Rich Cards là các thẻ giàu thông tin được Google ưu tiên áp dụng cho tìm kiếm trên Mobile, tăng khả năng hiện thị trực quan bằng hình ảnh thêm trải nghiệm cho người dùng khi sử dụng công cụ tìm kiếm của Google.
Nội dung
Sự khác nhau giữa Rich Cards và Rich Snippets
Cách đưa Rich Cards vào nội dung trang web
Công cụ kiểm tra hợp lệ Rich Cards của Google
Quản lý Rich Cards bằng Google Search Console
Rich Cards là gì
Tháng 5 năm 2016 Google chính thức giới thiệu Rich Cards, một hình thức Rich Snippets cho website áp dụng trên phiên bản di động và thêm chức năng quản lý trong Google Search Console.
Cũng giống như các đoạn mã đánh dấu dữ liệu có cấu trúc schema.org thì Rich Cards cũng mang lại sự hấp dẫn và trực quan nhằm thu hut khách truy cập trên thiết bị di động.
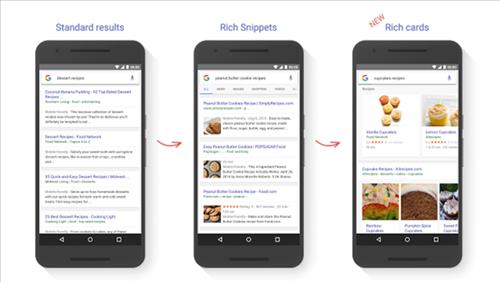
Rich Cards – Các thẻ giàu thông tin được đánh dấu dữ liệu có cấu trúc trong mã code HTML của trang, khi đó kết quả tìm kiếm của Google hiển thị chi tiết hơn nội dung của một trang web như hình dưới đây.
 |
| Rich Cards thể hiện trong kết quả tìm kiếm |
Hình thức rich cards mới được áp dụng trên tìm kiếm di động
Tính năng này nhằm gia tăng trải nghiệm của người dùng Google trên thiết bị di động, đồng thời cung cấp thêm thông tin chi tiết cho người dùng về chủ đề mà họ đang quan tâm.
Chính vì được tung ra nhằm gia tăng trải nghiệm cho người dùng Google trên mobile, nên Rich Cards hiện chỉ xuất hiện trên thiết bị di động.
Hiện tại, Google mới chỉ cung cấp Rich Cards cho các truy vấn tìm kiếm có liên quan đến một Công thức – Recipe và Một bộ phim – Movie.
Sự khác nhau giữa Rich Cards và Rich Snippets
Rich Cards được xây dựng dựa trên nền tảng dữ liệu và thừa kế các tính năng của Rich Snippets . Cung cấp các thông tin hữu ích có liên quan đến truy vấn tìm kiếm.
Các thông tin hữu ích này được trích xuất dựa trên những Dữ liệu có cấu trúc – Structured Data được đánh dấu trên trang. Các dữ liệu có cấu trúc này cần được đánh dấu bằng ngôn ngữ đánh dấu dữ liệu schema.org để Google có thể hiểu được và hiển thị chúng lên bảng kết quả tìm kiếm tự nhiên. Về điểm này, chúng ta có thể thấy Rich Cards hoàn toàn giống với Rich Snippets.
Do vậy, về bản chất, Rich Snippet và Rich Card là hoàn toàn giống nhau, chỉ là một cái thì được hiển thị cả trên Desktop và Mobile (Rich Snippet), còn một cái thì chỉ hiện thị trên Mobile (Rich Card).
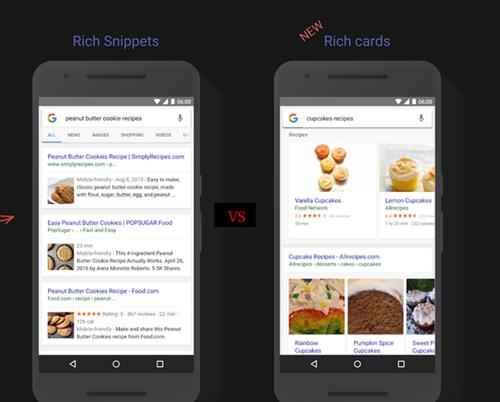
Rich cards được thể hiện trong một băng truyền cùng với kết quả tìm kiếm trên di động áp dụng cho các món ăn và Movie.
 |
| Rich Cards vs Rich Snippets |
Lưu ý khi sử dụng Rich Cards
- Tìm hiểu trước việc đánh dấu dữ liệu Rich Cards và xác định vị trí đặt các thẻ đánh dấu phù hợp trên trang. Bởi 1 số các trang web có thể sẽ phát sinh lỗi khi được đánh dấu dữ liệu.
- Trước khi xuất bản các trang đã được đánh dấu dữ liệu Rich Cards, bạn có thể kiểm tra lỗi trước và xem bản demo kết quả tìm kiếm Rich Card của mình bằng công cụ: Công cụ kiểm tra lỗi Rich Cards
Hãy dùng công cụ này để tối ưu và tinh chỉnh các dữ liệu có cấu trúc trên site để Rich Cards của bạn được đầy đủ thông tin nhất. - Google khuyên bạn nên đánh dấu dữ liệu bằng JSON-LD.
- Theo dõi thường xuyên số lượng các Rich Cards của mình để phát hiện lỗi kịp thời, bằng công cụ Quản lý Rich Cards
Cách đưa Rich Cards vào nội dung trang web
Google khuyến nghị nên đánh dấu dữ liệu bằng JSON-LD
Ví dụ dưới đây là một hướng dẫn đưa cách thức làm món bánh táo được đánh dấu dữ liệu trong nội dung như sau:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe", //Công thức nấu ăn
"name": "Grandma's Holiday Apple Pie", //Tên
"image": "https://upload.wikimedia.org/ wikipedia/commons/thumb/4/4b/ Apple_pie.jpg/ 300px-Apple_pie.jpg", //Hình ảnh mô tả
"author": {
"@type":"Person",
"name":"Carol Smith"
},
"datePublished": "2009-11-05",
"description": "This is my grandmother's apple pie recipe. I like to add a dash of nutmeg.", //thông tin Mô tả
"aggregateRating": { //đánh giá của người dùng, đánh giá tốt => tạo niềm tin cho người mới
"@type": "AggregateRating",
"ratingValue": "4.0",
"reviewCount": "35"
},
"prepTime": "PT30M",
"cookTime": "PT1H",
"totalTime": "PT1H30M",
"recipeYield": "1 9\" pie (8 servings)",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "250 cal",
"fatContent": "12 g"
},
"recipeIngredient": [
"Thinly-sliced apples: 6 cups",
"White sugar: 3/4 cup"
],
"recipeInstructions": "1. Cut and peel apples\n 2. Mix sugar and cinnamon. Use additional sugar for tart apples.\n..." //Các bước hướng dẫn chi tiết
}
</script>
Xem thêm hướng dẫn cách Markup nội dung của Google
Công cụ kiểm tra hợp lệ Rich Cards của Google
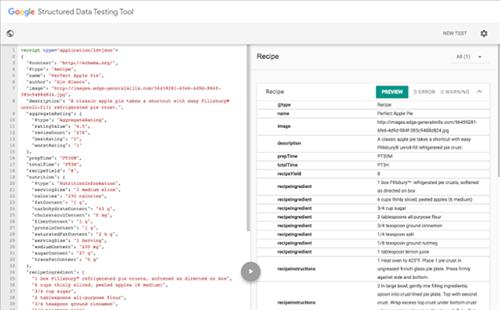
Bạn có thể tự kiểm tra xem mình đã tối ưu chuẩn dữ liệu có cấu trúc hay chưa dựa theo công cụ Structured Data Testing Tool.
 |
Bạn có thể Click vào nút Preview màu xanh như trên ảnh để có thể xem trước Rich Cards của mình sẽ xuất hiện ra sao trên bảng xếp hạng kết quả tìm kiếm Google.
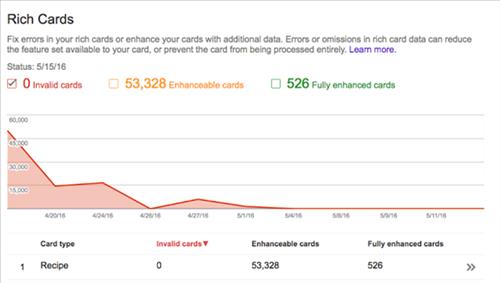
Quản lý Rich Cards bằng Google Search Console
Bạn có thể quản lý các Rich Cards của mình bằng công cụ Thẻ Rich trong Google Search Console.
Kiểm tra xem bao nhiêu trang Rich Cards được đánh index trong báo cáo mới Seach Console Rich Cards
 |
Sau khi bạn đã tạo thành công các Rich Cards trên site, thì chúng sẽ được xuất hiện trong bảng dữ liệu của công cụ này như ảnh trên.
Lưu ý:
- Thường xuyên kiểm tra và chú ý tới các lỗi về đánh dấu dữ liệu được thông báo trong Search Console.
- Nếu có lỗi phát sinh, bạn check lại bằng Công cụ kiểm tra lỗi Rich Cards ở trên.
- Đừng quên gửi sitemaps cho Google để công cụ tìm kiếm này có thể tìm thấy được tất cả các nội dung có cấu trúc trên website.