Thứ tự điều hướng trang web rất quan trọng
Số lượng các mặt hàng quan trọng, nhưng thứ tự của các mặt hàng đó cũng vậy.
Trong điều hướng trang web, giống như bất kỳ danh sách nào, các mục ở đầu và cuối là hiệu quả nhất, bởi vì đây là nơi chú ý và duy trì cao nhất. Nó được gọi là hiệu ứng vị trí nối tiếp và nó kết hợp với các khuynh hướng nhận thức:
- Hiệu ứng ưu tiên: Các mục ở đầu danh sách dễ nhớ hơn.
- Hiệu ứng lần truy cập gần đây: Các mục ở cuối danh sách (hoặc những điều vừa xảy ra) dễ nhớ hơn.
Vì lý do này, bất cứ điều gì chúng tôi đặt ở đầu hoặc cuối điều hướng của chúng tôi đều trở nên nổi bật hơn. Chúng ta nên đặt những mặt hàng quan trọng nhất đối với doanh nghiệp của chúng tôi và khách truy cập của chúng tôi ở những nơi này.
Luôn tìm cách đặt những thứ quan trọng nhất đối với khách hàng ở những nơi nổi bật nhất. Điều này phù hợp với cốt lõi của thiết kế web và Content marketing:
Đầu tiên cung cấp cho khách truy cập những gì họ muốn, sau đó họ có thể cung cấp cho bạn những gì bạn muốn.
Vì vậy, đặt các mục phổ biến nhất, quan trọng nhất vào đầu điều hướng. Không chắc chắn đó là những gì? Chỉ cần nhìn vào Analytics của bạn. Nói về Analytics, hãy chuyển sang mẹo cuối cùng của chúng tôi.
6. Cách tối ưu hóa điều hướng website của bạn
Thiết kế điều hướng của bạn là bắt đầu, không phải là kết thúc. Một vài tuần sau khi tạo điều hướng của bạn, bạn có thể sử dụng Analytics để xem lại và thực hiện một chút đánh giá.
Có hai báo cáo sẽ cho bạn thấy các mục điều hướng được khách truy cập của bạn sử dụng nhiều nhất. Một là bản tóm tắt điều hướng và chế độ xem trang của Google trong báo cáo Hành vi. Những cái khác là báo cáo Lưu lượng hành vi / Lưu lượng người dùng.
Google Analytics trong trang hiển thị các hộp nhỏ màu cam bên cạnh mỗi mục điều hướng của bạn, cho biết tỷ lệ khách truy cập đã đi đến từng trang từ bất kỳ trang nào. Nó không chính xác và sai lệch vì nhiều lý do. Đó cũng là một lỗi nhỏ.
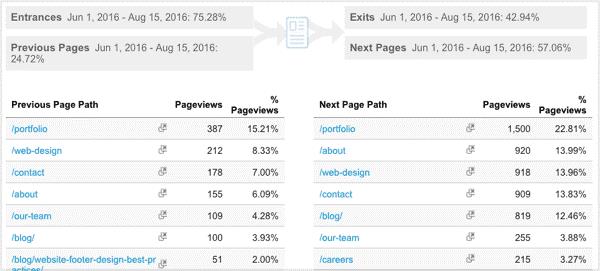
Nếu báo cáo này không phù hợp với bạn, bạn có thể xem lại bản “tóm tắt điều hướng” từ trang chủ của bạn. Danh sách các trang và tỷ lệ xem trang cho mỗi trang sẽ cho bạn cảm giác tốt về những gì đang hoạt động trong menu của bạn.
 |
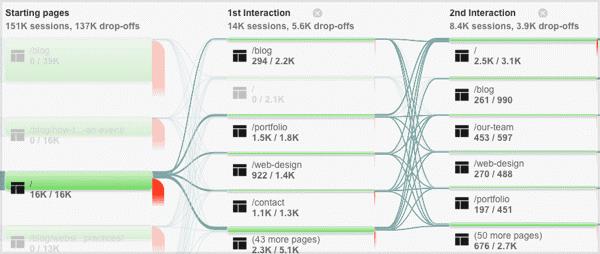
Một cái nhìn khác về những gì mọi người đang nhấp là trong báo cáo Hành vi> Hành vi của bạn. Báo cáo này giống hệt với báo cáo Luồng đối tượng> Người dùng. Các báo cáo này là giống hệt nhau trừ khi bạn đang theo dõi các sự kiện. Theo dõi sự kiện được thêm vào dữ liệu báo cáo Hành vi.
Trong cả hai trường hợp, báo cáo sẽ trông giống như thế này:
 |
Các báo cáo này là tất cả các cách để có ý tưởng về những mục mà khách truy cập đang sử dụng và những mục nào họ không sử dụng, giúp tối ưu hóa có thể.
Dưới đây là một số ví dụ về các quyết định bạn có thể đưa ra dựa trên phân tích của bạn từ các báo cáo này.
- Xóacác mục hiếm khi được nhấp, nếu chúng không quan trọng
- Đổi tênlại mục quan trọng mà hiếm khi được nhấp
- Di chuyểncác mục thường được nhấp vào đầu
Cảnh báo! Hãy nhớ rằng trang chủ của bạn có thể không phải là điểm vào cho nhiều khách truy cập. Một trang web tối ưu hóa tìm kiếm có nhiều điểm hạ cánh(landing). Nhiều khách truy cập (hoặc thậm chí là hầu hết) sẽ không bắt đầu từ trang chủ.
 |
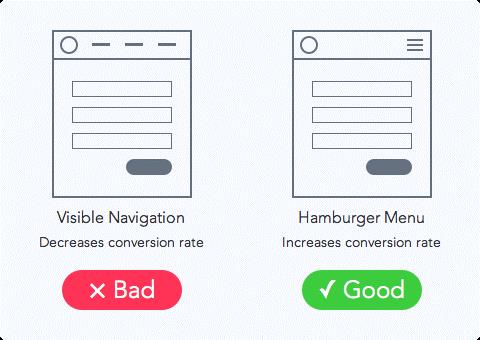
7. Điều hướng trang web trên thiết bị di động
Thiết kế web đáp ứng đã mang theo các tiêu chuẩn và thực tiễn tốt nhất về điều hướng di động. Nó có thể được tóm tắt trong hai từ: biểu tượng bánh hamburger.
Đó là một biểu tượng được tạo thành từ ba đường ngang ngắn, thể hiện một menu. Nhưng nó trông hơi giống một chiếc bánh sandwich, vì vậy mọi người gọi nó là biểu tượng bánh hamburger. Nó xuất hiện ở phía trên bên phải của các trang web di động và nhấp vào nó cho thấy menu điều hướng.
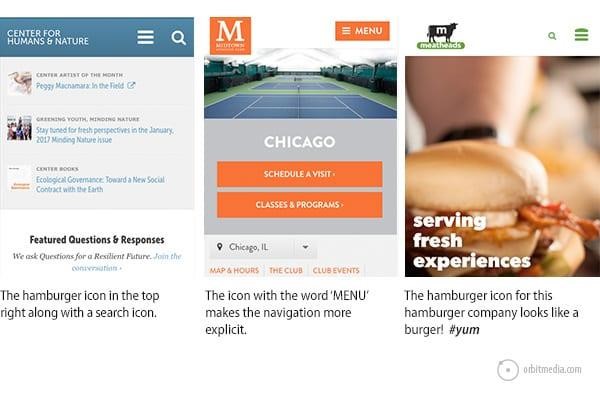
Dưới đây là một vài ví dụ về các ví dụ điều hướng di động.
 |
Mặc dù điều này đã trở thành một tiêu chuẩn thống trị, nhưng việc thêm từ menu có thể giúp khách truy cập tìm thấy loại điều hướng ẩn này. Nhóm Nielsen Norman cảnh báo rằng điều hướng ẩn làm tăng thời gian hoàn thành nhiệm vụ cho khách truy cập.
ProTip! Đối với khách truy cập trên thiết bị di động, hãy đảm bảo rằng số điện thoại biến thành nút quay số click vào gọi ngay. Đơn giản thêm tel:phone number trong href cho phiên bản di động. Mã sẽ trông giống như thế này:
<a href= “tel:773-348-4581″> (773) 348,4581 </a>
Một trang web tốt làm cho điện thoại của bạn đổ chuông.
Tóm kết
Chúng tôi hy vọng những lời khuyên này đã cho bạn những ý tưởng và cảm hứng mới cho thực đơn của bạn. Lý tưởng nhất, bạn có thể thực hiện ý tưởng của mình một cách nhanh chóng trong hệ thống quản lý nội dung của bạn. Một trang web tốt là linh hoạt, cho phép bạn điều chỉnh nhãn và thứ tự các menu của bạn.
Có ngoại lệ cho mọi quy tắc. Không chắc chắn nếu bạn nên thực hiện một sự thay đổi? Yêu cầu một chuyên gia chiến lược web để xem xét Analytics của bạn với bạn.
Làm cho điều hướng của bạn hoạt động tốt cho cả khách truy cập của con người và robot công cụ tìm kiếm. Analytics của bạn sẽ cảm ơn bạn vì điều đó!
Seothetop
Nguồn:orbitmedia














