Một trải nghiệm người dùng (UX) tốt không chỉ tạo nên sự hài lòng và thú vị cho người dùng, mà còn thể hiện sự chuyên nghiệp và tôn trọng từ phía doang nghiệp.
Tuy nhiên, trong quá trình thiết kế và phát triển, không tránh khỏi những sai sót và mắc lỗi trong UI UX. Những lỗi này không chỉ tạo ra cản trở trong việc tương tác và tìm kiếm thông tin, mà còn có thể làm mất hứng và khiến người dùng rời bỏ trang web của bạn.
Trong bài đăng này, cùng Seothetop xác định những lỗi thường gặp trong UI UX và cách khắc phục chúng, để tạo ra một trải nghiệm người dùng tốt hơn và đáp ứng nhu cầu của khán giả một cách hiệu quả.
Mục lục:
- Những lỗi thường gặp về UI UX trên trang web của bạn
- Trải nghiệm kém tác động tiêu cực tới người dùng
- Trải nghiệm UI UX tốt cho Hành trình người dùng trên trang web
- Làm cách nào để cải thiện hành trình người dùng trên website
- Những lỗi thường gặp trong Điều hướng và di chuyển giữa các trang
- Những lưu ý để cải thiện điều hướng và di chuyển giữa các trang dễ dàng
 |
| Rào cản UX với người dùng website |
Những lỗi thường gặp về UI UX trên trang web của bạn
Có một số lỗi thường gặp trong UI UX (User Interface - User Experience) có thể làm giảm chất lượng trải nghiệm người dùng trên trang web của bạn. Dưới đây là một số lỗi phổ biến mà bạn nên tránh:
- Không đáp ứng thiết bị sử dụng:
- Lỗi này xuất hiện khi giao diện không phản ánh tốt trên các thiết bị khác nhau, dẫn đến việc hiển thị sai hoặc không đúng cách trên điện thoại di động, máy tính bảng hoặc màn hình rộng.
- Tải trang chậm:
- Trang web hoặc ứng dụng mất quá nhiều thời gian để tải, làm mất kiên nhẫn của người dùng và làm giảm trải nghiệm của họ.
- Thiết kế không thân thiện với người dùng:
- Giao diện phức tạp, khó hiểu hoặc không có hướng dẫn rõ ràng khiến người dùng cảm thấy mất thời gian và không thoải mái khi sử dụng.
- Không tương thích với trình duyệt:
- Trang web hoặc ứng dụng không hoạt động tốt trên các trình duyệt khác nhau, dẫn đến việc người dùng không thể truy cập hoặc sử dụng một cách hiệu quả.
- Giao diện phức tạp:
- Giao diện phức tạp, thiếu cấu trúc rõ ràng hoặc thiếu hướng dẫn có thể khiến người dùng mất thời gian và gặp khó khăn khi sử dụng.
- Form nhập liệu phức tạp:
- Các biểu mẫu nhập liệu quá phức tạp hoặc yêu cầu quá nhiều thông tin có thể khiến người dùng không muốn tiếp tục hoặc không thể hoàn thành.
- Quảng cáo quá mức:
- Số lượng lớn quảng cáo hoặc quảng cáo tự động phát âm thanh có thể làm phiền và gây cản trở trải nghiệm của người dùng.
- Liên kết hỏng hoặc không hoạt động:
- Liên kết hỏng hoặc không hoạt động đúng cách khiến người dùng không thể truy cập vào các nội dung hoặc chức năng quan trọng.
- Điều hướng phức tạp:
- Đường dẫn rối rắm, menu không tối ưu hoặc không có liên kết trở lại có thể làm người dùng lạc hướng.
- Thiếu gợi ý và hướng dẫn:
- Thiếu các chỉ dẫn rõ ràng về cách sử dụng trang web hoặc ứng dụng có thể làm cho người dùng cảm thấy bối rối và không biết cách tiếp tục.
- Hình ảnh không tối ưu hóa:
- Hình ảnh không được tối ưu hóa có thể làm tăng thời gian tải trang và làm giảm trải nghiệm của người dùng.
- Nội dung không có giá trị:
- Nếu nội dung trên trang không cung cấp thông tin hữu ích hoặc không thúc đẩy giá trị, người dùng có thể cảm thấy không hài lòng và không muốn tiếp tục tương tác.
- Không đảm bảo bảo mật thông tin:
- Việc thiếu bảo mật thông tin cá nhân có thể làm người dùng không cảm thấy an toàn khi sử dụng trang web hoặc ứng dụng.
 |
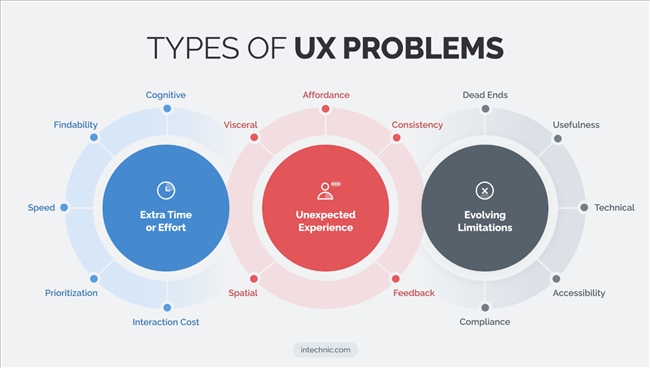
| những vấn đề UX phổ biến |
Trải nghiệm kém tác động tiêu cực tới người dùng
Trải nghiệm kém có thể tạo ra một loạt tác động tiêu cực đối với người dùng, ảnh hưởng đến sự hài lòng, sự tương tác và quan điểm của họ về một trang web hoặc ứng dụng cụ thể. Dưới đây là một số tác động chính của trải nghiệm kém đối với người dùng:
- Giảm hài lòng và sự tin tưởng: Trải nghiệm kém có thể làm mất đi sự tin tưởng của người dùng vào trang web hoặc ứng dụng. Họ có thể cảm thấy rằng không có nỗ lực nào được đặt vào cung cấp một trải nghiệm tốt cho họ, và do đó, họ có thể không muốn quay trở lại.
- Tăng tỷ lệ thoát khỏi trang (Bounce Rate): Người dùng có thể tức giận và không kiên nhẫn khi gặp phải trải nghiệm kém, dẫn đến việc họ rời bỏ trang mà không hoàn thành hành động nào. Điều này có thể làm tăng tỷ lệ thoát khỏi trang.
- Mất khách hàng tiềm năng: Trải nghiệm kém có thể làm mất đi cơ hội thu hút và giữ chân khách hàng tiềm năng. Người dùng có thể không muốn liên hệ hoặc mua sắm nếu họ cảm thấy không hài lòng với trang web hoặc ứng dụng.
- Sự chia rẽ về thương hiệu: Trải nghiệm kém có thể tạo ra ấn tượng tiêu cực về thương hiệu. Người dùng có thể liên kết trải nghiệm xấu với chất lượng tổng thể của sản phẩm hoặc dịch vụ.
- Phản ánh tiêu cực: Người dùng có thể chia sẻ phản hồi tiêu cực về trải nghiệm của họ trên mạng xã hội, đánh giá trang web hoặc ứng dụng với số sao thấp. Điều này có thể ảnh hưởng đến sự tương tác của người dùng khác.
- Sự mất niềm tin và khó chinh phục lại: Khi một người dùng gặp trải nghiệm kém, họ có thể trở nên thiếu kiên nhẫn và khó chinh phục lại để tương tác tiếp. Ngay cả khi trải nghiệm sau này được cải thiện, họ có thể vẫn giữ lại những ký ức tiêu cực từ lần tương tác trước đó.
- Giảm khả năng tương tác và chuyển đổi: Người dùng có thể không thể hoặc không muốn thực hiện các hành động quan trọng trên trang web hoặc ứng dụng, chẳng hạn như mua hàng, đăng ký hoặc liên hệ.
 |
| Sai lầm UX gây thiệt hại nhiều thứ |
Trải nghiệm UI UX tốt cho Hành trình người dùng trên trang web
Yếu tố UI (User Interface - Giao diện người dùng) và UX (User Experience - Trải nghiệm người dùng) đóng một vai trò quan trọng trong việc tạo ra một hành trình người dùng (user journey) mượt mà, hấp dẫn và hiệu quả trên trang web.
Dưới đây là cách chúng tác động đến hành trình người dùng:
- UI (User Interface - Giao diện người dùng):
- Thiết kế hấp dẫn: Giao diện được thiết kế đẹp, sáng tạo và thẩm mỹ có thể thu hút người dùng ngay từ cái nhìn đầu tiên.
- Dễ sử dụng: Giao diện trực quan, dễ hiểu và dễ sử dụng giúp người dùng tìm kiếm thông tin một cách nhanh chóng và không gặp khó khăn khi tương tác với các yếu tố trên trang web.
- Đồng nhất: Giao diện thống nhất về màu sắc, biểu tượng và kiểu chữ giúp tạo ra một trải nghiệm thương hiệu liền mạch và gây dấu ấn cho người dùng.
- UX (User Experience - Trải nghiệm người dùng):
- Tạo ra hành trình tốt nhất: UX đảm bảo rằng hành trình người dùng trên trang web là mượt mà, không gặp cản trở và giúp người dùng đạt được mục tiêu của họ một cách hiệu quả.
- Tạo cảm xúc tích cực: Một trải nghiệm người dùng tốt tạo ra cảm xúc tích cực, tăng sự hài lòng và khả năng quay lại của người dùng.
- Tối ưu hóa hiệu suất: UX bao gồm việc đảm bảo trang web hoạt động mượt mà, không bị trễ hình, tải trang nhanh chóng và không gặp lỗi, từ đó cải thiện hiệu suất trang web.
- Tương tác người dùng:
- Làm cho tương tác dễ dàng: Giao diện và trải nghiệm người dùng tốt giúp tạo ra các tương tác trơn tru và không gây cản trở cho người dùng khi họ thực hiện các hành động như đăng nhập, tìm kiếm, mua sắm, v.v.
- Hướng dẫn và hỗ trợ: Các yếu tố UI UX có thể cung cấp hướng dẫn rõ ràng và hỗ trợ khi cần thiết, giúp người dùng dễ dàng giải quyết vấn đề mà họ đang gặp phải.
Tóm lại, UI và UX đóng vai trò quan trọng trong việc tạo ra một hành trình người dùng tốt trên trang web. Khi thiết kế giao diện hấp dẫn và tối ưu trải nghiệm người dùng, bạn có khả năng cung cấp cho người dùng trải nghiệm thú vị, dễ sử dụng và đáp ứng nhu cầu của họ một cách tốt nhất.
 |
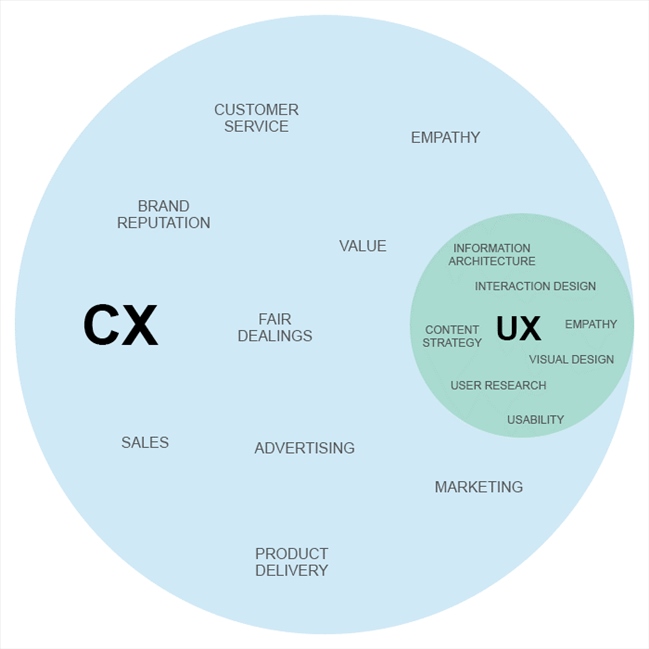
| UX vs CX |
Làm cách nào để cải thiện hành trình người dùng trên website
Để cải thiện hành trình người dùng trên trang web, bạn có thể thực hiện một loạt các biện pháp và cải tiến trong thiết kế, trải nghiệm người dùng và tối ưu hóa. Dưới đây là một số cách cụ thể để làm điều này:
- Nắm rõ đối tượng người dùng:
- Nắm rõ những ai là người dùng mục tiêu của trang web của bạn. Hiểu rõ về nhu cầu, mục tiêu, sở thích và khả năng của họ sẽ giúp bạn thiết kế và tối ưu hóa trang web một cách tốt hơn.
- Thiết kế giao diện người dùng hấp dẫn:
- Sử dụng màu sắc hợp lý, kiểu chữ dễ đọc và biểu tượng thẩm mỹ để tạo ra giao diện thu hút và chuyên nghiệp.
- Đảm bảo giao diện sạch sẽ, không quá tải thông tin, và dễ dàng điều hướng.
- Tối ưu hóa trải nghiệm người dùng (UX):
- Đảm bảo các chức năng và tương tác trên trang web hoạt động trơn tru và không gây cản trở.
- Thiết kế hành trình người dùng mượt mà, từ khi họ vào trang web đến khi hoàn thành mục tiêu của họ (mua sắm, đăng ký, tìm kiếm thông tin, v.v.).
- Tạo nội dung chất lượng:
- Cung cấp nội dung hữu ích, dễ đọc và dễ hiểu.
- Sắp xếp nội dung theo cấu trúc rõ ràng, sử dụng tiêu đề, đoạn văn ngắn, hình ảnh và video để tạo ra trải nghiệm đa dạng và thú vị.
- Cải thiện tốc độ tải trang:
- Tối ưu hóa hình ảnh, video và tài nguyên trang web để giảm thời gian tải trang.
- Sử dụng các công cụ kiểm tra tốc độ trang web để xác định và khắc phục các vấn đề tạo ra sự chậm trễ.
- Tối ưu hóa điều hướng:
- Sử dụng menu, breadcrumb, và sidebar để giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin.
- Đảm bảo rằng các liên kết nội bộ và liên kết ngoại bộ hoạt động đúng cách.
- Tạo kiểm tra thử nghiệm (A/B testing):
- Sử dụng kiểm tra thử nghiệm để so sánh hiệu quả giữa các biến thể khác nhau của trang web và xác định các thay đổi có thể cải thiện trải nghiệm người dùng.
- Thu thập phản hồi từ người dùng:
- Sử dụng biểu đồ phản hồi, khảo sát hoặc tích hợp hệ thống thu thập ý kiến người dùng để hiểu rõ hơn về ý kiến và đề xuất cải tiến từ phía người dùng.
- Liên tục cập nhật và cải tiến:
- Theo dõi hiệu suất trang web, phân tích dữ liệu người dùng và thực hiện các cải tiến liên tục để đảm bảo trải nghiệm người dùng luôn được cải thiện.
Tóm lại, cải thiện hành trình người dùng trên trang web đòi hỏi sự chú trọng đến cả UI và UX, cùng với việc thực hiện các cải tiến và tối ưu hóa liên tục. Điều này đảm bảo rằng người dùng có trải nghiệm tốt hơn, dễ dàng tìm kiếm thông tin và thực hiện các hành động trên trang web của bạn.
Những lỗi thường gặp trong Điều hướng và di chuyển giữa các trang
Có một số lỗi thường gặp trong điều hướng và di chuyển giữa các trang trên trang web hoặc ứng dụng. Những lỗi này có thể làm cho người dùng cảm thấy mất hứng và khó chịu khi sử dụng, và có thể ảnh hưởng đến trải nghiệm của họ. Dưới đây là một số ví dụ về những lỗi thường gặp trong điều hướng và di chuyển:
- Liên kết hỏng hoặc không hoạt động:
- Liên kết dẫn đến trang không tồn tại hoặc không hoạt động đúng cách, khiến người dùng không thể truy cập vào các nội dung hoặc chức năng quan trọng.
- Thiếu liên kết trở lại (Back):
- Thiếu liên kết trở lại trang trước đó hoặc liên kết quay về trang chính gây cản trở người dùng khi họ muốn quay lại vị trí trước đó.
- Đường dẫn rối rắm (Breadcrumb):
- Đường dẫn không rõ ràng hoặc không đúng cấu trúc khiến người dùng không biết mình đang ở đâu trong trang web và cách điều hướng đến các cấp độ cao hơn.
- Menu phức tạp:
- Thiết kế menu phức tạp, quá nhiều mục hoặc thiếu sắp xếp logic có thể làm cho người dùng mất thời gian tìm kiếm thông tin.
- Hiệu ứng chuyển trang không tối ưu:
- Sử dụng hiệu ứng chuyển trang không mượt mà hoặc gây chói mắt có thể làm khó chịu và làm mất hứng người dùng.
- Không có liên kết liên quan (Internal Links):
- Thiếu liên kết nội bộ dẫn đến việc người dùng không thể tìm kiếm thông tin liên quan hoặc tiếp tục khám phá nội dung khác.
- Không có tích hợp tìm kiếm:
- Thiếu tích hợp hộp tìm kiếm hoặc tìm kiếm không hiệu quả khiến người dùng mất thời gian tìm kiếm thông tin cụ thể.
- Thiếu liên kết chính trang chủ (Home):
- Không có liên kết chính trang chủ từ bất kỳ trang nào gây cản trở người dùng quay lại trang chủ.
- Các nút hoặc liên kết không rõ ràng:
- Các nút hoặc liên kết không được đặt tên rõ ràng hoặc không có mô tả thích hợp làm cho người dùng không biết chức năng của chúng.
- Phân cấp sai trong menu hoặc danh sách trang:
- Sắp xếp sai hoặc phân cấp không rõ ràng trong menu hoặc danh sách trang có thể gây khó khăn trong việc tìm kiếm và điều hướng.
Để cải thiện điều hướng và di chuyển giữa các trang, bạn nên thiết kế giao diện dễ sử dụng, sắp xếp menu và liên kết một cách logic, đảm bảo liên kết hoạt động đúng cách và cung cấp tùy chọn tìm kiếm và quay lại trang chủ. Lưu ý rằng việc đảm bảo sự mượt mà và thuận tiện trong điều hướng có thể cải thiện đáng kể trải nghiệm người dùng.
 |
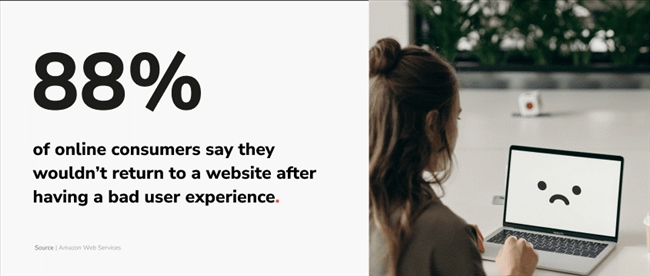
| 88% khách hàng online nói không muốn quay lại trang có trải nghiệm tệ |
Những lưu ý để cải thiện điều hướng và di chuyển giữa các trang dễ dàng
Để cải thiện điều hướng và di chuyển giữa các trang trên trang web hoặc ứng dụng một cách dễ dàng và đúng mục tiêu của người dùng, bạn cần chú ý đến một số lưu ý quan trọng sau đây:
- Thiết kế giao diện người dùng thân thiện:
- Sử dụng giao diện sạch sẽ, trực quan và dễ hiểu để tạo sự thoải mái cho người dùng khi điều hướng và tìm kiếm thông tin.
- Sắp xếp menu và liên kết một cách logic:
- Xác định cấu trúc menu dựa trên các danh mục chính và phân nhánh liên quan để người dùng có thể dễ dàng tìm kiếm thông tin.
- Sử dụng đường dẫn (breadcrumb) rõ ràng:
- Cung cấp breadcrumb để người dùng biết mình đang ở đâu trong cấu trúc trang web và có thể quay lại các cấp trang cao hơn.
- Tối ưu hóa nút và liên kết:
- Đặt tên nút và liên kết một cách rõ ràng, ngắn gọn và mô tả chính xác chức năng của chúng.
- Hỗ trợ tìm kiếm nội dung:
- Đặt hộp tìm kiếm ở vị trí dễ thấy và tích hợp cơ chế tìm kiếm hiệu quả để người dùng có thể tìm kiếm thông tin nhanh chóng.
- Liên kết liên quan và nội bộ:
- Sử dụng liên kết nội bộ để kết nối các trang liên quan và cung cấp cho người dùng cơ hội khám phá thêm thông tin.
- Tạo liên kết trở lại (Back) dễ dàng:
- Cung cấp liên kết trở lại trang trước đó và liên kết quay về trang chủ từ mọi trang để giúp người dùng dễ dàng điều hướng.
- Tạo menu lùi (Hamburger menu) tốt:
- Nếu sử dụng menu lùi, đảm bảo nó được thiết kế tốt và chứa tất cả các tùy chọn quan trọng để người dùng không phải tìm kiếm quá nhiều.
- Thực hiện kiểm tra thử nghiệm (Usability testing):
- Tiến hành kiểm tra thử nghiệm với người dùng thực để kiểm tra tính khả thi và sự dễ sử dụng của hệ thống điều hướng.
- Sử dụng hiệu ứng chuyển trang mượt mà:
- Nếu sử dụng hiệu ứng chuyển trang, đảm bảo chúng là mượt mà và không gây phiền hà cho người dùng.
- Đáp ứng thiết bị di động:
- Đảm bảo rằng trang web hoặc ứng dụng của bạn hoạt động tốt trên các thiết bị di động và có giao diện tương thích.
- Thu thập phản hồi và cải tiến liên tục:
- Lắng nghe ý kiến của người dùng và thực hiện cải tiến dựa trên phản hồi để đảm bảo rằng họ có trải nghiệm tốt nhất khi điều hướng và di chuyển giữa các trang.
Tóm lại, việc cải thiện điều hướng và di chuyển giữa các trang đòi hỏi sự chú ý đến chi tiết và tập trung vào sự dễ dàng và thoải mái của người dùng khi sử dụng trang web hoặc ứng dụng của bạn.
Kết luận
Trải nghiệm người dùng không chỉ đơn thuần là việc tạo ra một giao diện hấp dẫn mà còn là việc xây dựng một môi trường tương tác thân thiện và hữu ích cho người dùng. Những lỗi thường gặp trong UI UX có thể xuất phát từ những sai sót nhỏ, nhưng chúng có thể ảnh hưởng đáng kể đến sự hài lòng và tương tác của người dùng với sản phẩm của bạn.
Qua việc hiểu rõ những vấn đề này và cách khắc phục, chúng ta đã có cơ hội để cải thiện và tối ưu hóa trải nghiệm người dùng một cách toàn diện. Từ việc thiết kế giao diện thân thiện và bắt mắt đến việc xây dựng điều hướng thông minh và tốc độ tải trang nhanh chóng, mọi khía cạnh đều cần sự quan tâm và chú ý đến chi tiết.
Hãy thực hiện các biện pháp khắc phục và theo dõi sự phản hồi của người dùng để đảm bảo rằng trải nghiệm người dùng luôn được đặt lên hàng đầu. Với sự chú tâm và nỗ lực, chúng ta có thể xây dựng những trang web không chỉ đẹp mắt mà còn thực sự hữu ích và đáp ứng nhu cầu của mọi người dùng.














