Canonical URL cho phép bạn nói với các công cụ tìm kiếm rằng một số URL tương tự thực sự giống nhau. Đôi khi bạn có các sản phẩm hoặc nội dung có thể tìm thấy trên nhiều URL - hoặc thậm chí nhiều trang web, nhưng bằng cách sử dụng Canonical URL (thẻ liên kết HTML với thuộc tính rel = canonical), bạn thêm vào trang web của mình mà không làm tổn hại đến thứ hạng của bạn.
Nội dung:
Tại sao Cần chọn Canonical URL?
Khi nào bạn nên sử dụng Canonical URL?
Những Lỗi phổ biến khi dùng Canonical
- Rel-canonical khi phân trang
- Rel = canonical khi có Phiên bản Mobile riêng biệt m.yourdomain.com
- Canonical HTTP/HTTPs
- Sử dụng Noindex với rel = canonical
- Chỉ định nội dung không liên quan trong thẻ Canonical
Sử dụng nâng cao của rel = canonical
- HTTP header Canonical link
- Sử dụng rel = canonical trên các trang không giống nhau
- Sử dụng rel = canonical kết hợp với hreflang
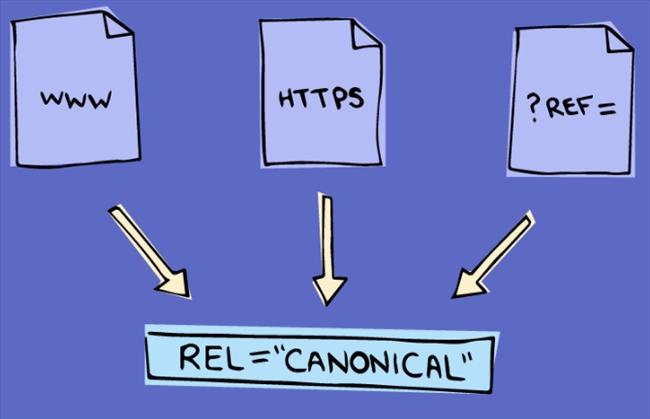
Canonical URL là gì?
Canonical URL thường được gọi là canonical link, là một thành phần HTML giúp ngăn chặn các vấn đề nội dung trùng lặp bằng cách chỉ định “Canonical URL” hoặc phiên bản ưa thích (preferred) của một trang web.
 |
|
Sử dụng canonical cũng cải thiện SEO của một trang web. |
Ý tưởng rất đơn giản: nếu bạn có một vài phiên bản tương tự của cùng một nội dung, bạn chọn một phiên bản “canonical” và hướng các công cụ tìm kiếm vào đó. Điều này giải quyết vấn đề trùng lặp nội dung khi các công cụ tìm kiếm không biết phiên bản nội dung nào sẽ hiển thị trong kết quả của họ.
Bài viết này sẽ cung cấp cho bạn cách thức và thời điểm sử dụng chúng, và làm thế nào để tránh những sai lầm phổ biến.
Tại sao Cần chọn Canonical URL?
Google đưa ra một số lý do tại sao bạn nên chọn trang chuẩn rõ ràng trong một tập hợp các trang trùng lặp/tương tự:
- Để chỉ định URL mà bạn muốn mọi người nhìn thấy trong kết quả tìm kiếm. Bạn muốn mọi người truy cập trang sản phẩm váy màu xanh lá của mình thông qua https://www.example.com/ dresses/green/ greendress.html chứ không phải https://example.com/ dresses/cocktail? gclid=ABCD.
- Để hợp nhất tín hiệu liên kết cho các trang tương tự hoặc trùng lặp. Điều này giúp công cụ tìm kiếm hợp nhất thông tin có được cho từng URL riêng lẻ (chẳng hạn như liên kết đến các URL này) thành một URL duy nhất ưa thích. Điều này nghĩa là liên kết từ các trang web khác đến http://example.com/ dresses/ cocktail?gclid=ABCD được hợp nhất với liên kết đến https://www.example.com/ dresses/green/ greendress.html.
- Để đơn giản hóa việc theo dõi chỉ số cho một sản phẩm/chủ đề. Với nhiều URL khác nhau, việc hợp nhất chỉ số cho một nội dung cụ thể trở nên khó khăn hơn.
- Để quản lý nội dung được phân phối.Nếu bạn phân phối nội dung để xuất bản trên các miền khác, bạn muốn hợp nhất xếp hạng trang cho URL ưa thích của bạn.
- Để tránh dành thời gian thu thập dữ liệu các trang trùng lặp. Bạn muốn Googlebot khai thác tối đa trang web của mình, vậy thì Googlebot nên dành thời gian thu thập dữ liệu các trang mới (hoặc cập nhật) trên trang web thay vì thu thập dữ liệu các phiên bản dành cho máy tính để bàn và thiết bị di động của cùng một trang.
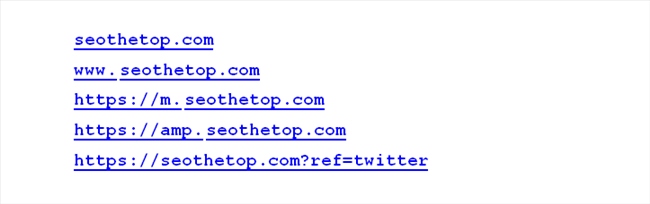
 |
| Khi có nhiều nội dung giống nhau trên nhiều URL cần xác định 1 URL chuẩn |
Lợi ích SEO của rel = canonical
Chọn một URL chuẩn cho mỗi bộ URL tương tự sẽ cải thiện SEO của trang web của bạn. Điều này là do công cụ tìm kiếm biết phiên bản nào là hợp quy, vì vậy nó có thể đếm tất cả các liên kết trỏ đến tất cả các phiên bản khác nhau dưới dạng liên kết đến phiên bản canonical (chuẩn). Đặt một canonical tương tự như chuyển hướng 301, chỉ khi không thực sự chuyển hướng.
Quá trình thực hiện Canonicalization
Khi bạn có một số lựa chọn cho URL của sản phẩm, chuẩn hóa là quá trình chọn một trong số chúng. Trong nhiều trường hợp, điều đó là hiển nhiên: một URL sẽ là lựa chọn tốt hơn các URL khác. Trong một số trường hợp, nó có thể không rõ ràng, nhưng ngay cả khi đó nó vẫn khá đơn giản: chỉ cần chọn một! Sẽ tệ hơn nếu bạn không chọn 1 canonical trong nhiều URL có nội dung tương tự nhau.
Cách đặt canonical URL
Một ví dụ chính xác về việc sử dụng rel = canonical
Giả sử bạn có hai phiên bản của cùng một trang, mỗi phiên bản có chính xác - 100% - cùng một nội dung. Sự khác biệt duy nhất là chúng nằm trong các phần riêng biệt trên trang web của bạn và do đó màu nền và mục menu hoạt động là khác nhau - đó là nó. Cả hai phiên bản đã được liên kết đến từ các trang web khác, vì vậy bản thân nội dung rõ ràng có giá trị. Vì vậy, phiên bản nào công cụ tìm kiếm nên hiển thị trong kết quả?
 |
Ví dụ: đây có thể là các URL của họ:
- https://example.com/ wordpress/seo-plugin/
- https://example.com/ wordpress/plugins/seo/
Đây là những gì rel=canonical được phát minh ra và thật không may, điều này xảy ra khá thường xuyên, đặc biệt là trong rất nhiều hệ thống thương mại điện tử. Một sản phẩm có thể có một số URL khác nhau tùy thuộc vào cách bạn đến đó. Trong trường hợp này, bạn sẽ áp dụng rel=canonical như sau:
- Chọn một trong hai trang của bạn làm phiên bản chính tắc. Đây phải là phiên bản bạn nghĩ là quan trọng nhất. Nếu bạn không quan tâm, hãy chọn liên kết hoặc khách truy cập nhiều nhất và nếu tất cả những thứ khác đều bằng nhau, hãy lật một đồng xu. Bạn chỉ cần chọn.
- Thêm một liên kết rel = canonical từ trang không chính tắc vào trang chính tắc. Vì vậy, nếu chúng tôi chọn URL ngắn nhất làm URL chuẩn, URL khác sẽ liên kết đến URL ngắn nhất trong phần <head> của trang - như thế này:
<link rel = "canonical" href = "https://example.com/ wordpress/seo-plugin/" />
Đơn giản chỉ như vậy.
Điều này làm được là hợp nhất giữa hai trang thành một từ góc nhìn của công cụ tìm kiếm. Đó là một chuyển hướng mềm của Norton, mà không chuyển hướng người dùng. Liên kết đến cả hai URL hiện được tính là phiên bản chính, duy nhất của URL.
Khi nào bạn nên sử dụng canonical URL?
Chuyển hướng 301 hay Canonical?
Nếu bạn không chắc chắn nên thực hiện chuyển hướng 301 hay đặt canonical, bạn nên làm gì? Câu trả lời rất đơn giản: bạn nên luôn luôn thực hiện chuyển hướng, trừ khi có lý do kỹ thuật. Nếu bạn không thể chuyển hướng vì điều đó sẽ gây hại cho trải nghiệm người dùng hoặc có vấn đề khác, thì hãy đặt Canonical URL.
Lưu ý: Chỉ sử dụng chuyển hướng 301 khi ngừng sử dụng một trang trùng lặp.
Có nên Canonical URL đến chính nó?
Trong ví dụ trên, chúng tôi liên kết trang không chính tắc với phiên bản chính tắc. Nhưng một trang có nên đặt một rel = canonical cho chính nó không? Câu hỏi này là một chủ đề được tranh luận nhiều trong số các SEO. Tại SeoTheTop, chúng tôi thực sự khuyên bạn nên có một yếu tố canonical link trên mỗi trang và Google đã xác nhận điều đó là tốt nhất. Vì vậy, tất cả các URL này sẽ hiển thị cùng một nội dung:
- https://example.com/ wordpress/seo-plugin/
- https://example.com/ wordpress/seo-plugin/ ?isnt=it-awgie
- https://example.com/ wordpress/seo-plugin/ ?cmpgn=twitter
- https://example.com/ wordpress/seo-plugin/ ?cmpgn=facebook
Vấn đề là nếu bạn không có một tài liệu chính tự tham khảo trên trang trỏ đến phiên bản sạch nhất của URL, bạn có nguy cơ bị điều này. Nếu bạn không tự làm điều đó, người khác có thể làm điều đó với bạn và gây ra sự cố trùng lặp nội dung, do đó, việc thêm một quy tắc tự tham chiếu vào các URL trên trang web của bạn là một động thái SEO phòng thủ tốt.
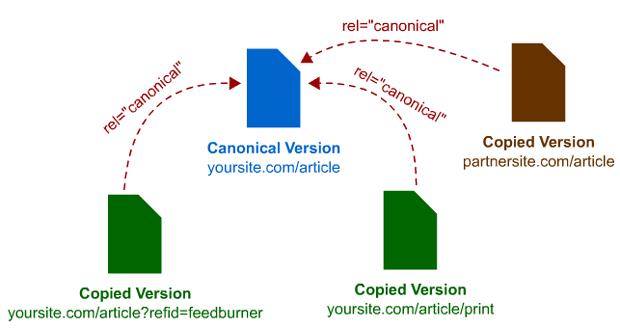
Canonical URL trên cross-domain
Có lẽ bạn có cùng một phần nội dung trên một số tên miền. Có những trang web hoặc blog tự xuất bản bài viết từ các trang web khác, vì họ cảm thấy nội dung có liên quan đến người dùng của họ.
Điều này có nghĩa là tất cả các liên kết trỏ đến phiên bản bài viết của họ đều được tính vào thứ hạng của phiên bản canonical. Họ có thể sử dụng nội dung của site khác để làm hài lòng khán giả của họ và trang canonical cũng nhận được lợi ích rõ ràng từ nội dung đó. Mọi người đều thắng.
Những Lỗi phổ biến khi dùng Canonical
Có rất nhiều ví dụ về việc làm thế nào một cách thực hiện rel = canonical sai có thể dẫn đến những vấn đề lớn. Tôi đã thấy một số trang web mà canonical trên trang chủ của họ được chỉ vào một bài viết, chỉ để thấy trang chủ của họ biến mất khỏi kết quả tìm kiếm. Có những thứ khác bạn không bao giờ nên làm với rel = canonical. Dưới đây là những điều quan trọng nhất:
Rel-canonical khi phân trang
Sai lầm khi dùng canonical từ các trang 2,3,…, N trỏ về trang một
Lưu ý: không canonical các trang khác sang trang 1. Rel = canonical trên trang 2 sẽ trỏ đến trang 2. Nếu bạn trỏ nó đến trang 1, các công cụ tìm kiếm sẽ thực sự không lập chỉ mục các liên kết trên các trang lưu trữ sâu hơn đó
Giải pháp tốt hơn thay thế là sử dụng prev/next thay vì canonical tag về trang 1.
Ví dụ ở trang 2 bạn nên sử dụng như sau:
<link rel=”prev” href=”http://example.com/ page1.html”>
<link rel=”next” href=”http://example.com/ 3.html”>
Code áp dụng cho phân trang sử dụng canonical
Page 1
<meta name="robots" content="index,follow" />
<link rel="canonical" href= " https://yourdomain.vn/page-1.html " />
<link rel="next" href= "https://yourdomain.vn/page-2.html" />
Từ Page 2 trở đi
<meta name="robots" content="index,follow" />
<link rel="canonical" href= "https://yourdomain.vn/ van-ban-moi/page-2.html " />
<link rel="prev" href= "https://yourdomain.vn/page-1.html" />
<link rel="next" href= "https:// yourdomain.vn/page-3.html" />
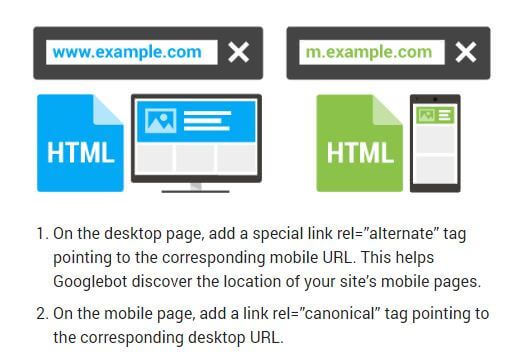
Rel = canonical khi có Phiên bản Mobile riêng biệt m.yourdomain.com
Một lỗi phổ biến mà mọi người thường làm là tự tham chiếu các phiên bản URL trên mobile của mình bằng thẻ canonical. Cách chính xác để làm điều đó là thêm một thẻ canonical chỉ từ URL mobile vào URL desktop và cũng có một thẻ alternate (thay thế) tương ứng trỏ từ URL desktop vào URL mobile.
 |
Các thẻ HTML chính xác cho trường hợp này là:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href= ”http://m.example.com/page-1″> (trỏ từ URL desktop đến URL mobile)
<link rel=”canonical” href= ”http://www.example.com/page-1″> trỏ từ URL di động sang URL desktop)
Ngay cả trong một thế giới mobile first indexing, Google đã tuyên bố rằng bạn nên giữ nguyên cài đặt tương tự với alternate từ máy tính để bàn sang mobile và chuyển đổi chính thức từ mobile sang desktop.
Tip: Giải pháp thiết kế reponvise 1 URL là cách Google yêu thích sẽ hạn chế khả năng trùng lặp content khi dùng cả 2 bản mobile và desktop trên 2 URL khác nhau.
Canonical HTTP/HTTPs
Thông thường, khi mọi người hợp nhất từ HTTP sang HTTPS, họ cũng quên sửa các thẻ canonical. Vì vậy, bây giờ, mặc dù bạn đang chạy trang web của mình trên HTTPS, thẻ canonical sẽ yêu cầu Google kiểm tra phiên bản HTTP thay thế.
Giải pháp thay thế với chuyển hướng 301 từ HTTP sang HTTPS bạn có thể tham khảo thêm từ bài viết: Hướng dẫn chuyển từ HTTP sang HTTPS không ảnh hưởng tới SEO
Sử dụng Noindex với rel = canonical
Nếu bạn không muốn trang của mình được lập chỉ mục và không bao giờ xuất hiện hoặc có thể xếp hạng trong các công cụ tìm kiếm, thì bạn nên sử dụng noindex. Thẻ Canonical có cơ hội bị bỏ qua nhiều hơn so với thẻ noindex. Tuy nhiên, do các thẻ canonical cũng vượt link equity, bạn nên xem xét chúng. Có thể có ai đó có thể liên kết đến trang noindex đó của bạn.
Mặc dù John Mueller đã nói rằng Google có thể sẽ bỏ qua hỗn hợp các thẻ canonical và noindex và coi chúng là một sai lầm, sẽ tốt hơn nếu bạn không sử dụng cả hai. Bạn hoặc noindex một trang hoặc bạn thêm rel-canonical.
Noindex là một cách tốt để xử lý nội dung trùng lặp. Bạn cũng có thể làm điều đó thông qua tệp Robots.txt. Tuy nhiên, hãy nhớ rằng với một thẻ canonical, bạn sẽ vượt qua link equity, trong khi với noindex bạn không có. Vì bạn không thể có cả hai, bạn cần tìm ra cái nào là tốt nhất.
Chỉ định nội dung không liên quan trong thẻ Canonical
Toàn bộ điểm của thẻ canonical là sửa các vấn đề nội dung trùng lặp. Nếu bạn đang cố gắng sử dụng nó chỉ để xếp hạng các trang web cụ thể trên các từ khóa khác nhau, nó sẽ không hoạt động tốt. Google sẽ tìm ra chiêu trò của bạn.
Nếu bạn nghĩ rằng bạn có hai bài viết hoặc một phần nội dung khá giống nhau (Ví dụ: Lịch sử của máy tính xách tay & Máy tính xách tay ra đời như thế nào), bạn có thể chuẩn hóa một phiên bản, nhưng luôn luôn là một ý tưởng tốt hơn để chuyển hướng từ phiên bản yếu hơn sang phiên bản mạnh hơn. Thậm chí có thể hợp nhất cả hai thành URL mạnh hơn.
Sử dụng nâng cao của rel = canonical
HTTP header Canonical link
Google cũng hỗ trợ HTTP header Canonical link. Tiêu đề trông như thế này:
link: <https://www.example.com/ white-apers.pdf>; rel = "canonical"
Các HTTP header liên kết Canonical có thể rất hữu ích khi chuẩn hóa các tệp như PDF, vì vậy thật tốt khi biết rằng tùy chọn này tồn tại.
Sử dụng rel = canonical trên các trang không giống nhau
Mặc dù tôi không khuyến nghị điều này, nhưng bạn chắc chắn có thể sử dụng rel = canonical rất tích cực. Google tôn vinh nó đến một mức độ gần như lố bịch, nơi bạn có thể hợp thức hóa một phần nội dung rất khác với một phần nội dung khác. Tuy nhiên, nếu Google bắt bạn làm điều này, nó sẽ ngừng tin tưởng vào canonical của trang web của bạn và do đó sẽ gây hại cho bạn nhiều hơn
Sử dụng rel = canonical kết hợp với hreflang
Kết hợp canonical với hreflang. Đó là bởi vì điều rất quan trọng là khi bạn sử dụng hreflang, mỗi ngôn ngữ đều có canonical trỏ đến chính nó. Hãy chắc chắn rằng bạn hiểu cách sử dụng tốt canonical khi bạn thực hiện hreflang, vì nếu không, bạn có thể giết toàn bộ việc thực hiện hreflang của mình.
Tóm Kết
Rel = canonical là một công cụ mạnh mẽ trong hộp công cụ của SEO, nhưng giống như bất kỳ công cụ quyền lực nào, bạn nên sử dụng nó một cách khôn ngoan và đúng cách nếu không nó dễ dàng khiến bạn tự làm hại mình. Đối với các trang web lớn hơn, quá trình chuẩn hóa có thể rất quan trọng và dẫn đến những cải tiến lớn về SEO.
SeoTheTop














